Sensors Tool in Microsoft Edge Browser
Last Updated :
27 Sep, 2023
To debug or test your sites with respect to various sensors on the device, you can use the Sensors tool provided in the Edge browser. The sensors tool is used to override various sensors of the device, such as geolocation, orientation, touch, and idle state. You can design a website to change the UI or behaviour with respect to the sensing data returned by a sensor on a device.
Importance of Sensors:
Modern sites are allowed to access or take advantage of various sensors on the device with the help of the browser. The importance of sensors in web technology is:
- Location Info: The website is designed to change on the basis of the user’s location. The location determines the UI of the webpage and sometimes its functionality. For example, the currency symbol used on a site may change based on the user’s location.
- UI/UX: The website layout and design change according to the required functionality that is to be added as a response to the sensor. The user experience can be improved if the site takes advantage of the various useful sensors used in the device.
- Collecting Data: Some sensors are used to collect information or for monitoring. These sensors can be used by the site to display data from IOT devices or provide a proper response, depending on the information gained.
- State of the device: Devices come with motion sensors, orientation sensors, and many more that collect data on the state of the devices. The website can be designed to change the state of the device or use this information to pause or provide functionality depending on the state of the device.
- Accessibility: Many users use accessibility devices or applications for their benefit, which can be sensed by the sensors. The data can then be used by the browsers to display the website in a way that benefits the users or greatly increases the user experience.
Types of Sensors:
There are many sensors used in the device, but out of them, only some are usable or are allowed by the browsers for any usage. Some of the commonly used sensors in web technology are:
- GPS (Global Positioning System): Most commonly and widely used sensors used for location tracking. Many websites and apps use this technology, from location tracking to gaming.
- Motion and Orientation: Many devices are embedded with accelerometers and gyroscopes for detection of motions and tilt or orientation of the device, which can be used by apps or websites to add additional inputs using motion, change the UI, or add inputs depending on the tilt or orientation of the device.
- Light: Light sensors are basically used to change the screen brightness and can also be used to measure light. The websites can use this data to change the color contrast of the colors used on the site for better viewing.
- Biometric: Any sensors that are used to identify an individual are biometric sensors, such as fingerprint, face, eye, etc. The websites can use it for additional security measures.
- Touch: Touch sensors basically allow the user to use the device by just using their fingers. For multiple functionality, the behavior and the number of touches are computed, such as hold, two-finger zoom, and two-finger slide down. The websites can be designed to add additional inputs with the means of touch, as it is a better and faster method to provide input by the users.
How to Open Sensors Tool in Microsoft Edge:
The Sensors tool is present in the DevTools in the Edge browser. To open the Sensors tool, follow these steps:
Step 1: First, open developer tools. To do that, right-click on the page and click Inspect, or you can just press the shortcut keys “Ctrl+Shift+I” or “F12“. A section will appear containing various developer tools.
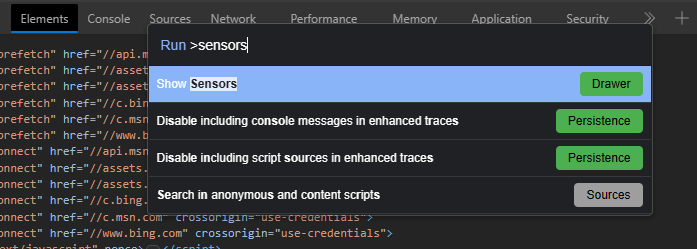
Step 2: Now press the shortcut key “Ctrl+Shift+P” to access the Run Command menu. Type “sensors” and from the options that appear, click “show sensors“. Alternatively, you can also open the Sensors tool by just clicking three dots in the top right corner and navigating to More Tools > Sensors from the menu that appears.

