Introduction to Model View View Model (MVVM)
Last Updated :
01 Nov, 2023
Description of Model is as follows:
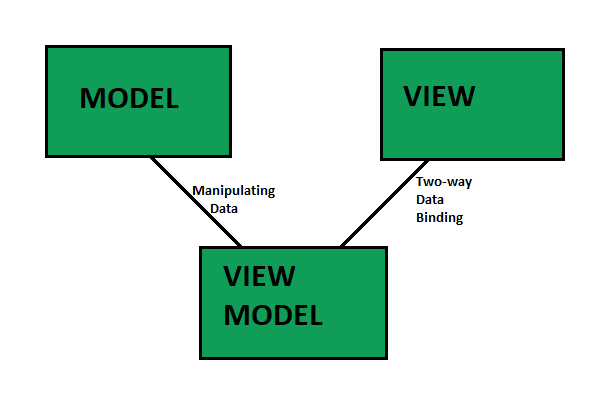
- MODEL: ( Reusable Code – DATA ) Business Objects that encapsulate data and behavior of application domain, Simply hold the data.
- VIEW: ( Platform Specific Code – USER INTERFACE ) What the user sees, The Formatted data.
- VIEWMODEL: ( Reusable Code – LOGIC ) Link between Model and View OR It Retrieves data from Model and exposes it to the View. This is the model specifically designed for the View.
Note: Link between Model and View Model is Manipulating Data and between ViewModel and View is 2-way Data Binding.
BASIC INTRODUCTION: [ Way to Structure Code]

FEATURES:
- Life Cycle state of Application will be maintained.
- The application will be in the same position as where the user left it.
- UI Components are kept away from Business Logic.
- Business Logic is kept away from Database operations.
- Easy to understand and read.
BASIC EXAMPLE: We want to display Name in Purple Color (not written in the proper format, proper length) or Display Purple Color if Age of a person is > 18 years, Display Pink Color if Age of a person is < 18 years, Then the Logic of Purple and Pink Color would be present in ViewModel.
SUMMARY: From Server, Get Data(available in Model Objects), View Model reads Model Objects and then facilitates the easy presentation of data on the view.
The primary differences between MVVM AND MVC are as follows:
| The Model is somewhat similar to MVC but here we have ViewModels which are passed to the view and all the logic is in the ViewModel and hence no controller is there. Example: Knockout.js |
In this pattern, we have models which are basic objects with no code and just properties, views that contribute to presentation items (HTML, WinForms, etc), client-side deletes, and Controllers that focus on the logic part. Examples: ASP.NET MVC, Angular |
| In MVVM your DeletePerson would be called off of your view model |
We have a PersonController with an Action DeletePerson that delete a person |
| We are on the client side so we can hold on to objects and do a lot more logic in a non-disconnected state. |
MVC is typically used when things are transactional and disconnected as is the case with server-side web. In ASP MVC we send the view through the wire and then the transaction with the client is over. |
ADVANTAGES:
- Maintainability – Can remain agile and keep releasing successive versions quickly.
- Extensibility – Have the ability to replace or add new pieces of code.
- Testability – Easier to write unit tests against a core logic.
- Transparent Communication – The view model provides a transparent interface to the view controller, which it uses to populate the view layer and interact with the model layer, which results in a transparent communication between the layers of your application.
DISADVANTAGES:
- Some people think that for simple UIs, MVVM can be overkill.
- In bigger cases, it can be hard to design the ViewModel.
- Debugging would be a bit difficult when we have complex data bindings.
Share your thoughts in the comments
Please Login to comment...