Animation Tool in Microsoft Edge Browser
Last Updated :
06 Oct, 2023
The Animation Tool in Edge can be used by developers to visualize the animations and modify them. The tool provides various options to replay or preview animations and modify their various properties such as time, delay, etc. Dealing with animations can take time to analyze and make corrections but with this tool, you can make your work easy.
Benefits of Animation Tool:
The tools allow us to inspect and modify the animations used in the webpage. Its various benefits are:
- Automatic Capture: On opening this tool, it directly starts capturing the animation of the webpage. The tools start displaying timing graphs and on hovering you can see the captured animation on the webpage.
- Replay Feature: You also get a replay feature that allows you to preview the animations again in case you missed it the first time. These features prevent continuous reloading of the page and waiting for the correct time for the animation to occur.
- Modifying Animations: You can modify the animation start delay, duration, and timings using the three dots provided for each animation which are present in the details pane of the tool.
How to Open Animation Tool in Edge:
The tool is present in the developer tools window. To open the tool, follow these steps:
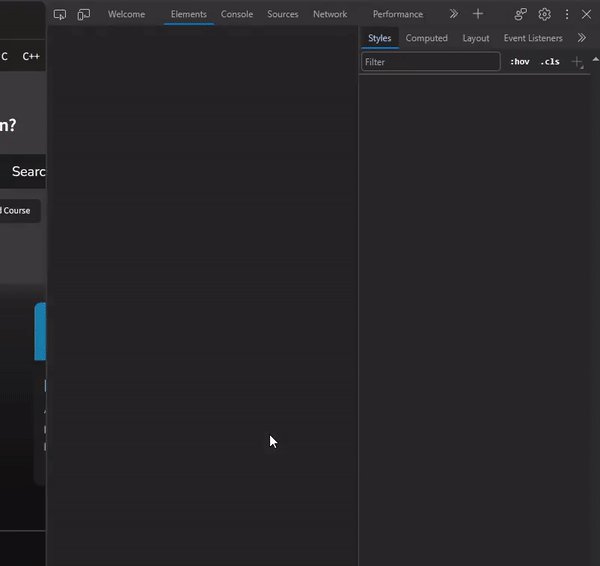
Step 1: In the Edge browser, visit the site where you want to use the tool then right-click anywhere on the page a menu will popup then click Inspect, or you can just press the shortcut keys “Ctrl+Shift+I” or “F12“. A section will appear containing various developer tools.
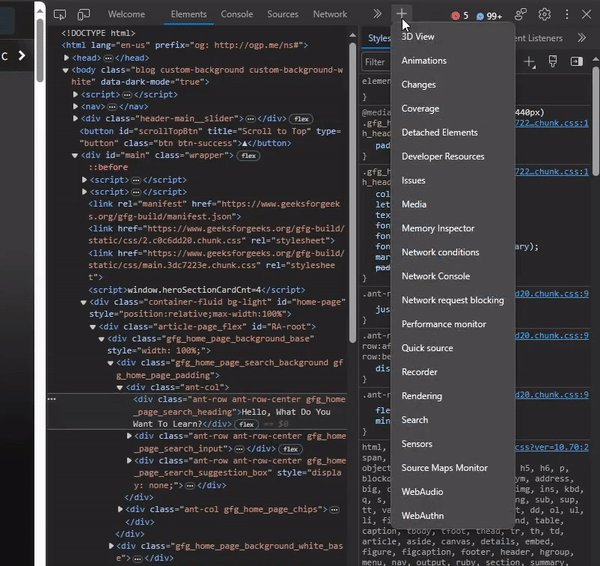
Step 2: Press the add button present at the end of the tabs in DevTools and then select Animations from the list of options that appears. Alternatively you can open the tool using three vertical dots in the top-right corner of developer tools. On clicking a menu will appear in which you can select More Tools > Animations.

Opening Animation Tool in Edge
Using the Animation Tool in Edge:
The Tool UI is divided into 4 sections which are:
- Animation Controls
- Animation Overview
- Animation Timeline
- Animation Details
Now, we will cover the each section and see how we can use them:

