Python | Slider widget using .kv file
Last Updated :
07 Feb, 2020
Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, linux and Windows etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
👉🏽 Kivy Tutorial – Learn Kivy with Examples.
Slider:
To work with the slider you first have to import the module which consists all features, functions of the slider i.e.
Module: kivy.uix.slider
Basic Approach to follow while creating Slider –
1) import kivy
2) import kivyApp
3) import BoxLayout
4) set minimum version(optional)
5) Extend the class
6) set up .kv file (name same as the Slider.kv)
7) Run an instance of the class
Below is the code implementing slider with .kv file:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class SliderWidget(BoxLayout):
pass
class Slider(App):
def build(self):
return SliderWidget()
if __name__ == '__main__':
Slider().run()
|
Now the .kv file : Slider.kv file
<SliderWidget>:
Slider:
orientation: "vertical"
min: 0
max: 100
value: 0
on_value:label1.text = str(int(self.value))
Label:
id: label1
font_size: "30sp"
text: "0"
color: 1, 0, 0, 1
Slider:
orientation: "horizontal"
min: 0
max: 100
value: 30
on_value:label2.text = str(int(self.value))
Label:
id: label2
font_size: "30sp"
text: "30"
color: 0, 0, 1, 1
|
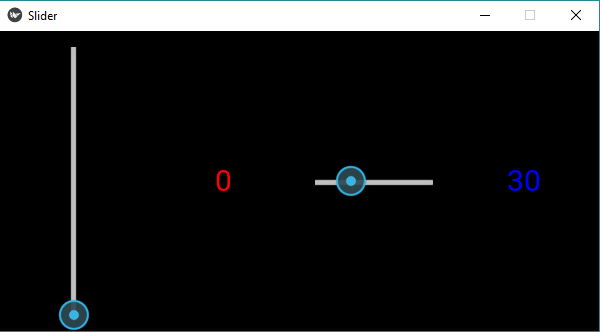
Output:

For slider without .kv file, refer – Python | Slider widget in Kivy
Share your thoughts in the comments
Please Login to comment...