Creating a 3D Box Animation using Flash
Last Updated :
07 Mar, 2022
Animations are appealing for any project especially 3D animations but Flash was built for aiding 2D animations, so we will learn a way to animate things in Flash with a 3D effect. Let’s understand about the flash first, it is an application that makes it possible for newbies to start animations and that too with free of cost for a short span of time. It is a part of Adobe products and is really useful. It provides different mechanisms to utilize the previous drawings so to cut down the animation time.
Animating 3D box rotation
Flash is made for 2D animation but there are situations when the 3D effect is needed for this we will try to add 3D effect to 2D objects. We will make a simple box rotation animation with the help of the shape tween feature. Follow the below steps to animate a 3D box
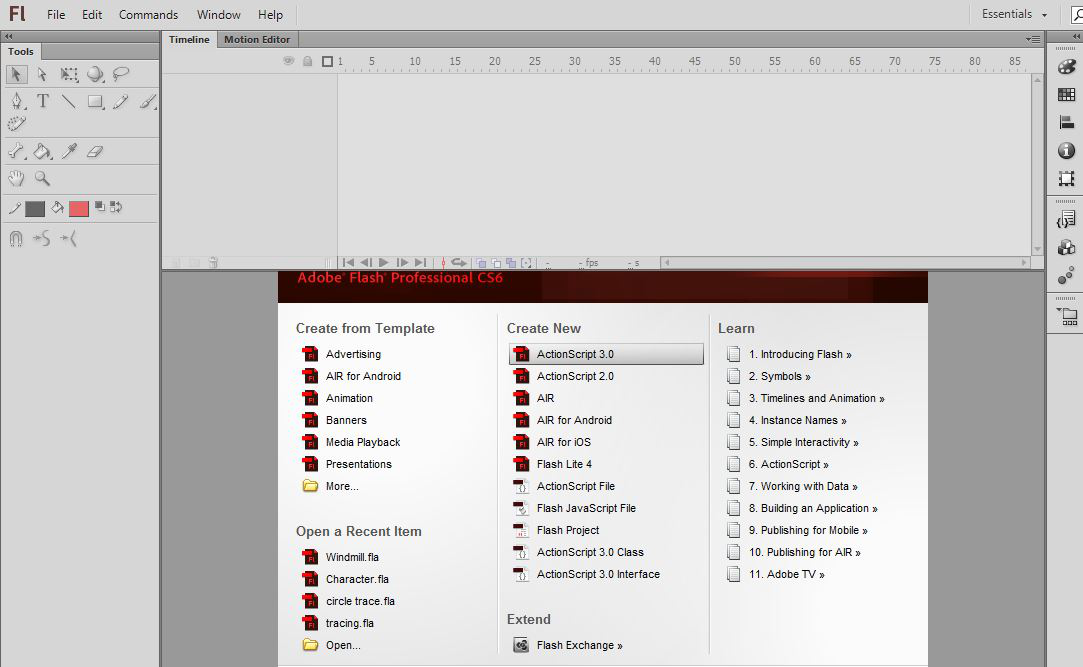
Step 1: Open a new project in Adobe Flash.

