jQuery UI Spinner disable() Method
Last Updated :
29 Jan, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQueryUI spinner widget helps us to increment and decrement values of input element using up and down arrow. In this article we will see how to use disable() method in jQuery UI spinner.
The disable() method is used to disable a jQuery UI spinner.
Syntax:
$(".selector").spinner("disable");
Approach: First, add jQuery UI scripts needed for your project.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
rel="stylesheet">
</script>
</script>
<style type="text/css">
#gfg input {
width: 100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("disable");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner disable method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">click</button>
</body>
</html>
|
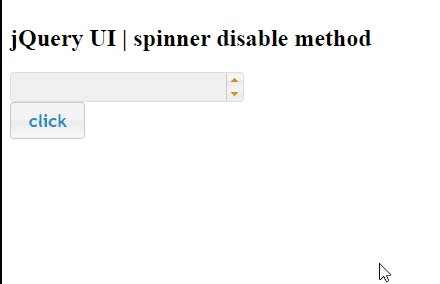
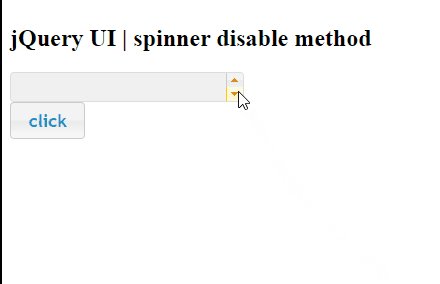
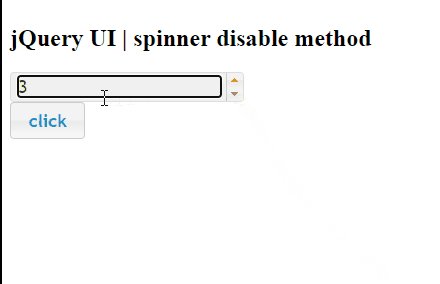
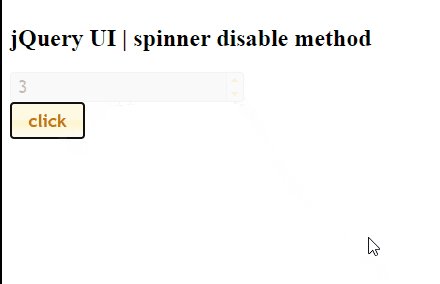
Output:

Share your thoughts in the comments
Please Login to comment...