HTML | <output> form Attribute
Last Updated :
19 Jul, 2022
The HTML <output> form Attribute is used to specify that the <output> element can contain one or more forms.
Syntax:
<output form="form_id">
Attribute Values: It contains single value form_id which contains the value i.e form_id which specify the one or more than the output element belongs to. The value of this attribute should be id of the <form> element.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML output Form Attribute
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><output>Form Attribute</h2>
<form oninput = "sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type = "number" name = "A" value = "50" /> +
<input type = "range" name = "B" value = "0" /> +
<input type = "number" name = "C" value = "30" /><br>
Result: <output form ="myGeeks" name = "sumresult">
</output>
</form>
</body>
</html>
|
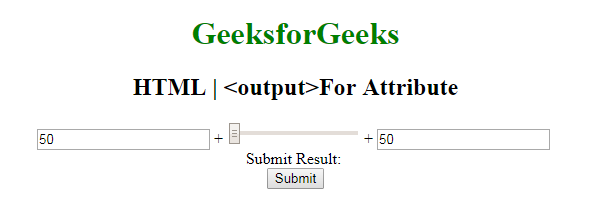
Output:

Supported Browsers: The browser supported by HTML output form attribute are listed below:
- Google Chrome 10
- Edge 18
- Firefox 4
- Opera 11
- Safari 7
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...