Vue.js v-on:keyup Directive
Last Updated :
08 Jul, 2020
The v-on:keyup directive is a Vue.js directive used to add an event listener to an button in the keyboard. First, we will create a div element with id as app and let’s apply the v-on:keyup directive to the input element. Further, we can execute a function when we press the associated key.
Syntax:
v-on:keyup="function"
Supported Keys: Following keys are supported:
- Enter key: .enter
- Tab key: .tab
- Delete key: .delete
- Esc key: .esc
- Up key: .up
- Down key: .down
- Left key: .left
- Right key: .right
Parameters: This directive holds function as a value that will be executed when the key event occurs.
Example: This example uses VueJS to toggle the visibility of a element with v-on:keyup using Enter key.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
VueJS v-on:keyup Directive
</title>
<script src=
</script>
</head>
<body>
<div style="text-align: center;
width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
VueJS | v-on:keyup directive
</b>
</div>
<div id="canvas" style=
"border:1px solid #000000;
width: 600px;height: 200px;">
<div id="app" style=
"text-align: center;
padding-top: 40px;">
Write anything and press enter
<input v-on:keyup.enter=
"data = !data">
</input>
<h1 v-if="data">GeeksforGeeks</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
data: false
}
})
</script>
</body>
</html>
|
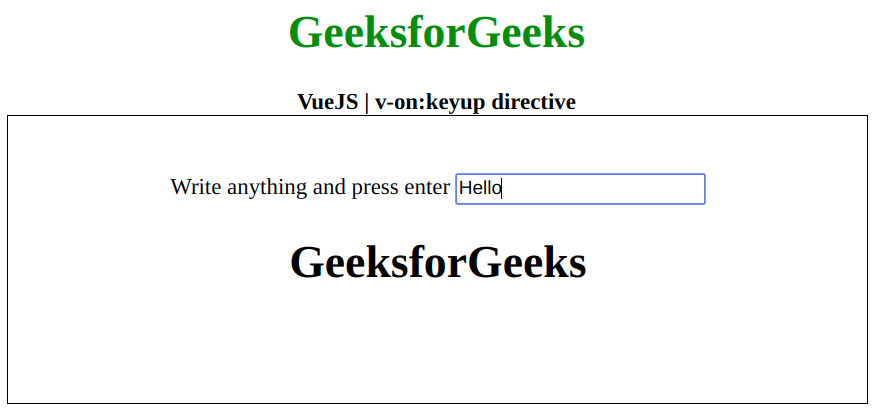
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...