Creating a simple Range Slider in Bokeh
Last Updated :
29 Jun, 2021
The range slider widget allows you to select a floating-point range from a slider with start and endpoints. The Bokeh widget RangeSlider consists of start and end values, a step size, an initial value, and a title.
Syntax:
range_slider = RangeSlider(start, end, value, step, title)
range_slider.js_on_change(“value”, CustomJS(code))
Let us look at the procedure for creating a range slider.
- Import the RangeSlider widget from bokeh.models
In this step, we are importing figures and show methods from bokeh.plotting interface. Bokeh.plotting interface allows you to create plots by assembling various elements such as grid, axis, and other tools. The figure() method allows you to add different types of glyphs to your plot and show() method allows you to display your visualization in a browser. Similarly, we import layout from bokeh.layouts to create layout objects. And finally, we are importing RangeSlider to create a range slider and make our visualization interactive.
- Setting up the data and the figure.
In this step, we are creating an output file which is an HTML file, and opens up in the new window in your browser. The output will be displayed in this HTML file. The figure method creates a figure with the given range, height, and width.
- Create a RangeSlider Object
Syntax:
RangeSlider(title, start, end, step, value)
Parameter:
- Title: It represents the title of the range slider.
- Start: It represents the range’s lower bound and is of type float.
- end: It represents the range’s upper bound and is of type float.
- step: It represents the interval between the values and is of type float.
- value: It represents a tuple that contains the values of upper and lower bounds of the selected range.
The link to the javaScript is given by using the link_js() function to link the values generated by the RangeSlider to your plot.
Syntax:
RangeSliderObject.js_link(value, p.x_range, start/end, attr_selector)
- Creating a layout of all the elements you want to display on the browser.
Finally, we are using the layout method to display all the elements of our dashboard and show(layout) to display our layout in the browser.
Program:
Python
from bokeh.plotting import figure, show
from bokeh.layouts import layout
from bokeh.models import RangeSlider
x = list(range(12))
y = [i**2 for i in x]
output_file = ('range_slider.html')
p = figure(x_range=(1, 9), plot_width=600, plot_height=300)
points = p.circle(x=x, y=y, size=40, fill_color="red")
range_slider = RangeSlider(
title=" Adjust X-Axis range",
start=0,
end=12,
step=1,
value=(p.x_range.start, p.x_range.end),
)
range_slider.js_link("value", p.x_range, "start", attr_selector=0)
range_slider.js_link("value", p.x_range, "end", attr_selector=1)
layout = layout([range_slider], [p])
show(layout)
|
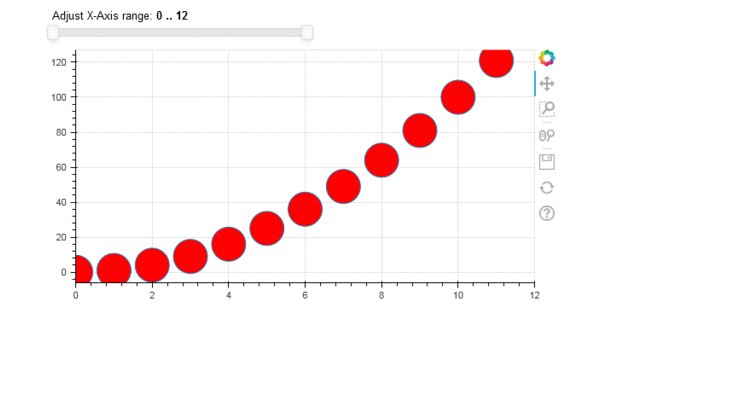
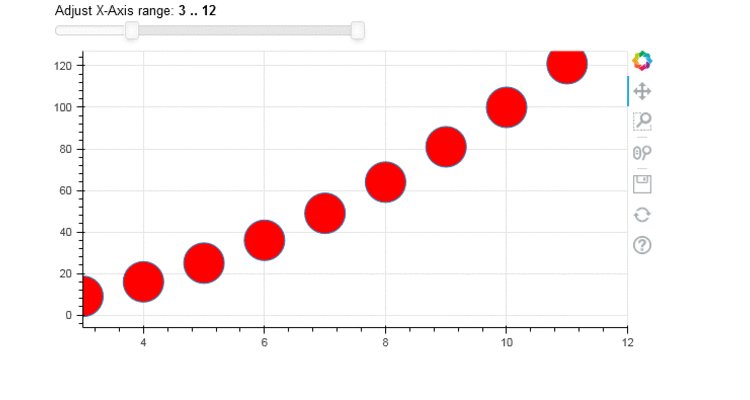
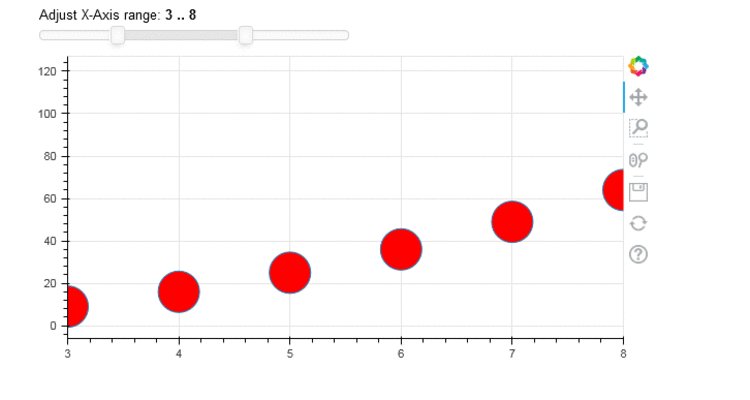
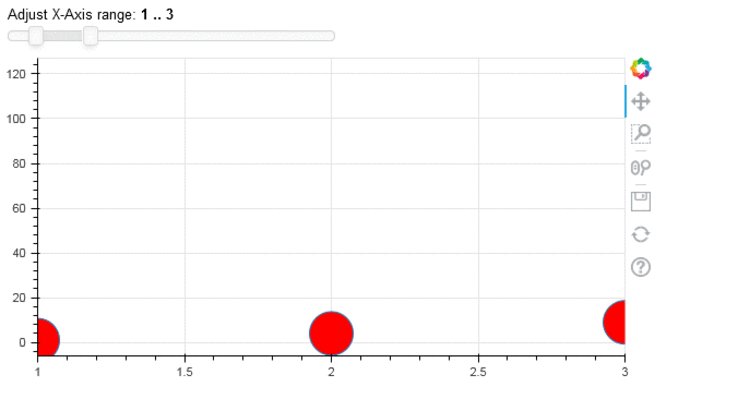
Output:

Share your thoughts in the comments
Please Login to comment...