v-bind Directive in Vue.js
Last Updated :
06 Jun, 2022
The v-bind directive is a Vuejs directive used to bind one or more attributes, or a component prop to an element. If that attribute is binded to our data defined in Vuejs instance then dynamically changes can be observed as data changes. First, we will create a div element with id as app and let’s apply the v-bind directive to a element. Further, we can use a button execute a function when click even occurs which will inverse the value of data.
Syntax:
v-bind:attribute="expression";
Since developers use this attribute too often, Vuejs provides a shorthand for this attribute as follows:
:attribute="expression";
Things we can do with v-bind:
- Multiple classes can be passed.
- Classes can be passed as arrays.
- Supports variables to be assigned as a condition for classes and props.
- Supports variable as arrays also.
- It can be used in child components also.
- Inline styles can also be assigned using v-bind.
Parameters: This directive accepts expression which will be deciding which attribute value to use.
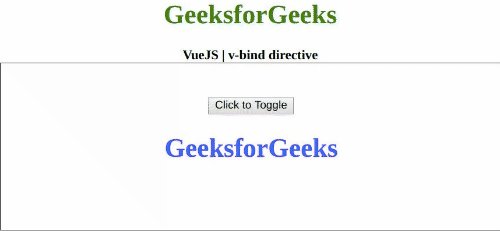
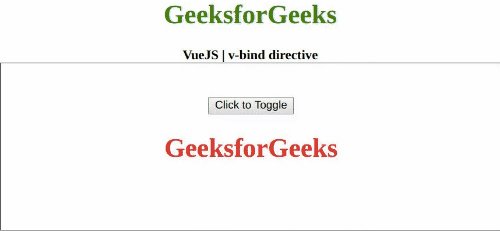
Example: This example uses Vuejs to toggle the classes of an element with v-bind. Further, we will use CSS to apply a different color to each class so that we can see them changing.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<style>
.active {
color: blue;
}
.error {
color: red;
}
</style>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
VueJS | v-bind directive
</b>
</div>
<div id="canvas" style=
"border:1px solid #000000;
width: 600px;height: 200px;">
<div id="app" style=
"text-align: center;
padding-top: 40px;">
<button v-on:click=
"ifActive = !ifActive">
Click to Toggle
</button>
// here we have used the : short hand of v-bind:
<h1 :class=
"{active: ifActive, error: !ifActive}">
GeeksforGeeks
</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
ifActive: true
}
})
</script>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...