Grids in Figma
Last Updated :
14 May, 2024
What are Grids in Figma?
Grids in Figma are the structured layout for placing objects such as text, images, and shapes. It is used by the designers to maintain consistency and spacing throughout the design.
Layout grids are dependent on a specific resolution or dimensions. It helps us to align objects within a frame. It helps us to achieve the desired end result.
Types of Grids Used in Figma

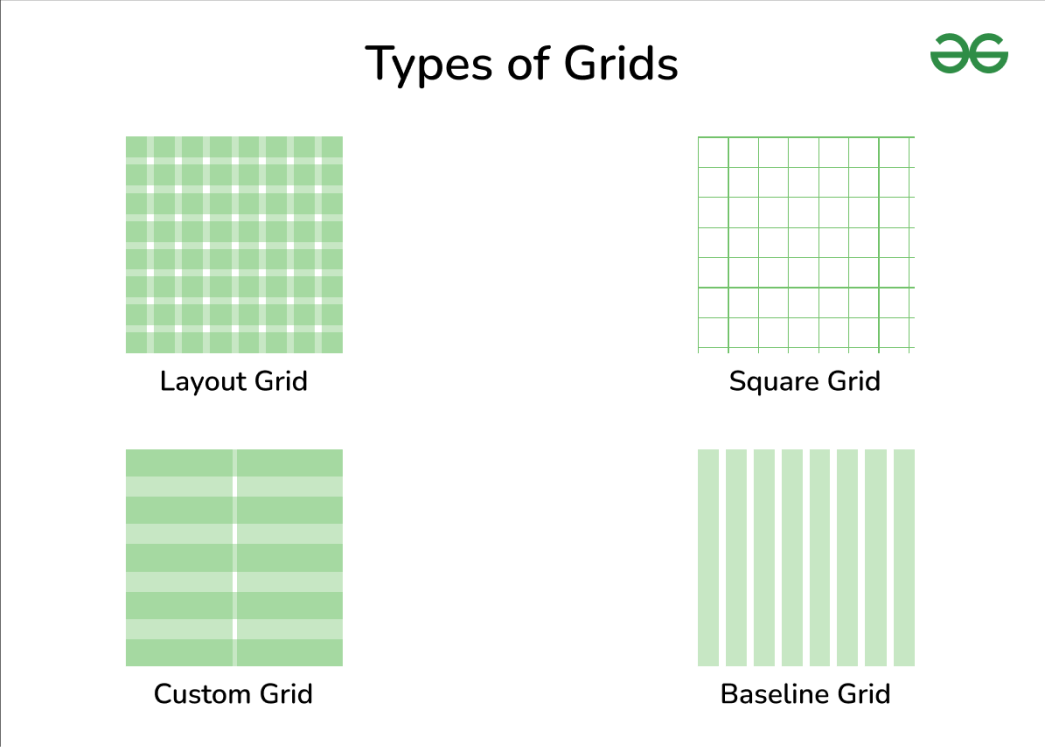
Types of Grids
1. Layout Grids:
These grids define the overall structure of a design, such as columns and rows. They help maintain consistency in spacing and alignment across different sections of a layout.
2. Square Grids:
Square grids are made up of evenly spaced horizontal and vertical lines, creating a series of squares. They can help maintain symmetry and alignment in designs that require precise positioning of elements. These grids are useful in designing symbols are icons. These grids are useful in situation that requires precision.
3. Custom Grids:
Figma allows designers to create custom grids tailored to their specific design needs. This flexibility enables designers to create layouts that adhere to various design principles and styles. It is useful to align objects within a frame.
4. Baseline Grids:
Baseline grids help designers align text and other elements along a consistent vertical rhythm. This ensures that text lines up neatly across different parts of the design. It creates a visual harmony and rhythm in layout.
What are Layout Grids ?
Layout Grids are visual structure to designs which helps to align objects within a frame. These grids are independent of specific resolution or dimensions. Layout grids can only be applied to frames. It maintains consistency across various platforms.