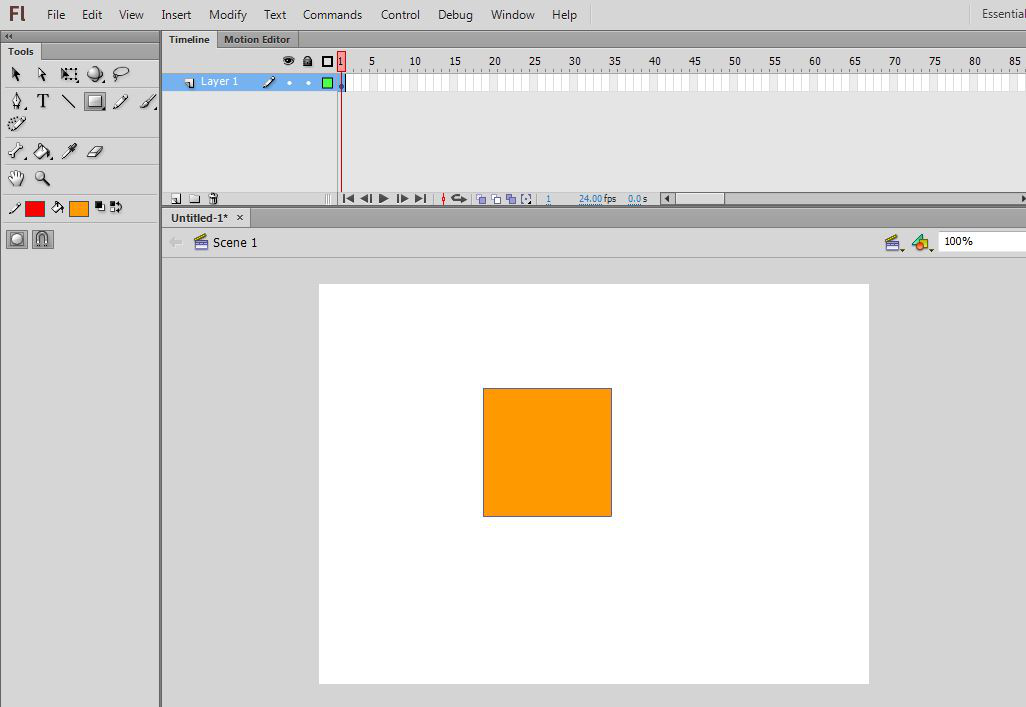
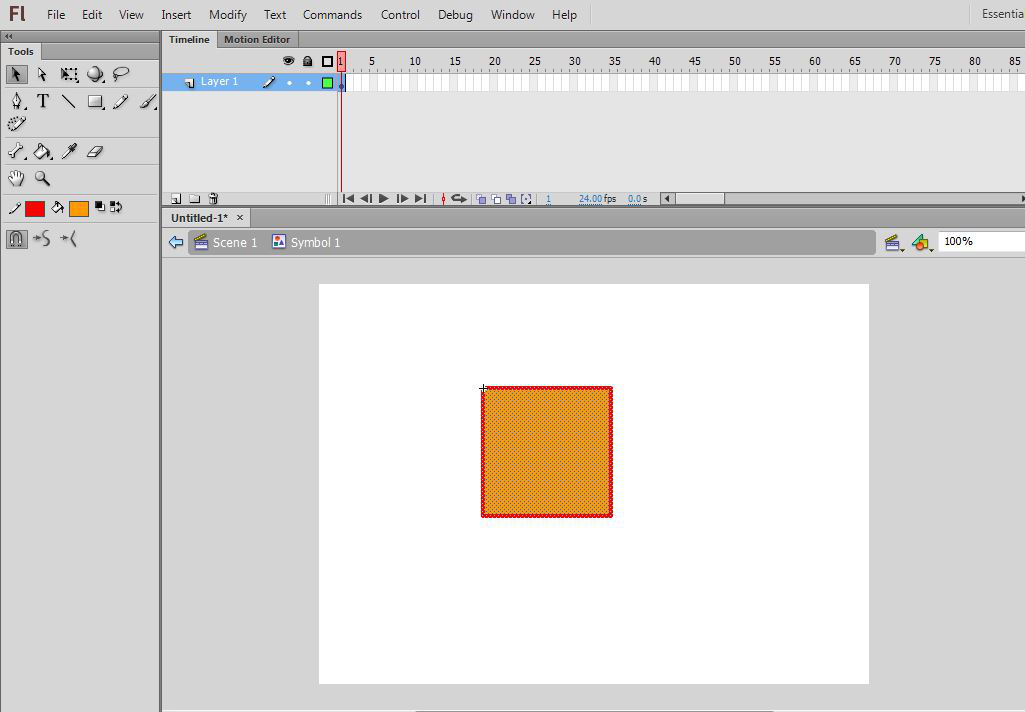
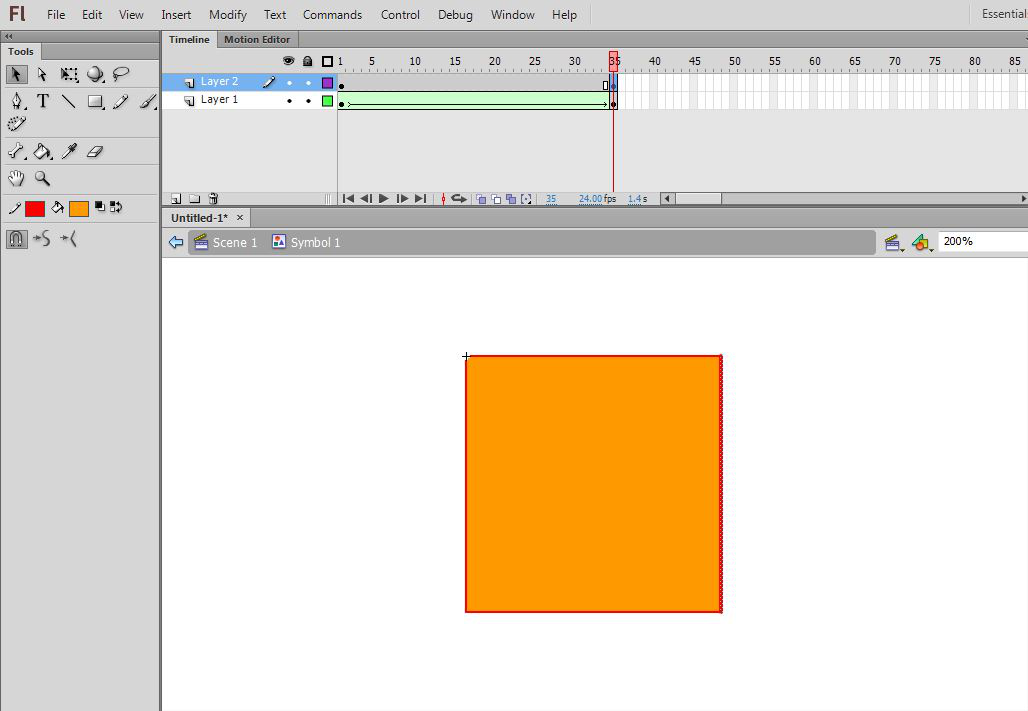
Step 2: Select the rectangle tool and draw a square on the stage.

