What is usually included in the header of an HTML document ?
Last Updated :
30 Jan, 2024
The <header> is a tag introduced in HTML5. In this article, we are going to discuss the use cases of header tags and what is usually included in the header of an HTML document.
The <head> section in HTML usually includes the document’s title (<title>), which appears in the browser’s tab, and metadata such as character set information (<meta charset=”UTF-8″>) and links to external stylesheets or scripts.
Note: The default CSS for <header > tag is display: block.
Syntax:
<div id="header"></div>
In HTML5, we have <header> tag along with tags like <main>,<footer>, etc.

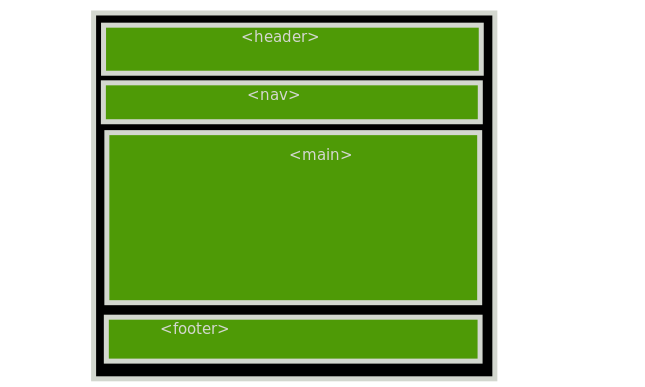
header web structure
In our normal notebook, we use the uppermost section of the page for heading or header. We specify the heading of the content on that page. The <header> tag is generally used to hold the information about the content. It generally gives the user information about what the page is actually for and what the user can expect in the <main> section of the website.
The <header> tag is generally used for heading purposes, you may see the use of these header tags <h1> to <h6>. The <nav> tag is used inside the <header> tag. This may happen if <nav> is very small and if the content of <nav> tag is used to identify the different web content. In such cases, the <nav> is usually taken inside of the <header> tag.
A <header> element generally contains:
- one or more heading elements (<h1> to <h6>)
- icon or logo
- about authorship information
Where we can / cannot use <header> tag?
As the header is used for heading purposes, it cannot be used in the <footer>, but it can be used inside the <main> tag for describing different sections such as every <article> tag in our <main>.
Example 1: In this example, we will see where we can use the header tag.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
header {
background-color: aquamarine;
}
footer {
color: white;
background-color: black;
padding: 10px;
position: fixed;
bottom: 0;
width: 100%;
left: 0;
}
</style>
</head>
<body>
<header>
<h1>Heading</h1>
<a href="#">article1</a>
<a href="#">article2</a>
<a href="#">article3</a>
<a href="#">article4</a>
<p>
This paragraph give more info
about the web content. So it
is placed inside the header tag.
</p>
</header>
<main>
<header>
<h2>Header for sub heading</h2>
</header>
<p>
This is our original content, which
is introduced in both the header of
this web page. but the header in main
tag is specifically for the content
itself rather than web page as whole.
</p>
<article>
<header>
<h3>Article heading</h3>
</header>
<p>
This shows that header tag can
also be found inside the article
tag to show the article title/
heading. So header tag is also
used for that purpose also.
</p>
</article>
</main>
<footer>
The footer usually have copyright
info and address.
</footer>
</body>
</html>
|
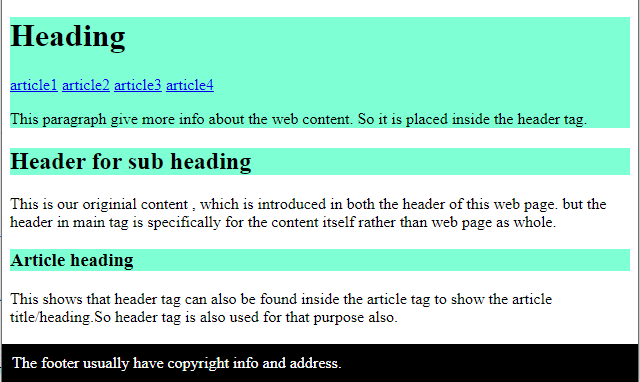
Output:

Example 2: In this example we will see what exactly the header is useful for. We can also include our navigation bar in the header as it is also an important part of the web page that defines the structure of our content and navigate through the different sections of the page. Hence it can also be placed inside the header tag.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
header {
width: 100%;
height: 10%;
background-color: #E1A2B8;
}
nav {
color: white;
}
a {
text-decoration: none;
background-color: lightgreen;
padding: 5px;
border-radius: 5%;
margin: 20px;
}
main {
font-size: 150px;
}
</style>
</head>
<body>
<header>
<h1>Coffee shop</h1>
<nav>
<a href="#">Menu</a>
<a href="#">Review</a>
<a href="#">Contact</a>
<a href="#">About Us</a>
</nav>
</header>
<main>
Main content...
</main>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...