Inspecting and Modifying CSS animations in Microsoft Edge Browser
Last Updated :
01 Dec, 2023
To inspect and modify CSS animations you can use the Animation Tool provided in the DevTools in Edge. The tool allows developers to inspect the animations and modify them. You get to replay or preview animations and various other options to change properties such as time, delay, etc.
- Changing properties: The timing of animations can be modified by adjusting the duration, delay, and easing functions.
- Exporting animation: Animations can be exported to JSON format for sharing or further analysis.
- Provides a Timing Graph: Each animation is represented by a timing graph, which visually displays the animation’s timing and keyframes.
- Useful Playback Controls: Developers can pause, resume, and seek animations for precise inspection and debugging.
- Compatibility with most browsers: The Animation tool helps developers create animations that behave consistently across different browsers and devices.
- View Animation Timing: The Animation tool provides detailed information about the timing and properties of each animation, allowing developers to break down the animation into its steps and identify potential performance bottlenecks.
- Provides various options: Developers can use the Animation tool to pause, resume, and seek animations, making it easier to debug and analyze specific animation stages.
- Inspect the Keyframes: The Animation tool provides a visual representation of animation keyframes, allowing developers to see how the properties of an animated element change over time.
- Improve user Accessibility: The Animation tool helps developers create animations that are accessible and usable for all users, including those with visual impairments or cognitive disabilities.
- Inspect and debug Animation Issues: The Animation tool can be used to troubleshoot animation-related issues, such as unexpected animation behavior, performance problems, or accessibility concerns.
The Animation tool in present in DevTools in Edge. To open it follow these steps:
Step 1: Right-click in the web page and select Inspect to open DevTools.
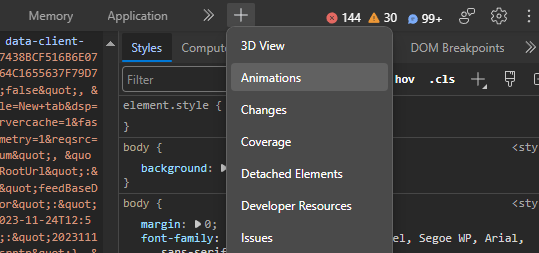
Step 2: Click the add button and then select Animations to open the Animation tab.

Locating Animation Tool
Inspecting and Modifying CSS animations
In the animation tool all possible animations groups will be present select the one that you can to inspect.

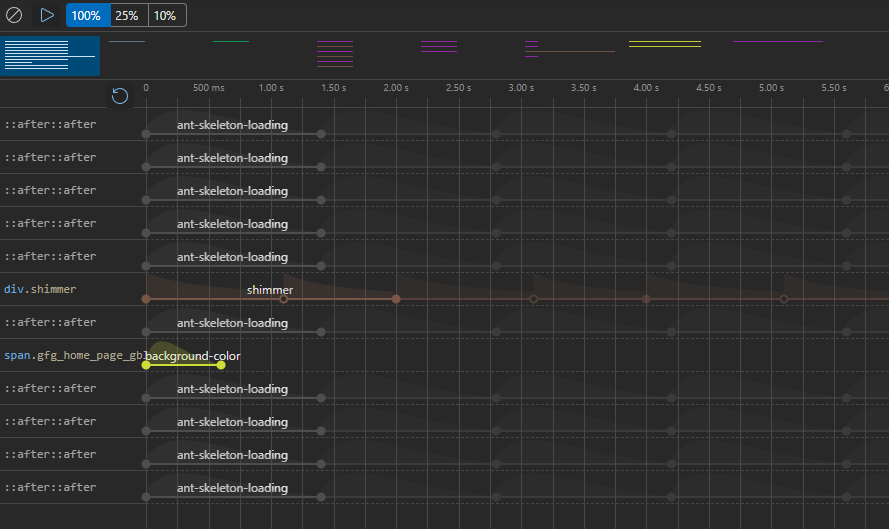
UI of Animation Tool
At the top of the tool you get buttons to control the selected animation.
- Clear Button: The button clears all the animation information of the site.
- Pause Button: This button pause or resume the selected animations.
- Animation Speed options: The speed options: 100%, 25%, and 10% changes the speed of the selected animation.
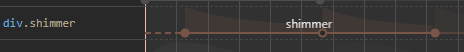
Delay Modifications: The animation that are displayed are draggable, drag it to change the delay.
Duration Modification: The end dots can be changed to change the duration of the animation.
Keyframe Timings Modification: The empty dot present in the center can be used to change the keyframe timing.

Dots provided to modify animation
Conclusion
The Edge provides a great Animation tool for handling CSS animations in your site as working with animation can be time-consuming and previewing in the browser takes time.. You can inspect the animations and make changes that suits your taste directly in the Edge browser using the tool.
Share your thoughts in the comments
Please Login to comment...