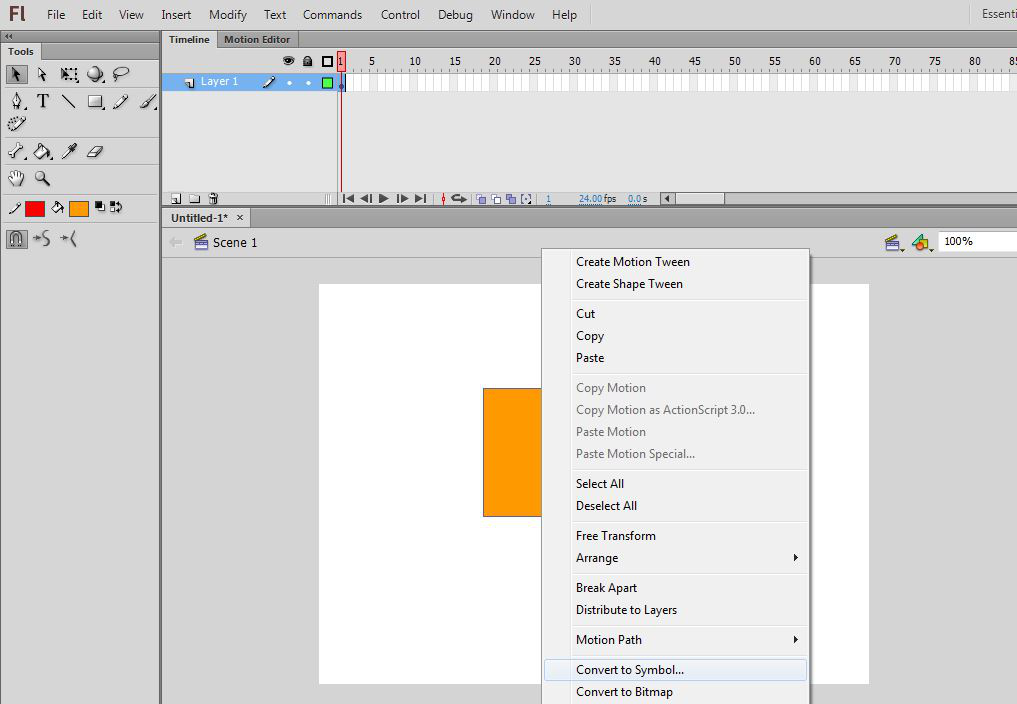
Step 3: Convert the square to a symbol by right-clicking on it and choosing the convert to symbol option from the appeared list.

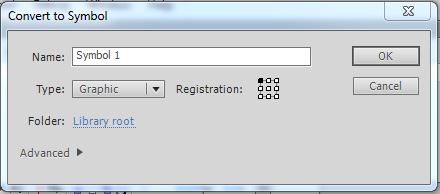
Step 4: Next screen will appear to choose Graphic in the type option and click on the OK button.

