HTML DOM del dateTime Property
Last Updated :
29 Jan, 2024
The del dateTime property is used to set or return the value of the DateTime attribute of the <del> element. This attribute is used to specify the date and time of the deleted text. The date-time is inserted in the format YYYY-MM-DDThh:mm:ssTZD.
Syntax:
Property Values: It specifies the date and time when the text was deleted.
Explanation:
- YYYY – year (e.g. 2009)
- MM – month (e.g. 01 for January)
- DD – day of the month (e.g. 08)
- T – a required separator
- hh – hour (e.g. 22 for 10.00pm)
- mm – minutes (e.g. 55)
- ss – seconds (e.g. 03)
- TZD – Time Zone Designator (Z denotes Zulu, also known as Greenwich Mean Time)
Return Value: It returns a string value which represent the date and time when the text was deleted.
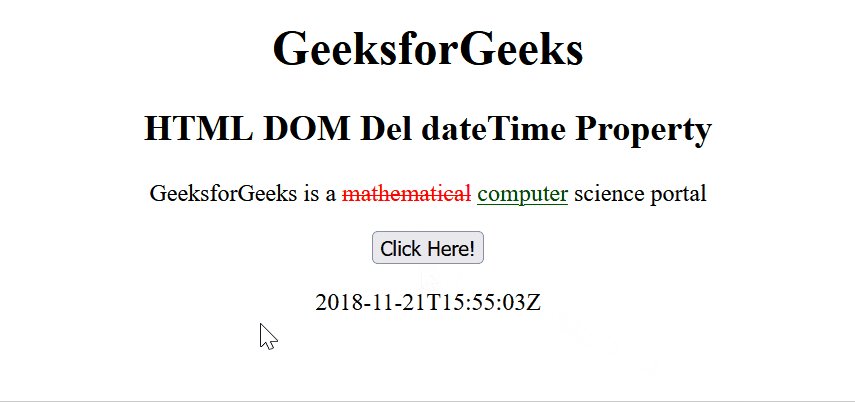
Example 1: This example returns the dateTime property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime Property
</title>
<style>
body {
text-align: center;
}
del {
color: red;
}
ins {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Del dateTime Property</h2>
<p>
GeeksforGeeks is a
<del id="GFG" datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onClick="myGeeks()">
Click Here!
</button>
<p id="result"></p>
<script>
function myGeeks() {
let dateTimeVal = document
.getElementById("GFG").dateTime;
document.getElementById("result")
.innerHTML = dateTimeVal;
}
</script>
</body>
</html>
|
Output:

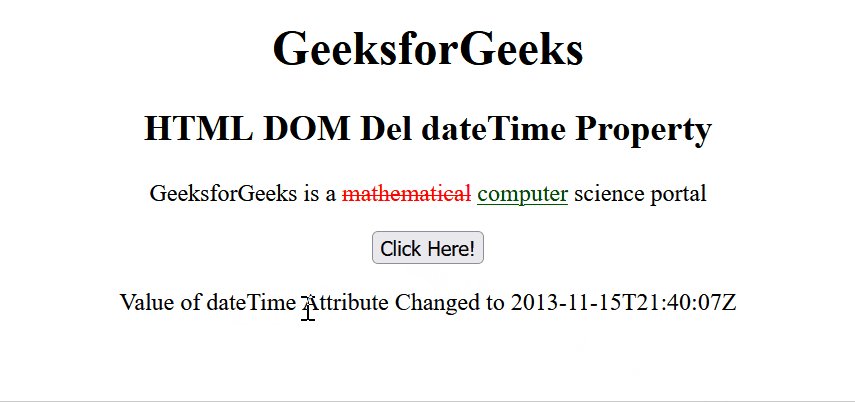
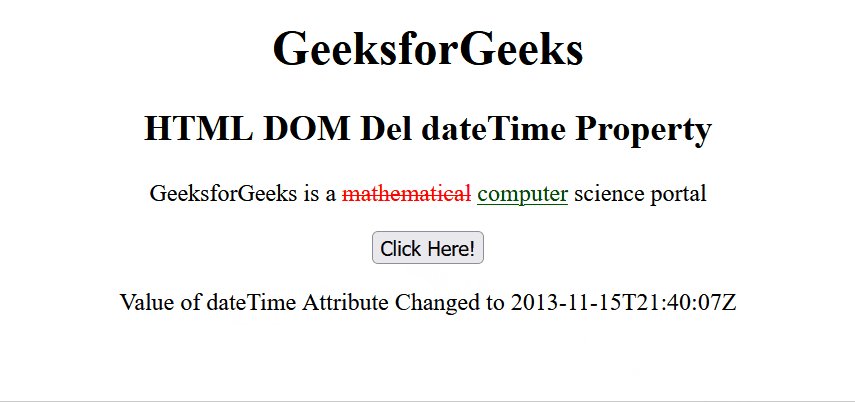
Example 2: This example sets the dateTime property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime Property
</title>
<style>
body {
text-align: center;
}
del {
color: red;
}
ins {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Del dateTime Property</h2>
<p>
GeeksforGeeks is a
<del id="GFG" datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="result"></p>
<script>
function myGeeks() {
let dateTimeVal = document.getElementById("GFG")
.dateTime = "2013-11-15T21:40:07Z";
document.getElementById("result").innerHTML =
"Value of dateTime Attribute Changed to "
+ dateTimeVal;
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Chrome 1
- Edge 12
- Firefox 1
- Opera 15
- Safari 3
Share your thoughts in the comments
Please Login to comment...