The digital landscape is constantly evolving, demanding websites that not only look good but also engage users and deliver exceptional experiences. To stay ahead of the curve, understanding and implementing emerging design trends is crucial.
This article delves into the Top 10 Website Design Trends You Must Consider for crafting impactful websites that resonate with your audience and thrive in the future.

From the dynamic possibilities of animation and interactive design to the essential focus on accessibility, these trends offer a roadmap for creating websites that are not just visually appealing but also functional, user-friendly, and inclusive.
Certainly! Let’s explore some of the Top 10 website design trends that are shaping the digital landscape in 2024. These trends not only enhance aesthetics but also contribute to user engagement and overall brand experience:
1. Animation Stimulation
Animation stimulation within website design refers to the intentional incorporation of animated elements with the specific purpose of influencing user behavior and perception. It transcends mere aesthetic embellishment, aiming to leverage the inherent power of motion to achieve measurable outcomes.

Top 10 Website Design Trends – Animation stimulation
Key Functions:
- Attention Acquisition: Strategic animation placement can attract user focus towards critical elements, messages, or calls to action, guiding their visual exploration through the website.
- Enhanced Comprehension: Complex concepts or data visualizations can be rendered more engaging and readily grasped through dynamic representations and animated storytelling.
- Emotional Evocation: Well-crafted animations can elicit positive emotions such as joy, trust, or excitement, fostering a deeper connection between the user and the brand.
- Usability Improvement: Smooth transitions and microinteractions can streamline user experience by intuitively guiding navigation and interaction with website functionalities.
- Brand Identity Reinforcement: Animations can effectively communicate a brand’s unique voice and personality, contributing to differentiation and memorability.
Principles for Effective Implementation:
- Purposeful and Strategic: Align animations with specific objectives and user needs, avoiding unnecessary distractions.
- Meaningful and Engaging: Animations should convey a clear message, resonate with the target audience, and contribute to the overall content narrative.
- Subtle and Balanced: Employ animations judiciously to avoid overwhelming or distracting users. Consider the website’s visual aesthetic and target audience preferences.
- Performance-Optimized: Utilize efficient animation techniques to ensure smooth loading times and maintain optimal website performance.
- Accessibility-Adherent: Ensure animations are perceivable by users with diverse abilities, including providing alternative text descriptions and upholding adequate color contrast ratios.
Examples of Application:
- Interactive product showcases: Engaging users in product exploration to increase purchase intent.
- Animated infographics: Simplifying complex data for improved understanding and recall.
- Progress bars or loading animations: Enhancing user experience by providing visual feedback during wait times.
- Animated logos or mascots: Contributing to brand recognition and establishing personality.
- Website hero sections: Capturing attention and introducing the brand through dynamic visuals.
2. Scrapbook Layering
Scrapbook layering in website design takes inspiration from the traditional art of scrapbooking, where various elements are physically layered to create a visually textured and interesting composition. In the digital world, website designers translate this concept by using a combination of design elements like images, text, shapes, textures, and patterns. These elements are stacked and overlapped to create a similar sense of depth and visual interest.

Top 10 Website Design Trends – Website Design Trends
Here are the key features of scrapbook layering in websites:
- Multiple layers: Different design elements are stacked on top of each other, creating a sense of hierarchy and dimension.
- Overlapping elements: Images, text, and shapes can partially cover each other, adding dynamism and breaking up a grid-based layout.
- Mixed textures: Textures like paper, fabric, or brushstrokes are used to give the website a more tactile and varied feel.
- Hand-drawn elements: Illustrations, icons, and lettering inspired by hand-drawn styles add a personal and crafted feel.
- Organic shapes: Irregular shapes and layouts replace the typical perfect forms often found in modern web design.
This design approach offers several benefits:
- Increased visual interest: The layered composition attracts and engages viewers more than a flat layout.
- Enhanced storytelling: Overlapping elements create a visual narrative, drawing users deeper into the website’s story.
- Brand personality: The handcrafted aesthetic can convey warmth, approachability, and individuality, resonating with specific audiences.
Here are some examples of websites that use scrapbook layering:
- Creative agency portfolios showcase their work in a unique and engaging way.
- Craft shop websites use the approach to evoke a handmade and artistic feel.
- Personal blogs express a distinct personal style.
- Landing pages for creative campaigns create a more memorable and interactive experience.
3. Geometric Aesthetic
The geometric aesthetic in website design emphasizes the use of basic geometric shapes (squares, circles, triangles, etc.) and lines to create a structured and organized visual style. This approach contrasts with designs that rely heavily on organic shapes, natural textures, or chaotic layouts.

