jQuery UI Spinner pageDown() Method
Last Updated :
29 Jan, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQueryUI spinner widget helps us to increment and decrement values of input element using up and down arrow. In this article we will see how to use pageDown() method in jQuery UI spinner.
The pageDown() method is used to decrease the page value given no pages in jQuery UI spinner.
Syntax:
$(".selector").spinner("pageDown");
Approach: First, add jQuery UI scripts needed for your project.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
rel="stylesheet">
</script>
</script>
<style type="text/css">
#gfg input {
width: 100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("pageDown");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner pageDown method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">-10</button>
</body>
</html>
|
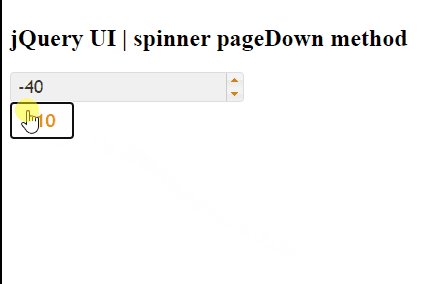
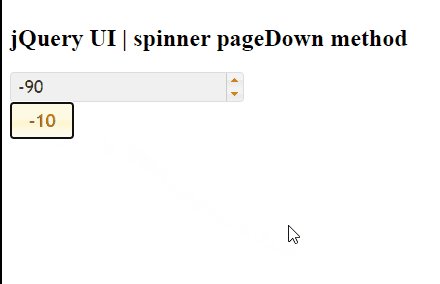
Output:

Share your thoughts in the comments
Please Login to comment...