How to disable the drop-down list in HTML5 ?
Last Updated :
18 Jan, 2024
In this article, we will learn how to disable the drop-down list in HTML5. The drop-down is used to create a list of items that need to select an element. We use <select> and <option> elements to create a drop-down list and use the disabled attribute in <select> element to disable the drop-down list element. A disabled drop-down list is un-clickable and unusable. It is a boolean attribute.
Syntax:
<select disabled> Option values... </select>
Attribute Value:
|
disabled
|
It is used to specify the select element is disabled. A disabled drop-down list is un-clickable and unusable. It is a boolean attribute.
|
Example 1: In this example, we will use select element with disabled property for disabling the list with an example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to disabled drop-down list in HTML5?
</title>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to disabled drop-down list in HTML5?
</h3>
<select disabled>
<option value="c">C</option>
<option value="cpp">C++</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</body>
</html>
|
Output:

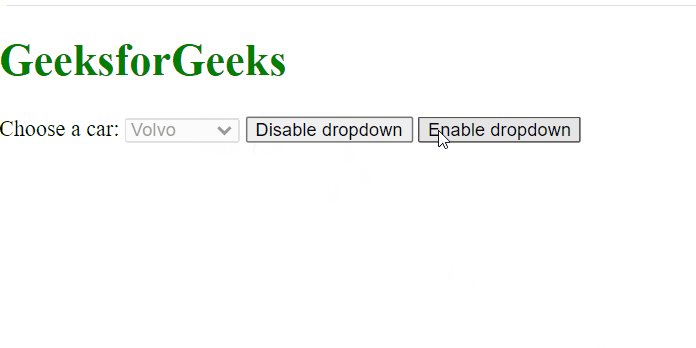
Example2: In this example, we will dynamically disable and enable the functionality of dropdown.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dynamic Dropdown Disable</title>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<label for="vehicle">Choose a car:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<button onclick="enableDropdownFunctioning()">
Enable dropdown
</button>
<button onclick="disableDropdownFunctioning()">
Disable dropdown
</button>
<script>
function disableDropdownFunctioning() {
document.getElementById("vehicle").disabled = true;
}
function enableDropdownFunctioning() {
document.getElementById("vehicle").disabled = false;
}
</script>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...