Step 5: Double click on the square to enter into the symbol and press Ctrl + B to break the graphic.

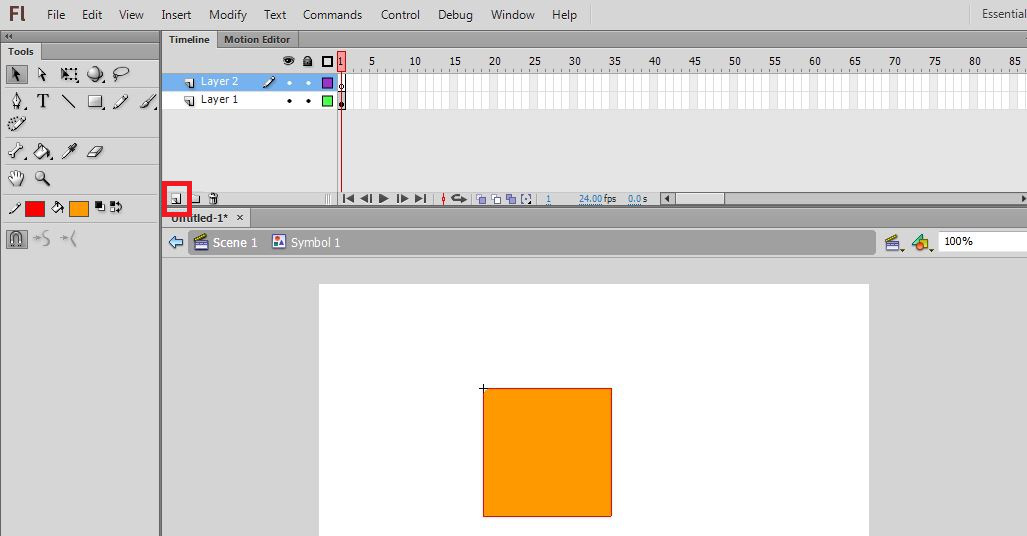
Step 6: Add a new layer using Add new layer button on the timeline.

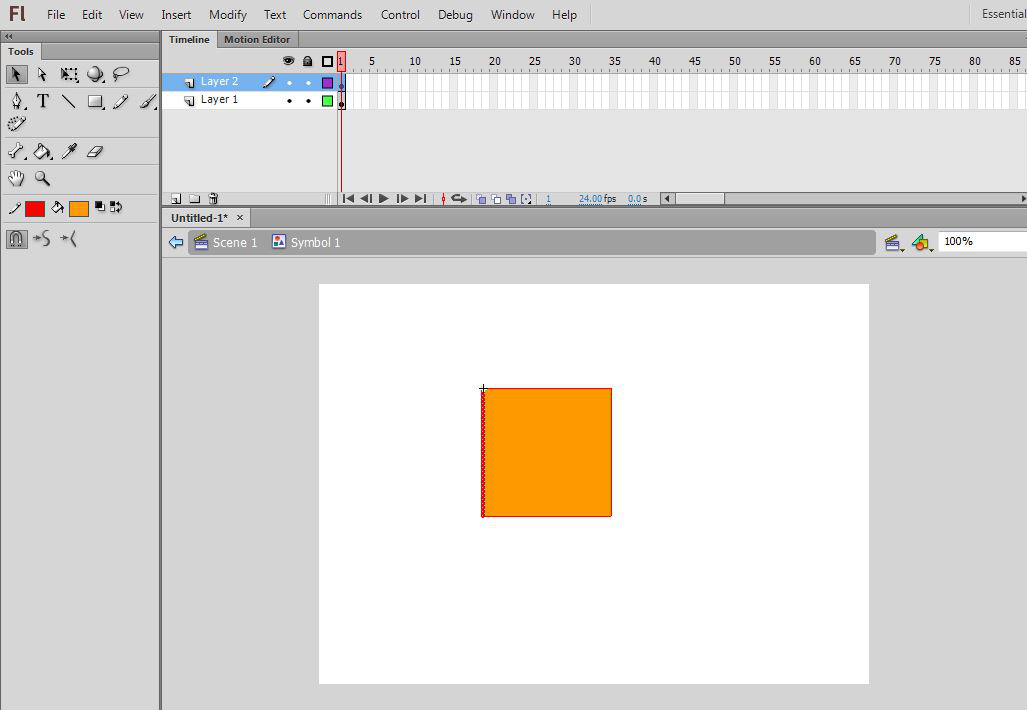
Step 7: Copy the single left side from the square and paste it on Layer 2 in the exact same place by using Ctrl + Shift + V.

