HTML DOM Form action Property
Last Updated :
11 Mar, 2024
The HTML DOM Form action property allows accessing and modifying the action attribute of a form element through JavaScript. It determines the URL where form data is submitted when the form is submitted.
Syntax:
- It is used to return the action property.
formObject.action
- It is used to set the action property.
formObject.action = URL
Property Values:
- URL: It is used to specify the URL of the document where the data to be sent after submission of form. The possible value of URL are:
- absolute URL: It points to another website link . For Example: www.gfg.org
- relative URL: It is used to point to a file within in a webpage. For Example: www.geeksforgeeks.org
Return Value: It returns a string value which represent the URL of the form.
HTML DOM Form action Property Examples
Example: This example describes how to set action property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<form action="#" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword :</label>
<input type="password" name="password">
</form>
<br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<script>
function myGeeks() {
var x = document.getElementById("users").action
= "/gfg.php";
document.getElementById("GFG").innerHTML
= "Action page Changed";
}
</script>
</body>
</html>
|
Output:

HTML DOM FORM Action Property
Explanation:
- In this example we sets up a form with input fields for username and password.
- A button triggers a JavaScript function myGeeks() when clicked.
- Inside myGeeks(), the form’s action attribute is set to “/gfg.php”.
- The script also updates a paragraph element to confirm the action page change.
Example 2: This example returns the action property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<form action="test.php" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword :</label>
<input type="password" name="password">
</form>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id="GFG"></p>
<script>
function myGeeks() {
var act = document.getElementById("users").action;
document.getElementById("GFG").innerHTML = act;
}
</script>
</body>
</html>
|
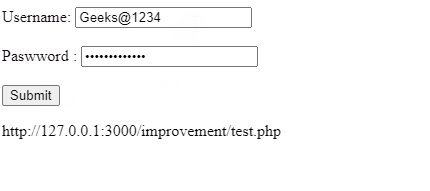
Output:

HTML DOM Form Action Property Example
Explanation:
- In the above example we use form with action set to “test.php” and method as “post”.
- JavaScript function myGeeks() retrieves the form action URL.
- Button click triggers the function.
- Form action URL displayed in paragraph element with id “GFG”.
The formaction attribute specifies the URL where to send the form-data when the form is submitted. It overrides the action attribute of the <form> element for a specific button.
The action attribute in the HTML <form> tag specifies the URL where the form data should be sent upon submission, directing the browser to the designated endpoint for processing.
HTML DOM Form action Property Supported Browsers
The browser supported by DOM Form action property are listed below:
Share your thoughts in the comments
Please Login to comment...