Top 10 Website Design Trends – Geometric Aesthetic
Key Features:
- Dominant geometric shapes: Websites prominently feature geometric shapes as visual elements, forming backgrounds, icons, buttons, and layout grids.
- Clean lines and grids: The overall layout and composition are often based on clear lines and grid structures, emphasizing order and precision.
- Minimalist color palettes: Colors are often used sparingly, with a focus on primary and secondary colors, or monochromatic palettes, creating a clean and uncluttered look.
- Limited textures: Textures are minimal or non-existent, focusing on smooth and flat surfaces to further enhance the organized aesthetic.
- Emphasis on negative space: Empty spaces between elements play an important role in emphasizing the shapes and maintaining visual balance.
Benefits:
- Enhanced clarity and readability: The structured layout and minimal distractions improve user experience by making content easier to find and understand.
- Modern and professional feel: The clean lines and minimalist elements convey a sense of modernity, professionalism, and trustworthiness.
- Versatility: The geometric aesthetic can be adapted to various brands and industries, offering flexibility in expressing different styles within the structured framework.
- Responsiveness: Simple shapes and grids often translate well to different screen sizes, enhancing website responsiveness.
Examples of Geometric Aesthetic in Action:
- Technology company websites
- Portfolio websites for designers and architects
- Landing pages for minimalist products
- Websites focusing on data visualization
Cinematic scrolling has emerged as a captivating technique in website design, aiming to transcend simple content presentation and transport users into an immersive, film-like experience. This approach leverages animation, visual effects, and strategic storytelling to engage users as they scroll, fostering deeper connections with the website’s message and brand.

Top 10 Website Design Trends – Cinematic scrolling
Key Characteristics:
- Layered Storytelling: Content unfolds in stages, with images, text, videos, and animations appearing and disappearing sequentially as the user scrolls, building a sense of narrative progression and depth.
- Parallax Scrolling: Background elements move at varying speeds compared to foreground elements, creating a dynamic and three-dimensional scrolling experience.
- Transitions and Animations: Smooth transitions and subtle animations guide the user’s attention towards specific elements, enhancing visual flow and engagement.
- Sound Effects and Music: Carefully chosen sound effects and music can further immerse users in the experience, complementing the visual storytelling and evoking emotions.
Benefits of Using:
- Enhanced Engagement: Cinematic scrolling grabs user attention and fosters active participation, leading to longer dwell times and deeper interaction with the website’s content.
- Powerful Storytelling: This technique allows for effective and captivating narration, enabling brands to showcase products, services, or stories in a unique and memorable way.
- Emotional Connection: By immersing users in a visually and audibly stimulating environment, cinematic scrolling can evoke emotions and create a stronger brand association.
- Differentiation: Standing out from the crowd of static websites, this approach can attract users seeking unique and innovative online experiences.
Examples:
- Apple Watch website: Features parallax scrolling and subtle animations to showcase product features and functionalities.
- Nike’s “Breaking2” campaign: Utilizes layered storytelling and cinematic transitions to narrate the story of elite marathoners attempting to break a world record.
- Google Pixel website: Employs subtle animations and transitions to highlight the phone’s camera capabilities and user interface.
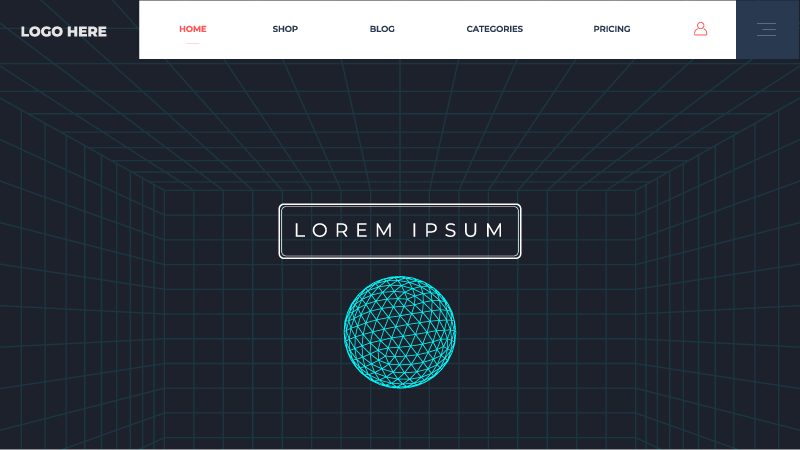
5. Visible Grids
Visible grids refer to the intentional inclusion of grid lines within the website’s layout, making them apparent to users. This approach differs from the usual practice of using invisible grids as a structural foundation while remaining hidden from the viewer.