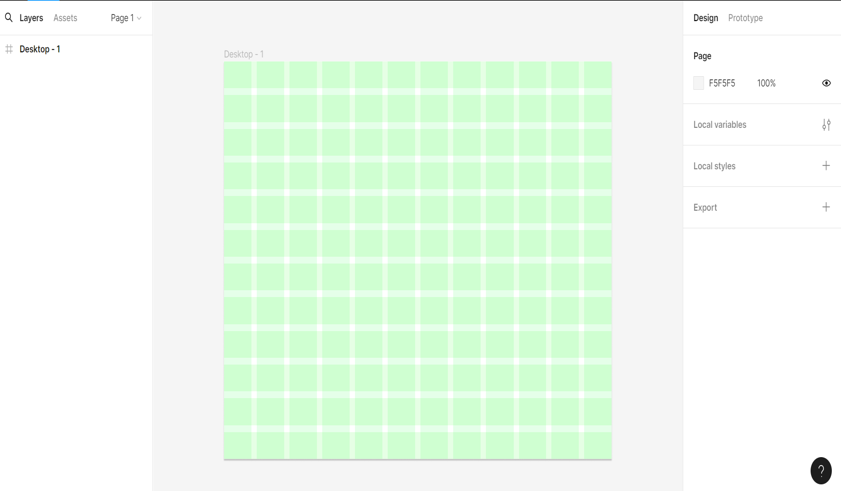
Layout Grid
Layout Grid works in the following manner :
- Rows and Columns : Layout Grids are based on rows and columns. Columns run vertically and rows run horizontally. These rows and columns define the height and width of the design.
- Responsive Design: Layout grids can also be used to create responsive designs that adapt to different screen sizes and orientations. By defining flexible grid systems, designers can ensure that their designs look good on various devices and screen resolutions.
- Grid Types: Depending on the design requirements, layout grids can be based on different grid types, such as a 12-column grid, 16-column grid, or any other configuration that suits the design’s needs.
- Alignment: Grids enable designers to align elements with precision. Objects can be aligned to the grid lines, ensuring consistent spacing and positioning throughout the design.
- Margins: Margins define the space around the edges of the frame or artboard. Designers can set margins to create breathing room and ensure that content doesn’t extend too close to the edges of the design.
- Presentation and Collaboration: Layout grids also aid in presenting and collaborating on designs. They provide a clear visual reference for discussing design choices and receiving feedback from stakeholders or team members.
How to Apply Layout Grids?
Step1. Open Your File: Begin by opening your Figma file containing the design you want to apply the layout grid to.
Step2. Select the Frame: Click on the frame you want to apply the layout grid. The frame or artboard is the container that holds your design elements.

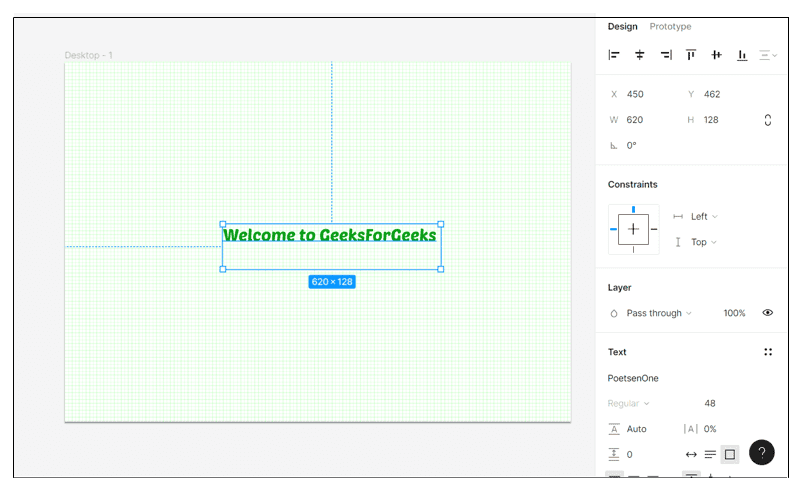
Frame for Layout Grid
Step3. Open the Layout Grid Settings: In the right-hand panel, you should see a section titled “Layout Grid”. If you don’t see it, you can open it by clicking on the frame and then clicking on the “Layout Grid” tab in the top-right corner of the panel.

Grid Settings
Step4. Adjust Grid Settings: You can now customize various aspects of the layout grid, including:
Type: Choose the type of grid you want to use, such as columns, rows, or both.
Width and Height: Set the width and height of the columns and rows in your grid.
Gutters: Define the space between columns and rows.
Margins: Specify the margins around the edges of the frame .