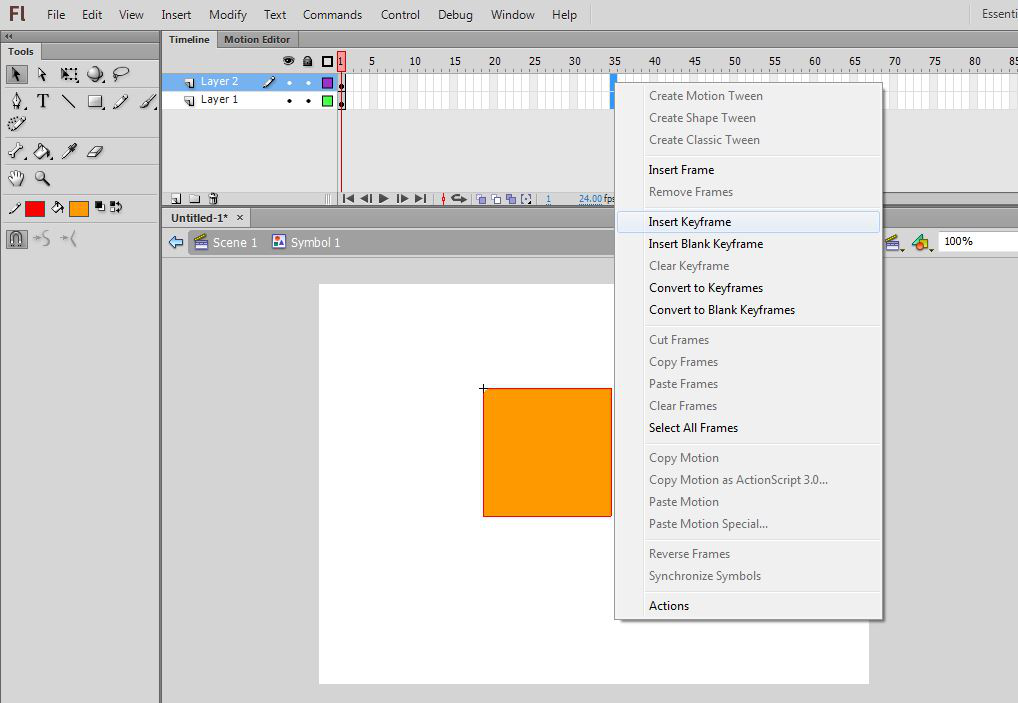
Step 8: Insert keyframes at frame 35.

