How to open URL in a new window using JavaScript ?
Last Updated :
27 Dec, 2023
In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values.
Syntax:
window.open(URL, name, specs, replace);
Note: All the parameters are optional.
Approach
- To open a URL in a new window, make sure that the second parameter is not _blank.
- The other parameters can be varied accordingly as per the need of the new window.
Example 1: In this example, we are creating a button and setting an onclick function to open a new window.
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>
Click the button to
open a new window.
</p>
<button onclick="NewTab()">
Open Geeksforgeeks
</button>
<script>
function NewTab() {
"", "width=300, height=300");
}
</script>
</body>
</html>
|
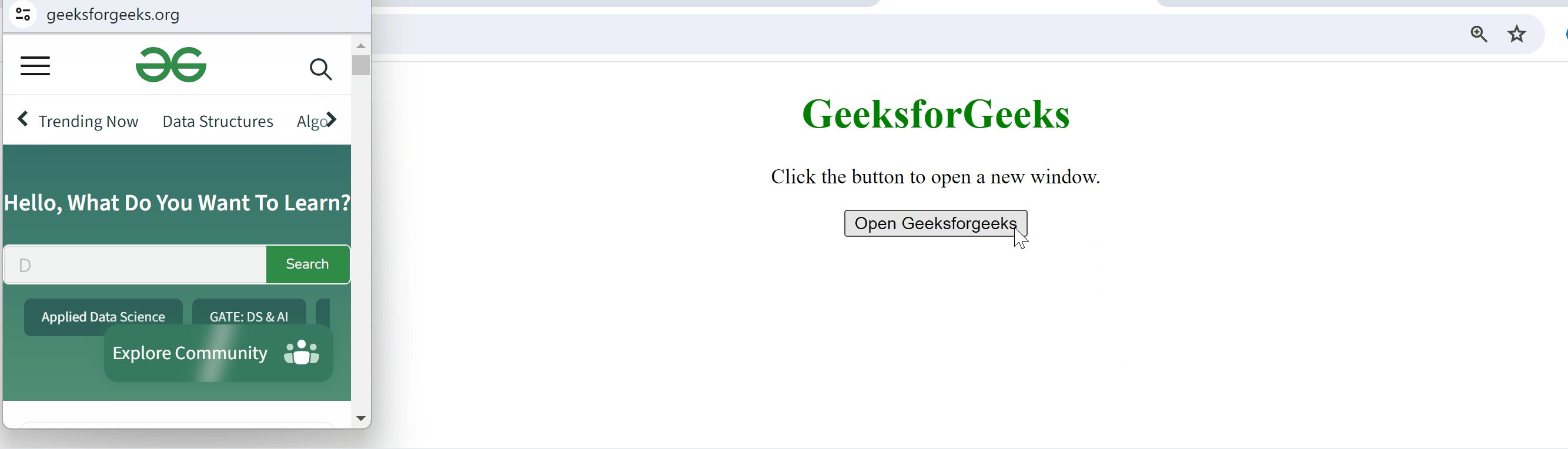
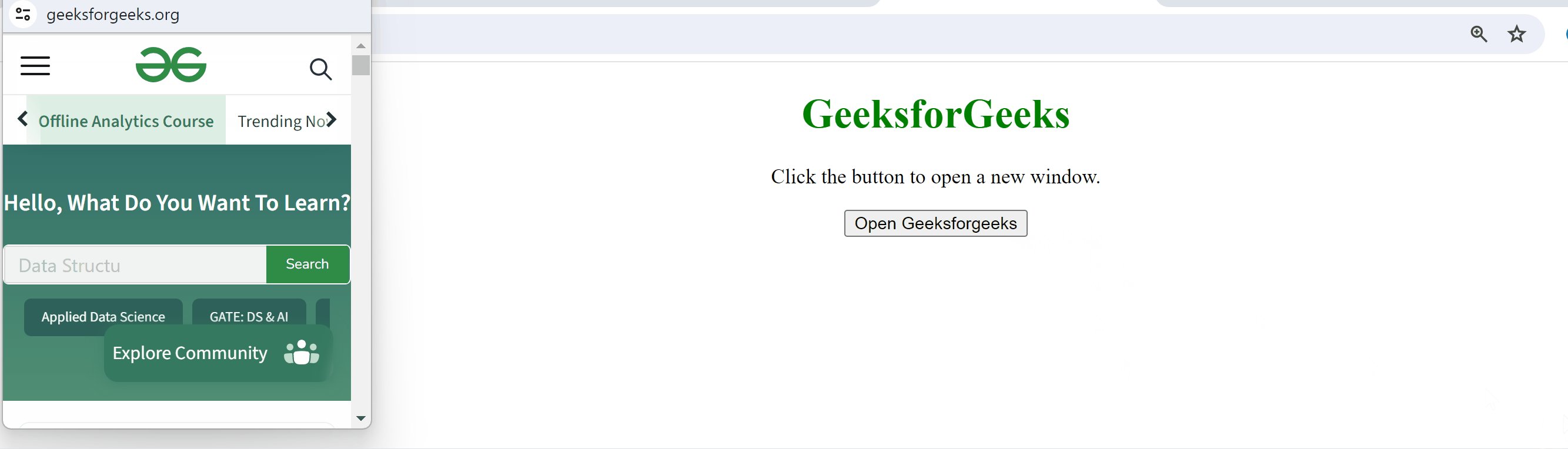
Output:

Output
Example 2: Use Anchor tag to open URL in a new window.
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>
Click the button to open
GeeksforGeeks in a new window.
</p>
"_blank", "width=300, height=300");'>
GeeksforGeeks
</a>
</body>
</html>
|
Output:

Example 3: Use the Input tag to open the URL in a new window.
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>
Click the button to open
GeeksforGeeks in a new window.
</p>
<input type="button" onclick="window.open(
'toolbars=0,width=300,height=300,left=200,top=200,scrollbars=1,resizable=1');"
value="Open the window">
</body>
</html>
|
Output:

Output
Supported Browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
HTML is the foundation of web pages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
JavaScript is best known for web page development but it is also used in a variety of non-browser environments. You can learn JavaScript from the ground up by following this JavaScript Tutorial and JavaScript Examples.
Share your thoughts in the comments
Please Login to comment...