Vue.js | v-on:click directive
Last Updated :
22 Jun, 2020
The v-on:click directive is a Vue.js directive used to add a click event listener to an element. First, we will create a div element with id as app and let’s apply the v-on:click directive to a element. Further, we can execute a function when click even occurs.
Syntax:
v-on:click="function"
Parameters: This directive accepts function which will be executed when the click event occurs.
Example: This example uses VueJS to toggle the visibility of a element with v-on:click.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
VueJS | v-on:click directive
</title>
<script src=
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
VueJS | v-on:click directive
</b>
</div>
<div id="canvas" style="border:1px solid #000000;
width: 600px;height: 200px;">
<div id="app" style="text-align: center;
padding-top: 40px;">
<button v-on:click="data = !data">
Show
</button>
<h1 v-if="data">GeeksforGeeks</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
data: false
}
})
</script>
</body>
</html>
|
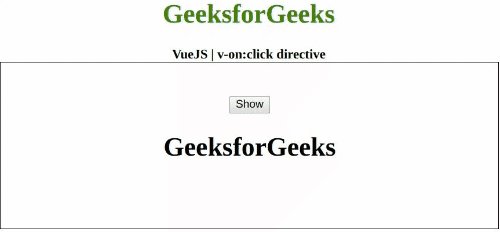
Output:

Share your thoughts in the comments
Please Login to comment...