HTML <output> for Attribute
Last Updated :
12 Mar, 2024
HTML <output> for Attribute specifies the relationship between the output element and the input elements it represents or is associated with. It typically contains the ID of the related input element.
Syntax:
<output for="element_id">
Attribute Values:
Name
| Description
|
|---|
element_id
| The “for” attribute in the <output> tag specifies the IDs of elements related to the calculation result.
|
HTML <output> for Attribute Examples
Example: In this example, we are using the <output> tags for attributes to associate input elements A, B, and C with a calculated result displayed within the form.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML For Attribute
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML <output>For Attribute
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number"
name="A"
value="50" /> +
<input type="range"
name="B"
value="0" /> +
<input type="number"
name="C"
value="50" />
<br /> Submit Result:
<output name="sumresult"
for="A B C">
</output>
<br>
<input type="submit">
</form>
</body>
</html>
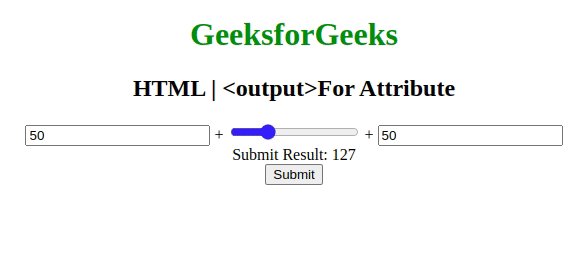
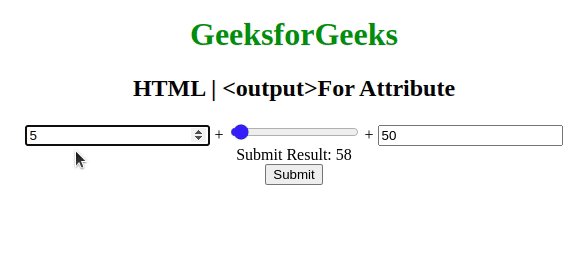
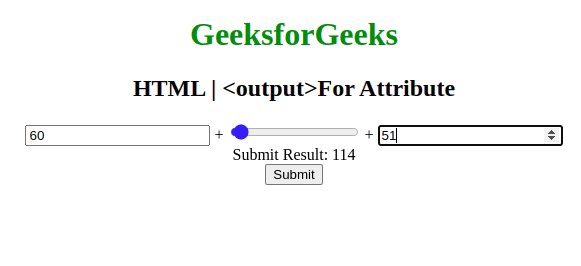
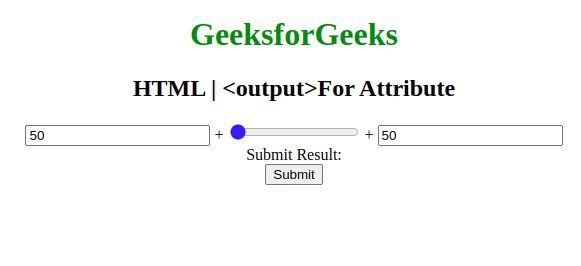
Output:

HTML output for Attribute
Supported Browsers: The browser supported by HTML <output>for Attribute are listed below:
Share your thoughts in the comments
Please Login to comment...