Top 10 Website Design Trends – Visible grids
Key characteristics of visible grids:
- Exposed grid lines: Lines forming the underlying grid structure are deliberately made visible, often with subtle colors or stylistic treatments.
- Emphasis on structure: The grid becomes a design element in itself, contributing to the overall visual composition and organization.
- Alignment and alignment guides: Elements like text, graphics, and buttons are strategically aligned to the grid lines, reinforcing the structured layout.
- Varied implementations: While lines might be straight and uniform, some designs explore using dashed lines, colored grids, or even adapting the grid to create dynamic layouts.
Benefits of using visible grids:
- Enhanced visual hierarchy: The clear grid guides users’ eyes through the content, directing their attention to key areas.
- Improved balance and order: The structured layout creates a sense of harmony and organization, enhancing user experience.
- Emphasis on content: By minimizing design clutter, the grid draws focus to the website’s main content and message.
- Unique aesthetic: Visible grids can contribute to a modern, minimalistic, or even industrial-inspired design aesthetic.
- Responsive layouts: Grid-based designs often translate well to different screen sizes, improving website responsiveness.
Examples of visible grids in action:
- Portfolio websites showcasing design work
- Landing pages focusing on clarity and simplicity
- Educational websites emphasizing structure and organization
- Minimalist blog layouts
- Websites prioritizing data visualization or infographics
6. Moving Type
Moving Type refers to the use of animation on textual elements to create visual motion and engagement. This goes beyond static text, adding a layer of dynamism and attracting user attention.

Top 10 Website Design Trends – Moving Type
Key features of Moving Type:
- Animated text content: Letters, words, or entire sentences undergo controlled movement, such as appearing, disappearing, rotating, or transitioning between different styles.
- Synchronized with interaction: Animations can be triggered by user actions like hovering, scrolling, or clicking, creating an interactive experience.
- Purposeful use: Moving Type should aim to enhance brand personality, convey information, or guide users through the website.
- Variety of techniques: Different animation techniques can be used, from simple fades and transitions to complex character animation and kinetic typography.
- Integration with design: Moving Type elements should be harmonious with the overall website design and brand identity.
Benefits of using Moving Type:
- Increased user engagement: Animations attract attention, making users stop and explore the content.
- Enhanced storytelling: Movement can add emotional impact and bring text-based content to life.
- Brand personality expression: Unique animation styles can reflect a brand’s creative approach and differentiation.
- Improved accessibility: Animated text can sometimes be a more effective way to convey information than static text for users with certain disabilities.
- Guiding user interaction: Animations can highlight buttons, call to actions, and important information.
Examples of Moving Type in action:
- Animated logos and brand names
- Interactive headlines and call to actions
- Progress bars and loading animations
- Kinetic typography for storytelling
- Interactive product descriptions
7. Cursor Animations
Cursor animations refer to the intentional manipulation of the user’s mouse cursor to create visually engaging and interactive experiences. This goes beyond the standard static pointer, adding a layer of dynamism and encouraging user engagement.

