Python | Carousel Widget In Kivy using .kv file
Last Updated :
12 Apr, 2022
Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, Linux and Windows, etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
???????? Kivy Tutorial – Learn Kivy with Examples.
Carousel widget:
The Carousel widget provides the classic mobile-friendly carousel view where you can swipe between slides. You can add any content to the carousel and have it move horizontally or vertically. The carousel can display pages in a sequence or a loop. To work with this widget you must have to import:
from kivy.uix.carousel import Carousel
Basic Approach:
1) import kivy
2) import kivy App
3) import Gridlayout
4) import Carousel
5) set minimum version(optional)
6) Create as much as widget class as needed
7) create the App class
8) return the widget/layout etc class
9) Create Carousel.kv file:
1) Create button( or what is needed)
2) Arrange the on_release / on_press function
10) Run an instance of the class
In the below example we are creating the buttons in the App. In this we used load_previous() and load_next() functions.
load_next(mode=’next’) Animate to the next slide. load_previous() Animate to the previous slide.
Implementation of the Approach: main.py file:
Python3
import kivy
from kivy.app import App
kivy.require('1.9.0')
from kivy.uix.carousel import Carousel
from kivy.uix.gridlayout import GridLayout
class Carousel(GridLayout):
pass
class CarouselApp(App):
def build(self):
root = Carousel()
for x in range(10):
root.add_widget(Carousel())
return root
if __name__ == '__main__':
CarouselApp().run()
|
Carousel.kv file:
Python3
<Corousel>:
rows: 2
Label:
text: str(id(root))
Button
text: 'load(page 3)'
on_release:
carousel = root.parent.parent
carousel.load_slide(carousel.slides[2])
Button
text: 'prev'
on_release:
root.parent.parent.load_previous()
Button
text: 'next'
on_release:
root.parent.parent.load_next()
|
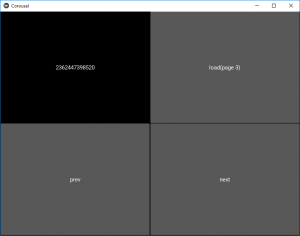
Output: 
Share your thoughts in the comments
Please Login to comment...