jQuery UI Resizable disable() Method
Last Updated :
07 Dec, 2021
The jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Resizable disable() method is used to disable the resizable property of the div element. This method does not accept any parameters.
Syntax:
$( ".selector" ).resizable( "disable" );
CDN Link: First, add jQuery UI scripts needed for your project.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example:
HTML
<!doctype html>
<html lang="en">
<head>
<link href=
rel="stylesheet">
<script src=
</script>
<script src=
</script>
<style>
h1 {
color: green;
}
.container{
width: 320px;
}
#left-div {
float: left;
}
#right-div{
float: right;
}
#left-div,#right-div
{
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
$(function() {
$( "#left-div" ).resizable();
$( "#left-div" ).resizable('enable');
$( "#right-div" ).resizable();
$( "#right-div" ).resizable('disable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable disable() Method</h3>
<div class="container">
<div id="left-div">
<h3 class="gfg">I'm Enable</h3>
</div>
<div id="right-div">
<h3 class="gfg">I'm Disable</h3>
</div>
</div>
</center>
</body>
</html>
|
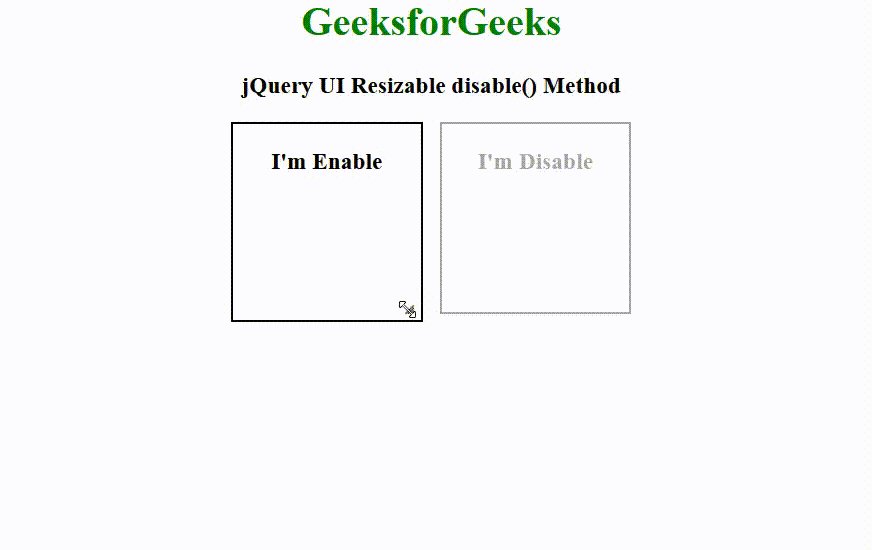
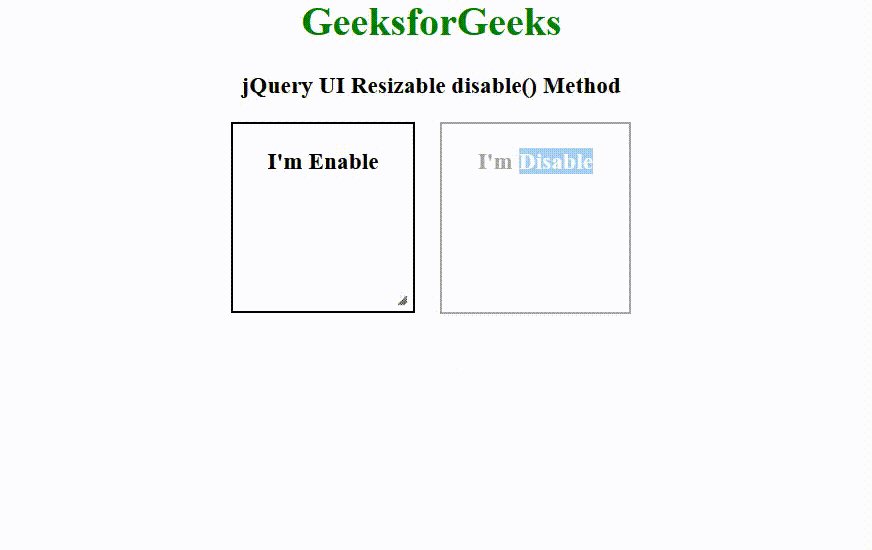
Output:

Reference:https://api.jqueryui.com/resizable/#method-disable
Share your thoughts in the comments
Please Login to comment...