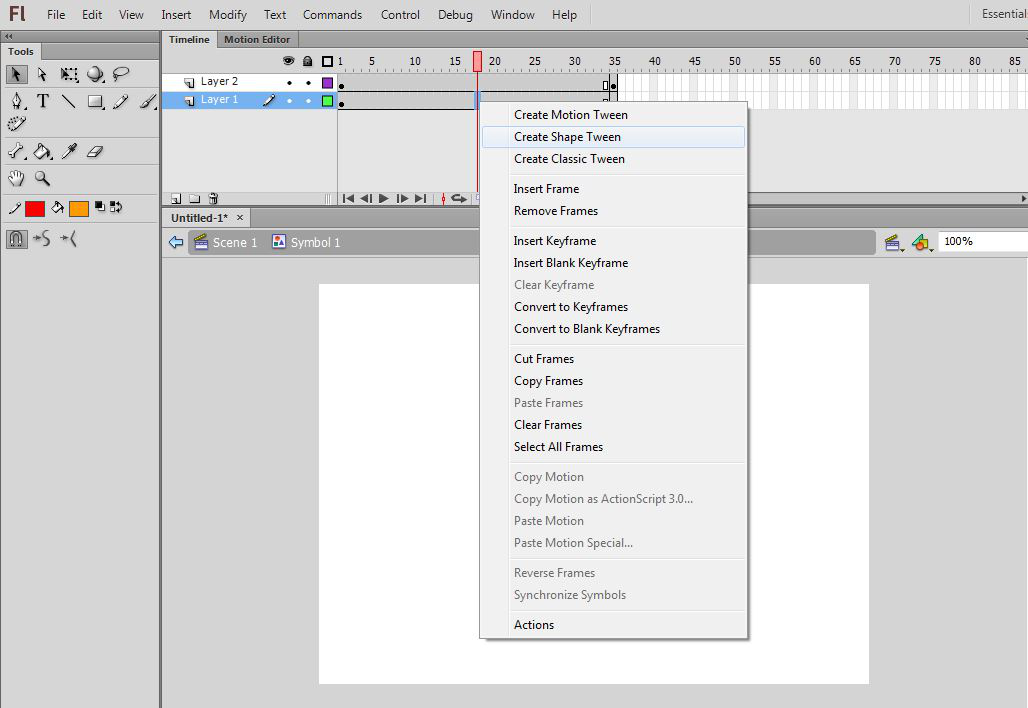
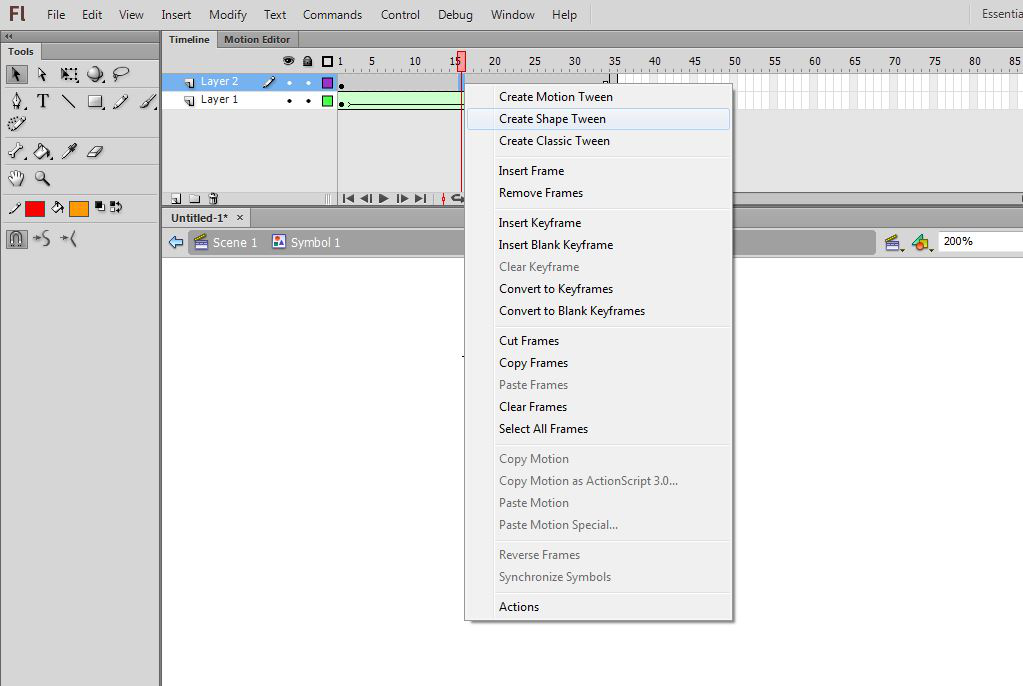
Step 9: Select a middle frame layer 1 and apply shape tween.

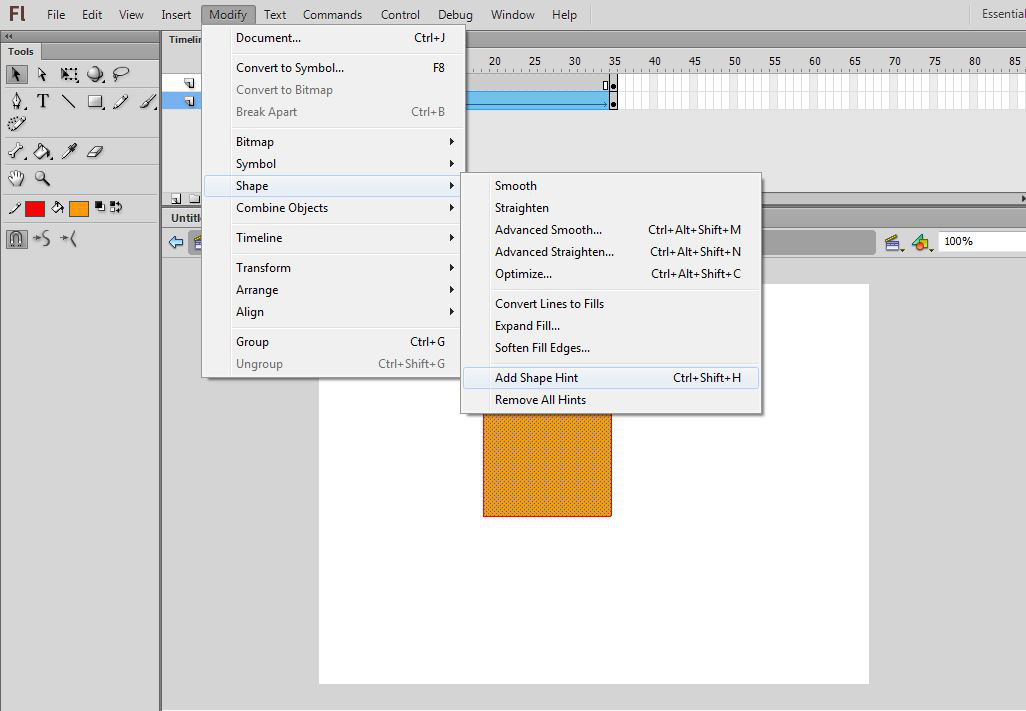
Step 10: Now add two shape hints by clicking on Modify and then selecting the shape and finally adding shape hint, the shortcut key is Ctrl + Shift + H.