Top 10 Website Design Trends – Cursor animations
Key features of cursor animations:
- Visually dynamic cursor: The appearance of the cursor is altered as the user interacts with the website, transforming into different shapes, colors, or animations.
- Trigger-based activation: Animations can be triggered by various user actions like hovering over specific elements, scrolling, or clicking.
- Purposeful design: Cursor animations should aim to enhance user experience, reinforce brand identity, or complement the website’s overall aesthetic.
- Variety of techniques: Different animation techniques can be used, from simple color changes to interactive trails, particle effects, or custom cursor designs.
- Seamless integration: Cursor animations should blend smoothly with the website’s visual style and not disrupt the user flow.
Benefits of using cursor animations:
- Increased user engagement: Unique cursor interactions add a delightful touch, encouraging exploration and improving time spent on the website.
- Enhanced storytelling: Animations can add visual cues and subtle interactions, subtly reinforcing website narratives and brand identity.
- Intuitive user guidance: Cursor changes can visually highlight interactive elements, guiding users through the website and improving usability.
- Memorable brand experience: Unique and well-designed cursor animations can leave a lasting impression and contribute to brand recognition.
- Creative design expression: This approach allows designers to push creative boundaries and experiment with engaging interactions.
Examples of cursor animations in action:
- Changing cursor shapes on hover over specific elements (e.g., magnifying glass over images, hand over clickable areas).
- Interactive trails following the cursor’s movement, leaving behind visual effects.
- Particle effects triggered by cursor movement, creating a dynamic and playful experience.
- Custom cursor designs reflecting the website’s theme or brand identity.
- Interactive progress bars visualized through the cursor’s movement.
8. Retro Resurrection
Retro resurrection in website design refers to the deliberate incorporation of design elements, aesthetics, and styles reminiscent of past eras, particularly the 1980s and 1990s. This trend goes beyond mere imitation, aiming to leverage nostalgia and familiarity to create unique and engaging user experiences.

Key features of retro resurrection:
- Vintage color palettes: Bold and vibrant colors reminiscent of earlier decades, like neon hues and pixelated aesthetics.
- Retro fonts: Reviving typefaces popular in past eras, often characterized by chunky styles, pixelated edges, or handwritten textures.
- Geometric shapes: Simple shapes like squares, circles, and triangles used prominently, reflecting design trends of past decades.
- Skeuomorphism: Creating digital elements that mimic real-world objects with a retro appearance, like cassette tapes or floppy disks.
- Gradients and pixelation: Implementing smooth color transitions and pixelated textures to evoke a nostalgic digital feel.
Benefits of using retro resurrection:
- Increased user engagement: Nostalgia can be a powerful emotional trigger, attracting users and encouraging exploration.
- Unique aesthetic and differentiation: Retro elements can stand out in a sea of modern websites, helping brands establish unique identities.
- Emotional connection: Evoking childhood memories or past trends can create positive associations and emotional connections with users.
- Targeted audience appeal: The approach can resonate with users who have a fondness for specific past eras.
- Versatility: Retro elements can be adapted to various design styles and industries, offering creative flexibility.
Examples of retro resurrection in action:
- Websites for music artists channeling classic album covers and audio cassette aesthetics.
- Gaming websites referencing classic video game interfaces and pixelated graphics.
- Fashion brands embracing vintage color palettes and typography popular in past decades.
- Landing pages for marketing campaigns targeting specific past eras (e.g., “80s-themed” product launches).
- Portfolio websites emphasizing nostalgic styles to establish personal brand identity.
9. Interactive Design
Interactive design in website design refers to the deliberate incorporation of elements that respond to user input, creating dynamic and engaging experiences. It goes beyond passive information presentation, aiming to actively involve users in the website’s content and functionality.

