What is the use of a double-click event in AngularJS ?
Last Updated :
05 Sep, 2022
The ng-dblclick event in the AngularJS is useful for the HTML elements for getting the double click event, defined. In case a user wishes to get the function fired or other events when the double click of the HTML elements is done, then this event will be going to be needed. All the elements of the HTML will be going to support it. Basically, the directive of ng-dblclick will be telling the AngularJS what exactly the HTML or the HTML elements need to do when it is double-clicked. However, it is not going to be overriding the original ondblclick event of the element, as both of them are going to be executed.
Syntax:
<element ng-dblclick="expression"> </element>
Parameter:
- expression: It specifies the expression will be executed when a double-click is done on any element.
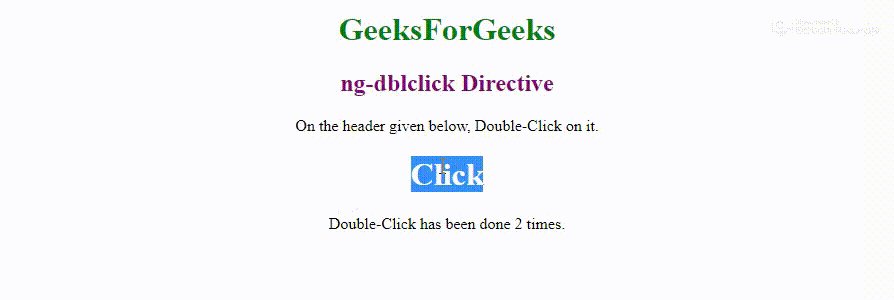
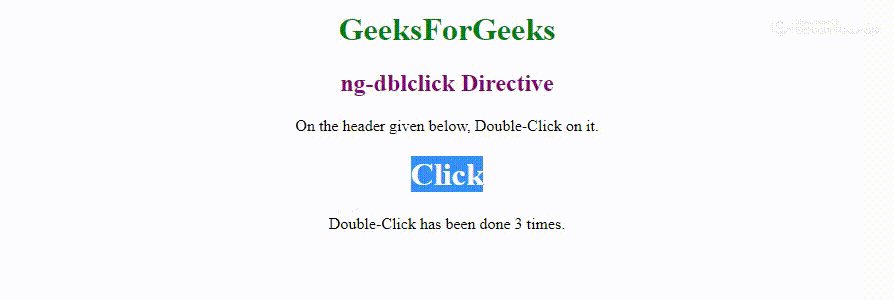
Example 1: In this example, the number of counts gets increased every time a double-click is done on the header.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS ng-dblclick Directive
</title>
<script src=
</script>
</head>
<body style="text-align:center;" ng-app="">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="color:purple">
ng-dblclick Directive
</h2>
<p>On the header given below,
Double-Click on it.</p>
<h1 style="color:#EA6964"
ng-dblclick="count = count + 1"
ng-init="count=0">Click
</h1>
<p>Double-Click has been done {{count}} times.</p>
</body>
</html>
|
Output:

Example 2: This example illustrates the ng-dblclick Directive in AngularJS to change the text color after clicking it doubled.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ng-dblclick Directive</title>
<script src=
</script>
<style type="text/css">
.green {
color: green;
}
</style>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-dblclick Directive</h3>
<div>
<p ng-dblclick="col=!col" ng-class="{green:col}">
GeeksforGeeks is the computer science
portal for geeks.
</p>
</div>
</body>
</html>
|
Output:
Share your thoughts in the comments
Please Login to comment...