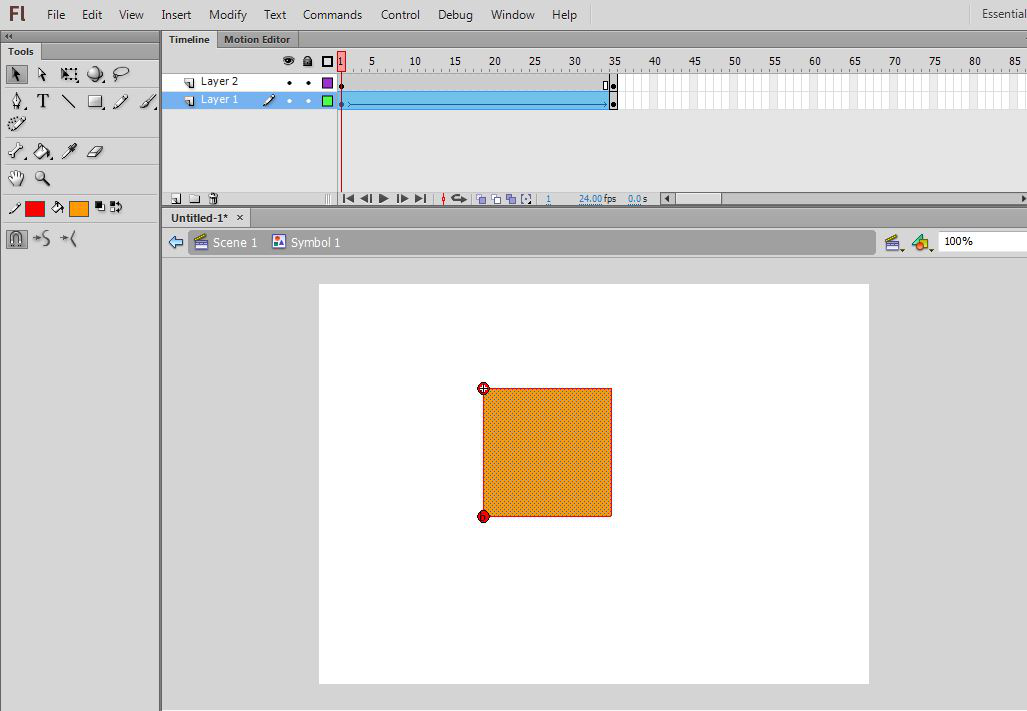
Step 11: Place these shape hints on the two left corners of the square.