Apply Grid
Step5. Apply the Grid: Once you’ve configured the grid to your liking, click outside the grid settings panel to apply the grid to your frame
Step6. Work with the Grid: With the layout grid applied, you can now use it as a guide to align and arrange your design elements. Objects will snap to the grid lines, making it easier to maintain consistency and alignment throughout your design.
Layout Grid Properties
- Color and Opacity: Figma allows designers to customize the color and opacity of the grid lines. This can help make the grid more visible or less intrusive depending on the design context.
- Grid Visibility: Designers can toggle the visibility of the grid on and off to preview the layout with and without the grid overlay.
- Gutters: Gutters refer to the space between columns and rows in the grid. Designers can adjust the gutter width to create space between elements and improve visual clarity.
- Grid Snapping: Grid snapping is a feature that aligns objects to the grid lines automatically. When enabled, objects will snap to the nearest grid line as they are moved or resized, ensuring precise alignment and spacing.
- Width and Height: Designers can specify the width and height of the columns and rows in the grid. This allows for precise control over the spacing and layout of elements within the design.
- Grid Pattern: Sets Maximum and minimum number of rows or columns.
- Grid Alignment: Aligns the grid to top or left edge of frame. It also sets grid at the center or right edge and bottem of frame.
How to Change Layout Grids According to User’s Preference?
Changing layout grid according to user’s preference includes implementing dynamic styling to user interface. It includes :
1. Understand User Preferences: determine the layout options that users prefer. It can be alignment, spacing between elements and column count.

Spacing of columns
2. Store User Preferences: Store user preferences in database. This allows to retrieve the users preferences.
3. Implement Layout Options: Implement layout options as per users preference. It can include CSS for web application and or layouts for mobile application.

Spacing and alignment of rows and columns
4. Provide User Interface Controls: Offer controls within your application’s interface for users to easily change their layout preferences. This could be a dropdown menu, radio buttons, sliders, or any other suitable interface element.

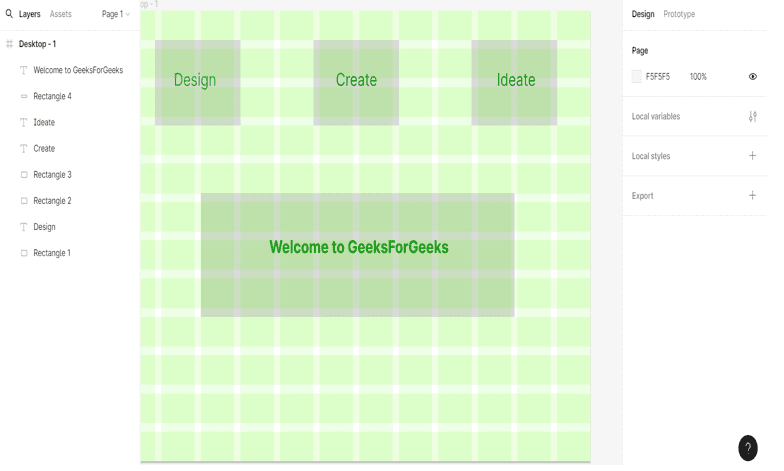
Adding elements in the grid
5. Update User Preferences: Whenever the user changes their layout preference, make sure to update the stored preference data so that their chosen layout is applied consistently across sessions.
6. Responsive Design: Ensure that your layout options are responsive, meaning they adapt well to different screen sizes and orientations. This might involve using media queries or other responsive design techniques.

Responsive design
7. Testing and Feedback: Test your layout options thoroughly to ensure they work well across different devices. Collect feedback from users to understand if the available layout options meet their needs effectively.
Applications of Layout Grid
Layout grid can be used for:
- Web Design: Figma layout grids are particularly useful for designing website layouts and landing pages. Designers can use grids to establish the structure of the page, align content blocks, and create a visually appealing hierarchy of information.
- UI/UX Design: Figma layout grids are extensively used in UI/UX design to create structured layouts for websites, web applications, and mobile apps. Designers can use grids to align interface elements, maintain consistency, and ensure responsiveness across different screen sizes and resolutions.
- Icon Design: Designers often use Figma layout grids to create icons and icon sets. Grids help ensure consistency in icon size, spacing, and alignment, which is crucial for maintaining visual harmony across different parts of a user interface.
- Graphic Design: Figma’s layout grids can also be used in graphic design projects such as poster design, brochure design, and branding materials. Grids help designers maintain alignment and balance within their compositions, resulting in visually cohesive and aesthetically pleasing designs.
Conclusion
Layout Grid is a visual structure in design used by designers to align the elements in a grid. It is used to maintain the consistency of elements throughout the design and over all the platforms. Grids are of various types and one of the types is Layout Grid. It can be applied my arranging the rows and columns in a proper manner. Using proper margins, spacing and alignment. It is used in designing various applications such as web design, graphics design, prototype designing etc.
Share your thoughts in the comments
Please Login to comment...