How to Create a Square or Rounded Range Slider in HTML ?
Last Updated :
21 Mar, 2024
The Range Slider is the UI component to choose the value through the range slider. We can adjust the shape of this slider thumb by making it a squad or rounded shape. we will see how to create a squad or rounded range slider in HTML.
Below are the approaches to create a square or rounded range slider in HTML:
Square Range Slider
In this approach, we are creating a square range slider with an appearance using HTML and CSS. The range slider’s thumb is styled as a square, and its value is displayed dynamically as the user interacts with it.
Example: This example shows the square range slider.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Square Range Slider</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
padding: 50px;
}
h3 {
margin-bottom: 30px;
}
input[type="range"] {
-webkit-appearance: none;
width: 300px;
height: 10px;
background-color: rgb(234, 0, 255);
border-radius: 5px;
outline: none;
margin: 0 auto;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
background-color: #458d1c;
border-radius: 0;
cursor: pointer;
margin-top: -5px;
}
#range-value {
margin-top: 20px;
font-size: 18px;
}
</style>
</head>
<body>
<h3>Square Range Slider</h3>
<input id="range-slider" type="range"
min="0" max="100" value="50">
<div id="range-value">Value: 50</div>
<script>
const rSlider = document.getElementById('range-slider');
const rVal = document.getElementById('range-value');
rSlider.addEventListener('input', function () {
rVal.textContent = 'Value: ' + rSlider.value;
});
</script>
</body>
</html>
Output:

Output
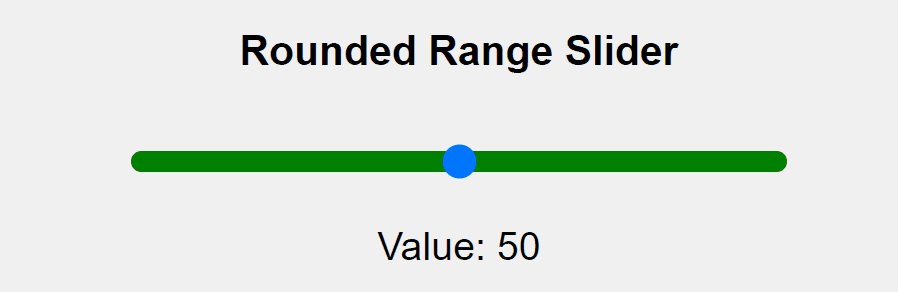
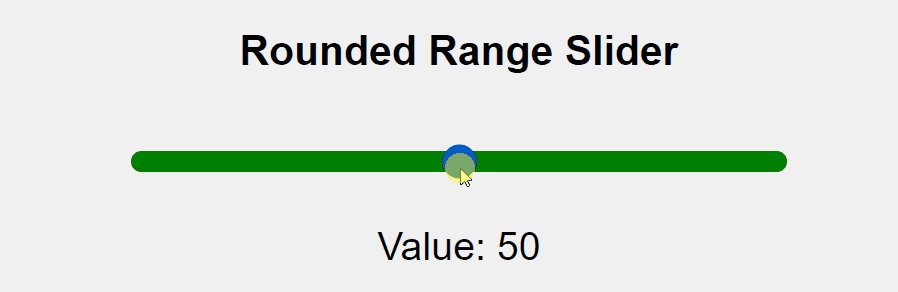
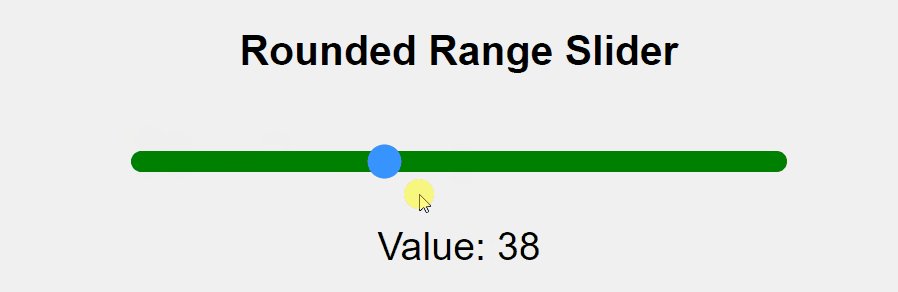
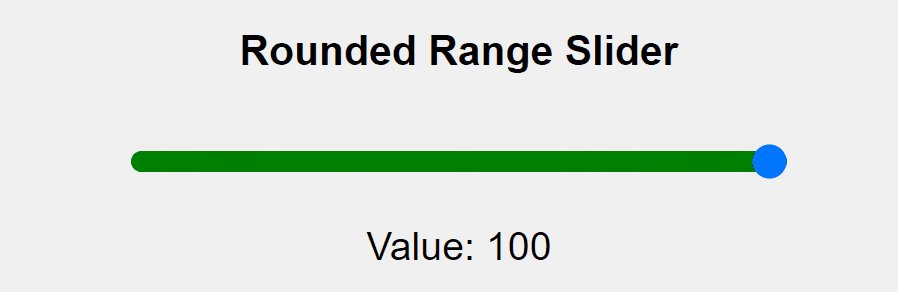
Rounded Range Slider
In this approach, we are creating a rounded range slider using HTML and CSS. The slider track is styled with rounded corners using the border-radius property, and the slider thumb is made round using the border-radius property.
Example: This example shows the rounded range slider.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Rounded Range Slider</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
padding: 50px;
}
h1 {
color: green;
margin-bottom: 20px;
}
h3 {
margin-bottom: 30px;
}
input[type="range"] {
-webkit-appearance: none;
width: 300px;
height: 10px;
background-color: green;
border-radius: 20px;
outline: none;
margin: 0 auto;
}
input[type="range"]::-moz-range-thumb {
width: 20px;
height: 20px;
background-color: #ff0000;
border-radius: 50%;
cursor: pointer;
}
#slider-value {
margin-top: 20px;
font-size: 18px;
}
</style>
</head>
<body>
<h3>Rounded Range Slider</h3>
<input id="slider" type="range"
min="0" max="100" value="50">
<div id="slider-value">Value: 50</div>
<script>
const rSlider = document.getElementById('slider');
const rVal = document.getElementById('slider-value');
rSlider.addEventListener('input', function () {
rVal.textContent = 'Value: ' + rSlider.value;
});
</script>
</body>
</html>
Output:

Output
Share your thoughts in the comments
Please Login to comment...