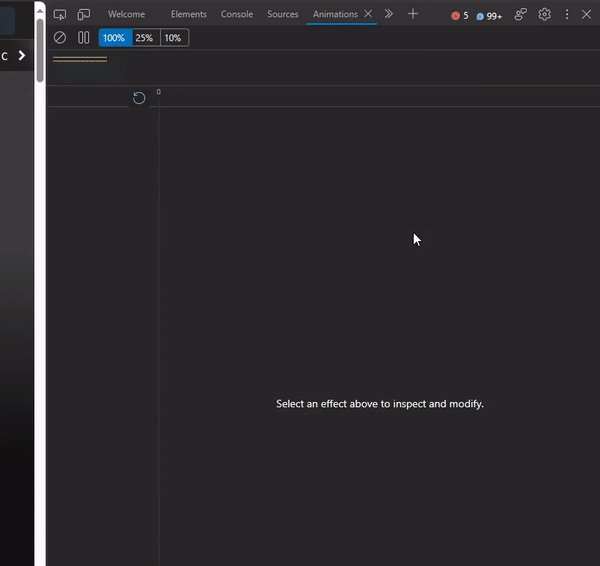
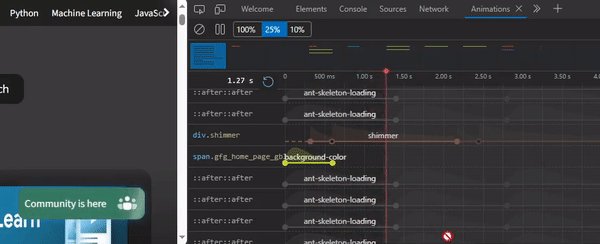
Animation Tool UI
Animation Controls
At the top we have various button to control the animation. Lets move from left to right and understand the various options:
- Clear All: This option clears all the animation information and stats from scratch. Developers can use this option to clear all animations to work with the new animation or work with the same animations but with their original values.
- Pause/Resume All: You can pause or resume the whole webpage’s animations. This option is very handy when there are multiple animations on the webpage and you want to work with some at a given time.
- Set Speed: You have three set speed options: 100%, 25%, and 10%. The lower the value, the slower the selected animation will run.

Animation Controls
Animation Overview
On opening the animation tool, this section will be filled with all the animations that occurred on the webpage. You can hover over the animation group and check the snapshot of animation happening on the webpage. The lines represent a particular animation.
In this overview, some animations are single and some are group. Group animations are those that run at the same time or in the same script block.

Animation Overview
Animation Timeline
The selected group of animations from the overview section is shown in the timeline section. You also have the option to replay the animation, but once you drag the red line in the timeline, the button changes to the play/pause button.

Animation Timeline
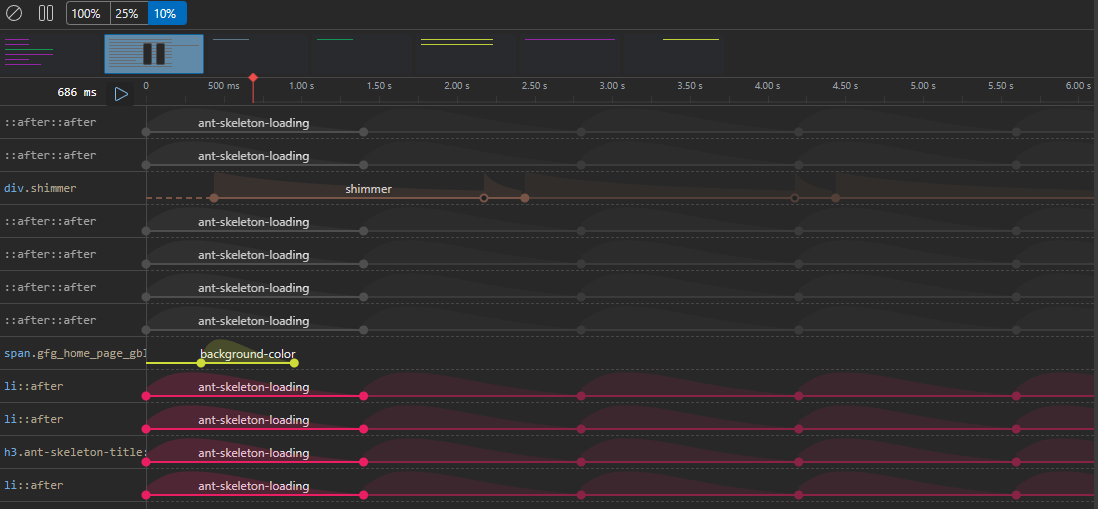
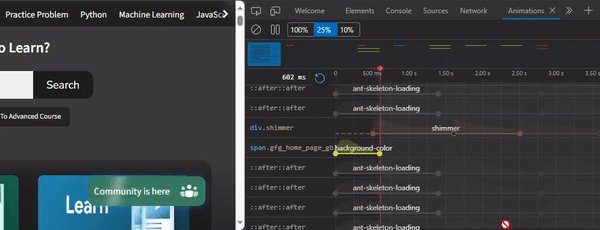
Animation Details
The bottom-most section displays the selected animation group from the overview section. You get the element information where these animations are running; on clicking these elements, you are brought to the Elements tab for that particular element. The right part of this section displays the timing graph, which can be modified with the delay, duration, and keyframe timings.

