HTML DOM Input Month stepUp() Method
Last Updated :
29 Jan, 2024
The Input Month stepUp() method in HTML DOM is used to increase the value of the month field by the given number. This method will only increase the value of months not years.
Syntax:
monthObject.stepUp( number )
Parameters: It accepts a single parameter which is required.
- number It specifies the number of months to be increased. By default, the months are incremented by 1.
Return Value: It does not return any value.
Example: This example shows the working of stepUp() method.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month stepUp() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>DOM Input Month stepUp() Method</h2>
<form id="myGeeks">
<input type="month" id="month_id"
name="geeks" value="2019-03">
</form>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById("month_id").stepUp(2);
}
</script>
</body>
</html>
|
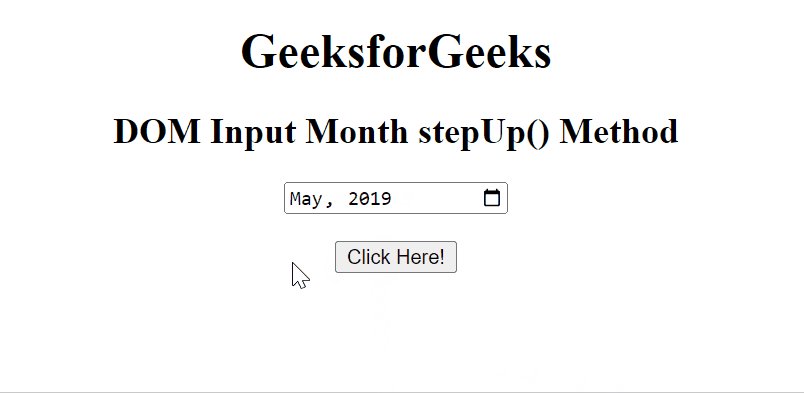
Output:

Supported Browsers:
- Google Chrome 20
- Edge 12
- Opera 11
Share your thoughts in the comments
Please Login to comment...