HTML DOM Anchor port Property
Last Updated :
02 Jan, 2024
The Anchor port Property in HTML DOM is used to set or return the port part of the href attribute value. It has a default value 80 or 443. If the port number is not specified in the URL then some browsers will return 0 or undefined.
Syntax:
Property Values: It contains the value i.e number which defines the port number of the URL.
Return Value: It returns a string value which represents the port number of the URL.
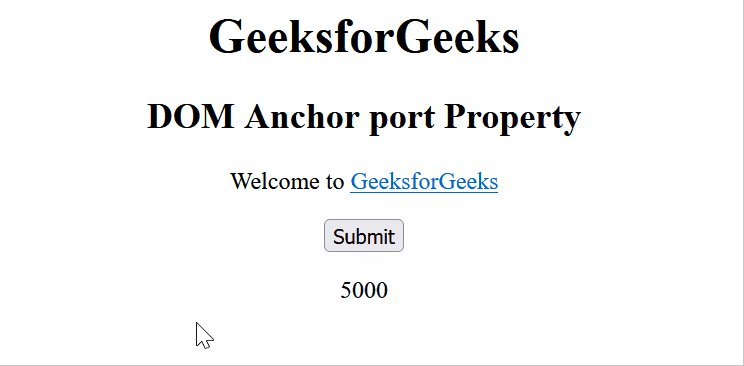
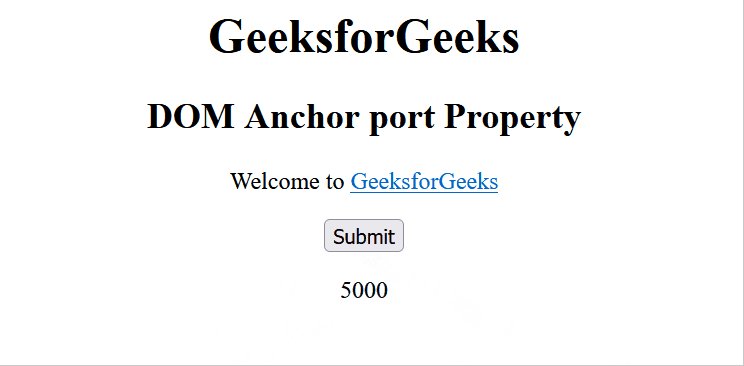
Example 1: This example returns the port number of the URL.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor port Property
</title>
</head>
<body style="text-align: center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Anchor port Property
</h2>
<p>
Welcome to <a href=
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
let x = document.getElementById("GFG").port;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Example 2: This example sets or change the port number of the URL.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor port Property
</title>
</head>
<body style="text-align: center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Anchor port Property
</h2>
<p>Welcome to <a href=
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
let x = document.getElementById("GFG")
.port = "443";
document.getElementById("sudo").innerHTML
= "Port number changed to " + x;
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome
- Internet Explorer 10.0 +
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...