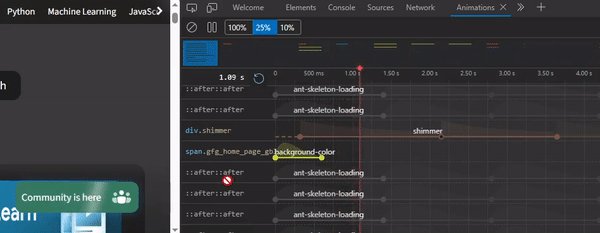
Animation Details
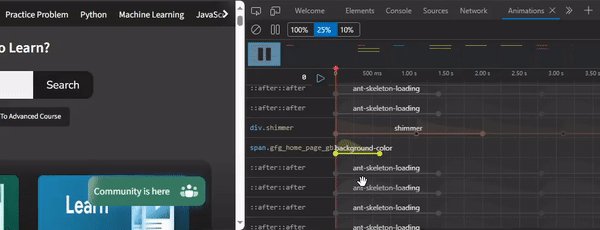
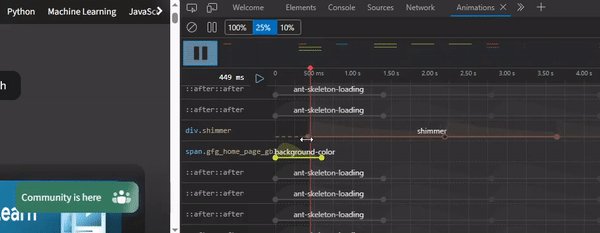
- Modify delay: Drag the whole graph according to the delay you want for the animations; the delay is displayed in dotted lines only if there are any keyframe rules. Refer to the above timeline section to provide or check the delay timing.

Modifying Delay
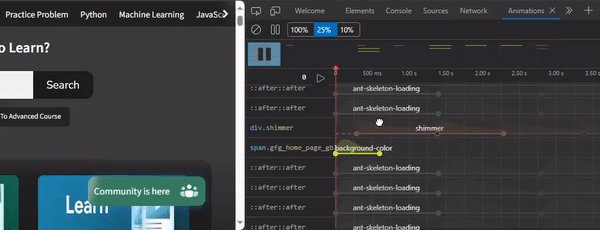
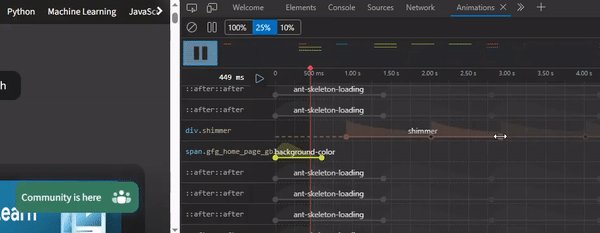
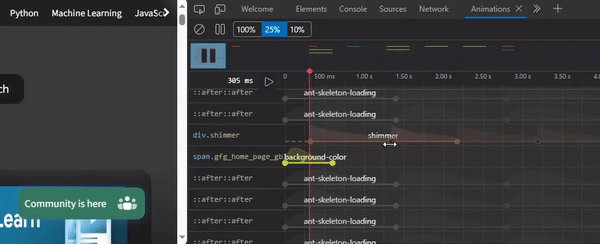
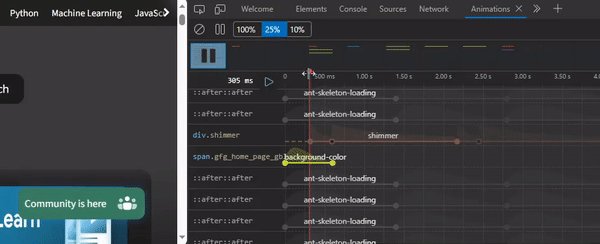
- Modify duration: Drag the two dots at the end of the animations according to the duration of the animation you want.

Modifying Duration
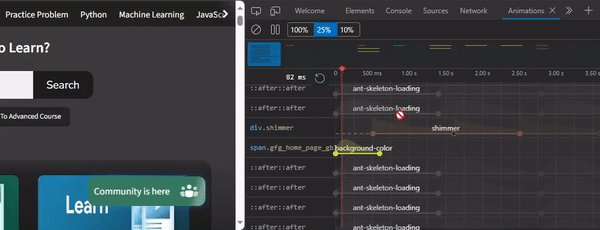
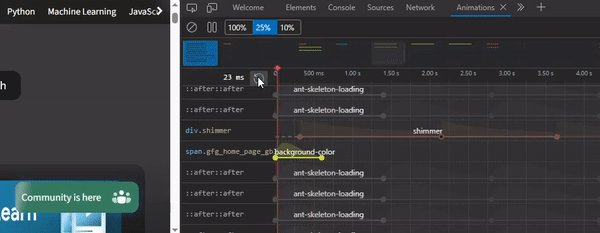
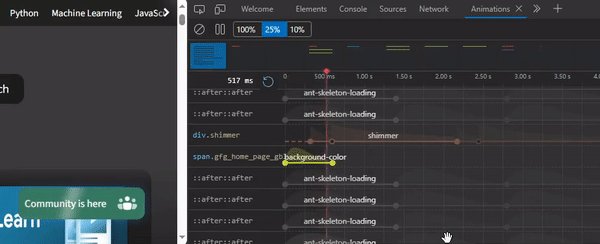
- Modify Keyframe Timings: There will be a hollow dot that can be used to change the keyframe timing. This dot is only present if there are any keyframe rules.

Modyfing Keyframe Timings
Conclusion
Working with animation can be tough, and making changes and previewing in the browser takes time. You can use the animation tool in the Edge browser to save time and make the necessary changes without continuously changing the values and previewing them in the browser. The tool saves developers time and also provides a beautiful UI to work with animations.
Share your thoughts in the comments
Please Login to comment...