jQuery :header Selector
Last Updated :
06 Jul, 2023
The jQuery :header Selector is used to select all the heading elements that are from (<h1> to <h6>).
Syntax:
$(":header")
Example 1: Change the color of all headings to green.
HTML
<!DOCTYPE html>
<html>
<head>
<title>jQuery :header Selector</title>
<script src=
</script>
<script>
$(document).ready(function () {
$(":header").css(
"color", "green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>jQuery :header Selector</h2>
<div style="color:orange;">
GeeksForGeeks
</div>
<h5>A computer science
portal for geeks.
</h5>
<p style="color:dodgerblue">
Sudo Placement
</p>
<p>GFG</p>
</center>
</body>
</html>
|
Output:

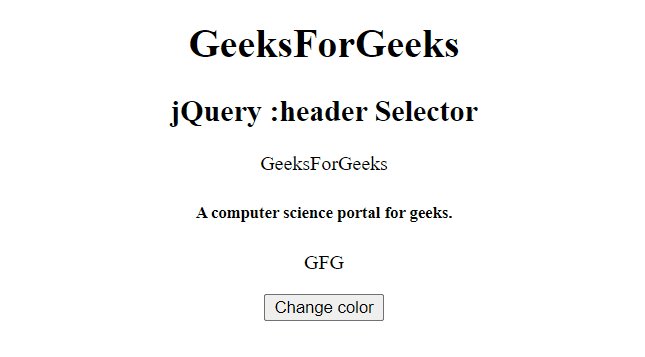
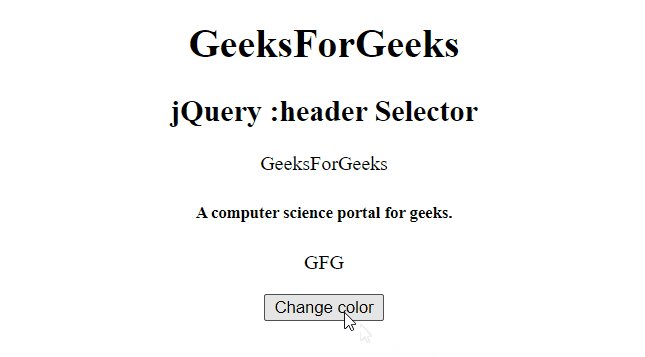
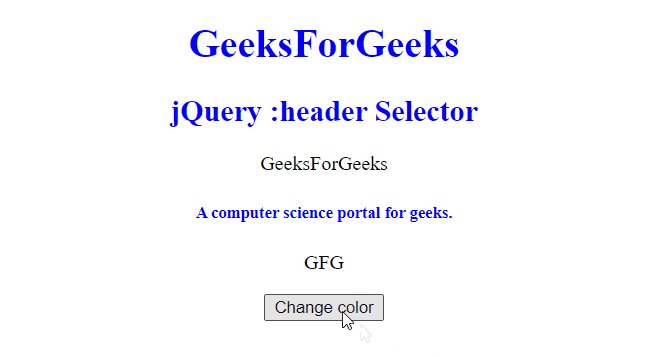
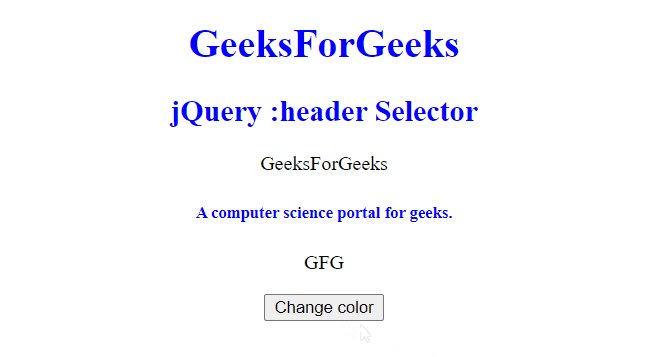
Example 2: Change the color of all headings to blue by clicking the button.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$(":header").css(
"color", "blue");
});
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>jQuery :header Selector</h2>
<div>GeeksForGeeks</div>
<h5>A computer science
portal for geeks.
</h5>
<p>GFG</p>
<button>Change color</button>
</center>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by jQuery :Header Selector are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...