jQuery :input Selector
Last Updated :
21 Feb, 2023
The jQuery :input selector in jQuery is used to select input elements. This selector is also used with button element.
Syntax:
$(":input")
Note: jQuery :input selector not only selects input elements but also Buttons, Dropdowns, and Textarea elements.
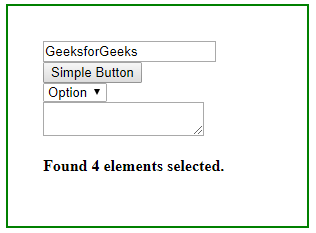
Example 1: This example use :input selector to count all input elements.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :input Selector
</title>
<style>
body {
width: 35%;
height: 150px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src=
</script>
</head>
<body>
<input type="text" value="GeeksforGeeks">
<button type="button">
Simple Button
</button>
<br>
<select>
<option>Option</option>
</select>
<textarea></textarea>
<h4 id="GFG"></h4>
<script>
$(document).ready(function () {
var allInputs = $(":input");
$("#GFG").text("Found " + allInputs.length
+ " elements selected.");
});
</script>
</body>
</html>
|
Output:

Example 2: This example use :input selector to change the color of all buttons.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :input Selector
</title>
<script src=
</script>
</head>
<body>
<input type="text" value="GeeksforGeeks"><br>
<button type="button">
Simple Button
</button>
<br>
<select>
<option>Option</option>
</select>
<br>
<textarea></textarea>
<h4 id="GFG"></h4>
<button>Change color</button>
<script>
$(document).ready(function () {
$("button").click(function () {
$("button").css("background-color","green");
});
});
</script>
</body>
</html>
|
Output:
Share your thoughts in the comments
Please Login to comment...