Google Maps | Localization
Last Updated :
13 Mar, 2020
The localization is a process to provide information in different languages. The default language is English in google maps. All the information provided in English like; city, option names, road, etc.
To customize or localize the maps mention the language while loading the google maps API.
Syntax:
<script src=
"https://maps.googleapis.com/maps/api/js?language=ja">
</script>
Example:
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Localization
</title>
<script src=
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<div id = "DivID" style=
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
|
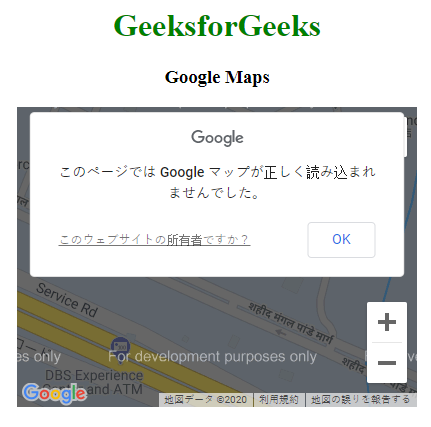
Output:

Share your thoughts in the comments
Please Login to comment...