Opening Sensors Tool using Run Command
Changing the Geolocation using Sensors Tool:
We can use the Sensors tool to override the geolocation so that the site can be tested for different locations. The UI of many sites changes with the location from which it is accessed, and we purposefully change our geolocation to check if the UI is working as intended.
Note: The geolocation will only be overridden if the site is allowed location access by the user.
The various options we get in the Location Section are:
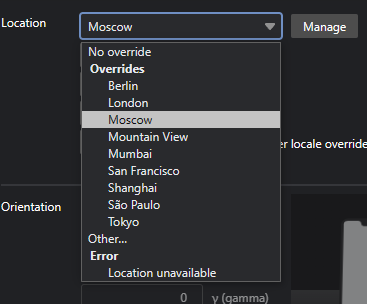
- Drop-down List: A drop-down list that have preset of various location over the word. The Other option is used to provide our own latitude and longitude. We can also simulate Location unavailable. We also can click “Manage” button to add, delete or edit locations.

Drop-down List for Locations
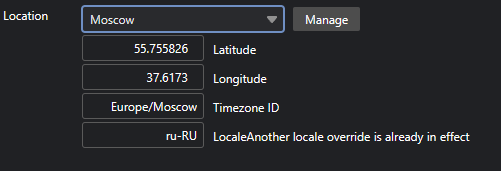
- Latitude: Used to set custom value of latitude.
- Longitude: Used to set custom value of longitude.
- Timezone ID: Used to set any time zone using a Timezone ID.
- Locale: Use to change the locale of the site.

Various Location Options
Changing Device Orientation using Sensors Tool:
We can change the device orientation using the Sensors Tool. To check if the site UI is responsive enough to fit the device width once it is rotated, we use this option.
The various options provide in Orientation Section are:
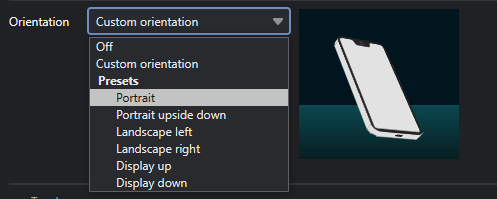
- Drop-down List: A drop-down list that have preset of various commonly checked orientation of the device. We can also select “Custom orientation” to provide our own custom values of orientation.

Drop-down list for Orientation
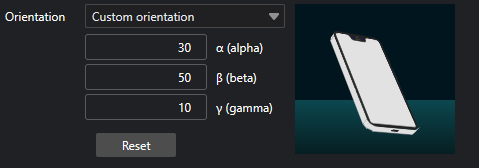
- Custom Orientation: If you select “Custom orientation” then you are able to change alpha(z-axis), beta(x-axis) and gamma(y-axis) values(in degree) to set your custom rotation values. To reset the values to default press the reset button.

Custom Orientation
Changing Device Interaction to Touch using Sensors Tool:
We can override the default interaction mode of click-to-touch using the Sensors tool. This helps us check the site interaction using touch.
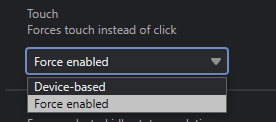
The touch section provides only two options:
- Device-based: The default option is the device default mode of interaction, i.e., click if you are using a mouse.
- Force enable: This overrides the default mode of interaction to touch. You have to reload the site for it to work.

Touch Options
Changing User and Screen State using Sensors Tool:
We can change the user state to active or idle and the screen state to locked or unlocked using the Sensors tool. This helps to check if the site makes changes depending on the state of the screen or the user.
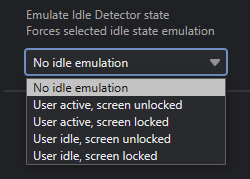
The Emulate Idle Detector State provides a drop-down list of various options:
- No idle emulation
- User active, screen unlocked
- User active, screen locked
- User idle, screen unlocked
- User idle, screen locked

Emulate Idle detector State
Conclusion:
Modern sites are designed to work differently on the basis of the location from which they are accessed, and some sites also take advantage of the orientation and state of the user and screen. To test these sites, users need to use various devices or VPNs to test the sites in other locations. All of the tedious testing can easily be done using the Sensors tool in Edge. It also provides a good UI and various options for developers to test their sites.
Share your thoughts in the comments
Please Login to comment...