Top 10 Website Design Trends – Interactive design
Key features of interactive design:
- Responsive elements: Buttons, menus, images, and text react to user actions like clicks, hovers, scrolls, or keystrokes, providing immediate feedback and dynamic responses.
- User-driven experiences: Users actively participate in shaping their website journey, making choices and exploring content through their interactions.
- Microinteractions: Subtle animations, sound effects, and visual feedback acknowledge user actions and enhance the sense of engagement.
- Dynamic content: Content changes or adapts based on user input, offering personalized experiences and relevant information.
- Accessibility focus: Interactions are designed to be inclusive and accessible to users with diverse abilities and devices.
Benefits of using interactive design:
- Increased user engagement: Interactivity keeps users actively involved, improving time spent on the website and reducing bounce rates.
- Enhanced learning and understanding: Dynamic content presentation aids in comprehending complex information or completing tasks.
- Improved user experience: Intuitive and responsive interactions contribute to a smooth and enjoyable website experience.
- Stronger brand connection: Interactive features can reflect a brand’s personality and create a more memorable user experience.
- Increased accessibility: Interactive elements can provide alternative ways to access information for users with disabilities.
Examples of interactive design in action:
- Product configurators allowing users to personalize items before purchase.
- Interactive infographics with clickable elements and data visualizations.
- Quizzes and assessments prompting user input and providing personalized feedback.
- Games and simulations engaging users in an interactive brand experience.
- Chatbots and virtual assistants offering real-time support and guidance.
10. Bare-Bones Brutalism
Bare-Bones Brutalism in website design, sometimes simply referred to as “Brutalism,” draws inspiration from the architectural movement of the same name. It emphasizes a stripped-down aesthetic that prioritizes raw functionality over elaborate visuals and decorations.

Top 10 Website Design Trends – Bare-Bones Brutalism
Key characteristics:
- Minimalism: Focus on essential elements with minimal visual adornments, often utilizing basic shapes, typography, and color palettes.
- Functionality first: Functionality reigns supreme, with layouts and interactions streamlined for intuitive user journeys and clear calls to action.
- Raw elements: Unpolished textures, exposed code snippets, and raw design elements contribute to an unfiltered and honest aesthetic.
- Limited interactivity: Interactions are often kept minimal, prioritizing efficiency and avoiding complex animations or effects.
- Accessibility at the core: Emphasis on clear hierarchy, legible typography, and strong color contrast to guarantee accessibility for all users.
Benefits:
- Enhanced performance: Simple designs with minimal resource utilization improve website loading speed and performance.
- Increased clarity: Absence of distractions ensures users find the information they need quickly and easily.
- Focus on content: Design does not overshadow valuable content, allowing it to take center stage.
- Unique differentiation: Brutalist websites stand out from visually cluttered designs, potentially attracting specific audiences.
- Cost-effectiveness: Developing and maintaining simple designs can be more cost-efficient than elaborate ones.
Examples of Bare-Bones Brutalism in action:
- Portfolio websites showcasing design work in a stripped-down, raw format.
- Landing pages for minimalist products or services, emphasizing clear information and a call to action.
- News websites prioritizing text-based content delivery with minimal clutter.
- Data visualization platforms focusing on presenting information with maximum clarity and efficiency.
- Websites promoting open-source software or developer tools, embracing a utilitarian aesthetic.
Conclusion
This exploration of Top 10 website design trends highlights a shift towards dynamic, engaging, and inclusive experiences. From animation’s immersive experiences to user-centric interactive design, these trends offer exciting possibilities. But remember, balance is key. Prioritize user needs and clarity while strategically incorporating these Top 10 Website Design Trends. Experiment, explore, and innovate, but always keep usability at the core.These trends are just the beginning. Stay curious, keep learning, and push the boundaries of web design to create truly exceptional websites!
Website Design Trends – FAQs
What are the 3 types of web design?
- Static Website: Displays fixed content.
- Dynamic Website: Personalizes content using databases and programming.
- E-commerce Website: Facilitates online transactions.
What are the four 5 types of website design structures?
Website structures: hierarchical, sequential, matrix, database. Hierarchical: tree-like, for lots of content. Sequential: guides tasks. Matrix: grids for comparisons. Database: dynamic content, common in e-commerce.
What is the current trend in website design?
Current website design trends: prioritizing UX with accessibility and minimalist design, bold colors and organic shapes, and emerging tech like voice interfaces and AR/VR.
What is an outdated website?
An outdated website shows signs like old technology, dated design, stale content, and poor user experience.
What are the 7 of effective website design?
For effective website design, focus on clear user experience, compelling content, responsive design, visual appeal, accessibility, SEO optimization, and security and performance.
Share your thoughts in the comments
Please Login to comment...