How to remove an HTML element using JavaScript ?
Last Updated :
29 Nov, 2023
In this article, we are going to learn how can we remove an HTML element using JavaScript. we will be given an HTML element, the task is to remove the HTML element from the document using JavaScript.
These are the following ways to solve this problem:
In this approach, we are removing an element in HTML by the use of the removeChild. we will create a button and when a user clicks that button the function will be called and that function will remove the element.
Example: This example uses removeChild() method to remove the HTML element.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
How to remove an HTML element
using JavaScript ?
</title>
<style>
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px; font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
let up = document.getElementById('GFG_UP');
let down = document.getElementById('GFG_DOWN');
let div = document.getElementById('GFG_DIV');
up.innerHTML = "Click on button to remove the element.";
function GFG_Fun() {
div.parentNode.removeChild(div);
down.innerHTML = "Element is removed.";
}
</script>
</body>
</html>
|
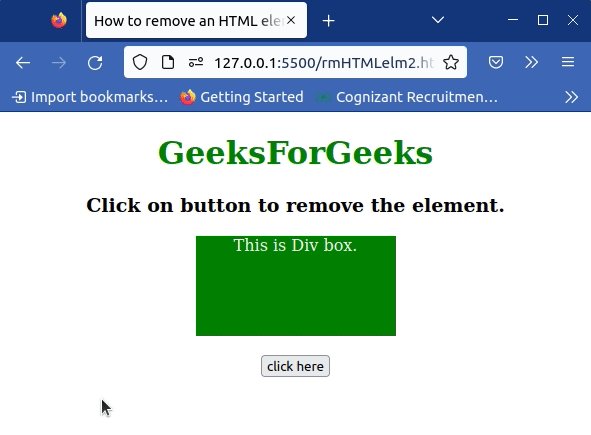
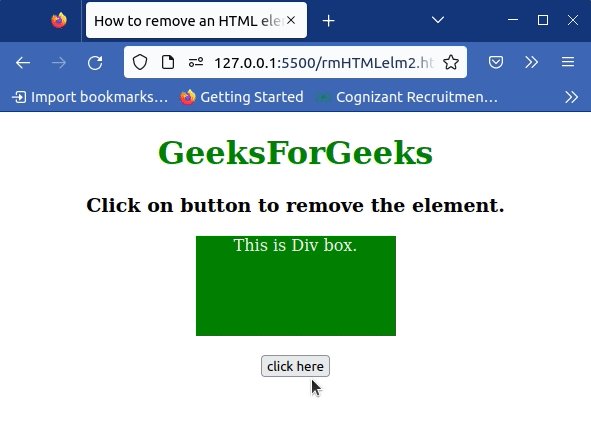
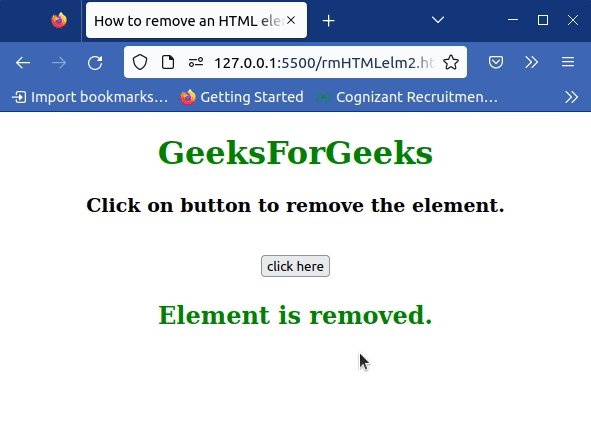
Output:

Remove an HTML element
In this approach, we are removing an element in HTML by the use of the remove method. we will create a button and when a user will click that button the function will be called and that function will remove the element.
Example: This example uses remove() method to remove an HTML element from the document.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
How to remove an HTML element
using JavaScript ?
</title>
<style>
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px; font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
let up = document.getElementById('GFG_UP');
let down = document.getElementById('GFG_DOWN');
let div = document.getElementById('GFG_DIV');
up.innerHTML = "Click on button to remove the element.";
function GFG_Fun() {
div.remove();
down.innerHTML = "Element is removed.";
}
</script>
</body>
</html>
|
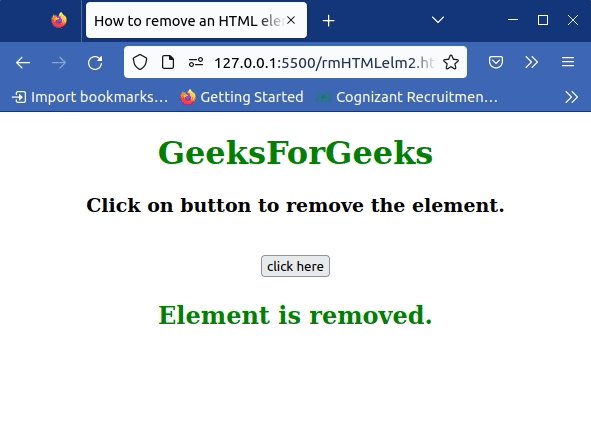
Output:

Remove an HTML element
JavaScript is best known for web page development but it is also used in a variety of non-browser environments. You can learn JavaScript from the ground up by following this JavaScript Tutorial and JavaScript Examples.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...