HTML | <meter> low Attribute
Last Updated :
26 Jul, 2022
The HTML meter low Attribute is used to specify the range where the gauge value attribute is considered to be low. The value of the low attribute is greater than the value of min attribute and less than the value of max and high attributes.
Syntax:
<meter low="number">
Attribute Values:
- number: It contains single attribute number which contains a floating point value and used to specify the low value of a gauge.
Below example illustrates the use of low attribute in <meter> element.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter low attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML | <meter> low Attribute:</h2>
Sachin's score:
<meter value="2" low="3" min="0"
max="10" high="6">
5 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.5" low="0.3" max="1.0"
low=" " min="0" high="0.6">
50% from 100%
</meter>
</body>
</html>
|
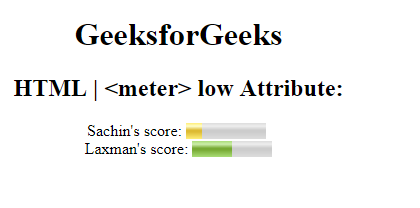
Output:

Supported Browsers: The browsers supported by HTML <meter> low attribute are listed below:
- Google Chrome 6
- Edge 18
- Firefox 16
- Opera 11
- Safari 6
Share your thoughts in the comments
Please Login to comment...