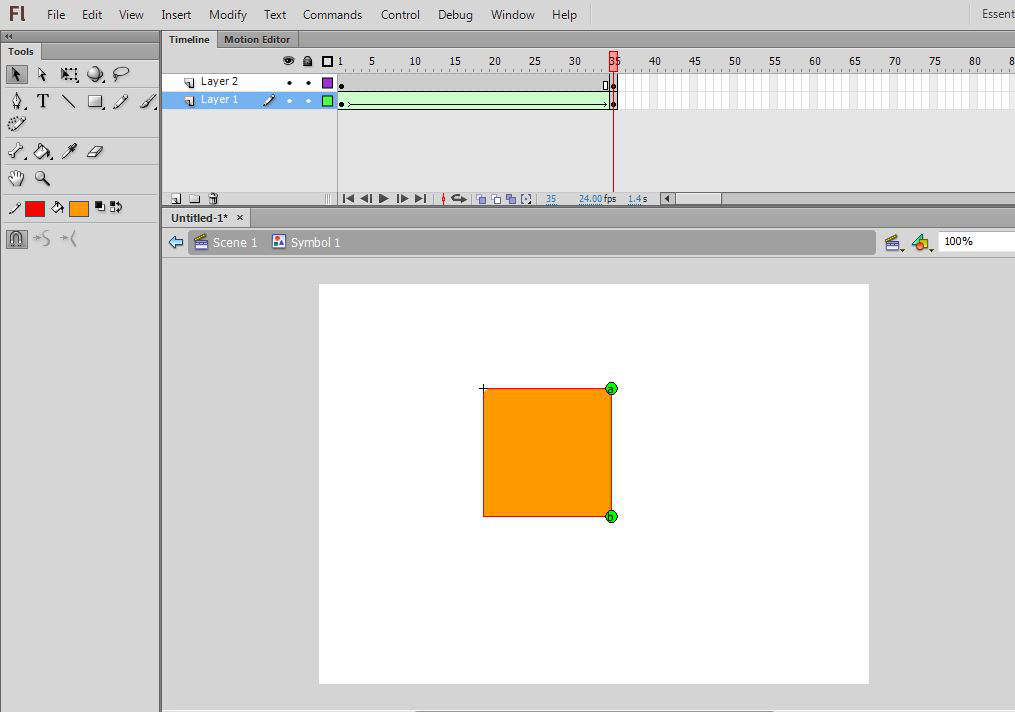
Step 12: Now select frame 35 and place the two shape hints on the right corners.

Step 13: Now select the line on layer 2 and place it on the right edge of the square.

Step 14: Create a shape tween for layer 2.

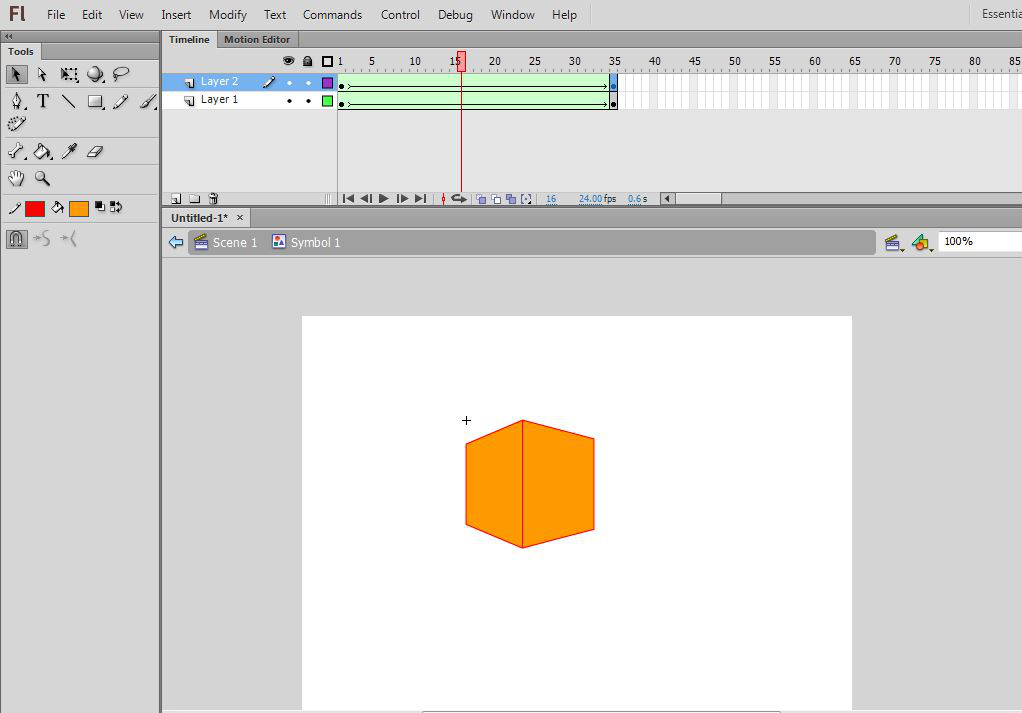
Step 15: Press the play button to see the animation.

Congratulations your 3D box animation is ready. Press Ctrl + Enter to see the output. Here is the output video of the 3D box animation.
Share your thoughts in the comments
Please Login to comment...