HTML DOM TableData headers Property
Last Updated :
08 Mar, 2024
The HTML | DOM TableData headers Property sets or return the value of a headers attribute. The headers attribute is used to specify the table cell containing Header information for the current data cell.
Syntax:
// To get the header's property.
let hadersProperty = tabledataObject.headers;
// To set the header's property.
tabledataObject.headers = "header_id1 header_id2 ...";
Property Values: It contains the value i.e. header_ids which specify the separated list of id’s to one or more header cells.
Return Value: It returns a string value that represents the separated list of header-list Ids.
HTML DOM TableData headers Property Examples
Example: This example returns a headers Property.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
Gettting Table Data Using Header
Property
</h2>
<table>
<tr>
<td id="myTd" headers="Geeks" colspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br />
<button onclick="demo.innerHTML = myTd.headers;">
Click Here!
</button>
<p id="demo" style="font-size: 24px; color: green"></p>
</body>
</html>
|
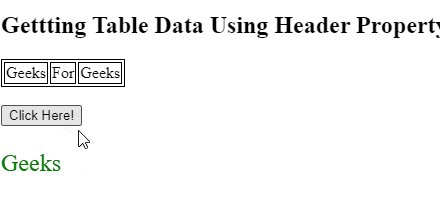
Output:
 Get Table data using Header Property Example
Get Table data using Header Property Example
Explanation:
- In this example we setup with headings, a table, button, and paragraph.
- One cell has an ID (“myTd”) and headers (“Geeks”) with colspan of 3.
- Button click retrieves and displays the headers attribute value of the specified cell.
Example: This Example sets a header’s Property.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid green;
}
</style>
</head>
<body>
<h2>DOM TableData Headers Property</h2>
<table>
<tr>
<td id="myTd" headers="Geeks" colspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br />
<button onclick="myTd.headers = 'GFG';
demo.innerHTML = 'The value of the headers attribute was changed to ' + 'GFG';">
Click Here!
</button>
<p id="demo" style="font-size: 24px; color: green"></p>
</body>
</html>
|
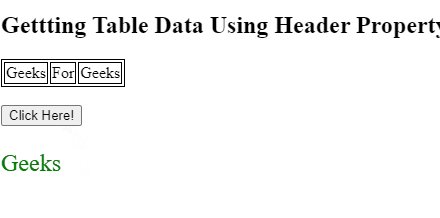
Output:
 Set Table Data Header Example Output
Set Table Data Header Example Output
Explanation:
- Here we have simple structure with headings, a table, button, and paragraph element.
- One cell has an ID (“myTd”) and headers (“Geeks”) with a colspan of 3.
- Clicking the button modifies the headers attribute value of the specified cell to “GFG” and displays the change in the paragraph element.
Supported Browsers
The browser supported by value attribute in option tag are listed below:
Share your thoughts in the comments
Please Login to comment...