Flag Animation in Flash
Last Updated :
24 Feb, 2022
Flash is a 2D animation software that can be used on different operating systems like macOS, Windows, Linux, etc. It was first launched in 1996 and the latest version is released in 2021. It is capable of different functionalities like masking, character tracing, lip-sync, motion and shape tweening, frame by frame animations, etc. The animations created in Flash are vector-based rather than pixel animations which can only be zoomed to a certain level but this is not the case with vector-based animations so they provide high-quality animations.
Flag Animation
Flag animation is very simple so we will create it using the frame by frame animation method. Frame by frame is a classical method of animation in which we draw different poses at different frames and then run the animation at desired frame rate to provide smoothness. This animation method gives us complete control over the animation. While creating complex movie scenes, animators prefer to use frame by frame animation method.
To make flag animation we will use four different drawings and these drawings are created on four keyframes positioned at 1, 3, 5 and 7. In middle copied frames will be kept. So let’s start the animation process.
Steps to Create Flag Animation
Follow the below steps to make flag animation frame by frame.
Step 1: Open flash and create a new project.

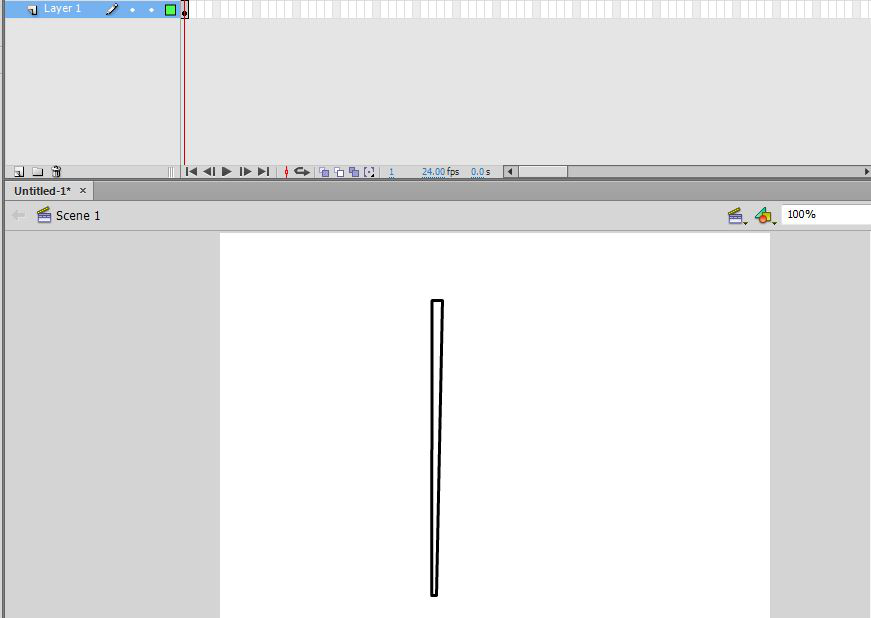
Step 2: Take the rectangle tool to draw the pole of the flag. Use the free transform tool to skew and manipulate the rectangle to give the desired shape.

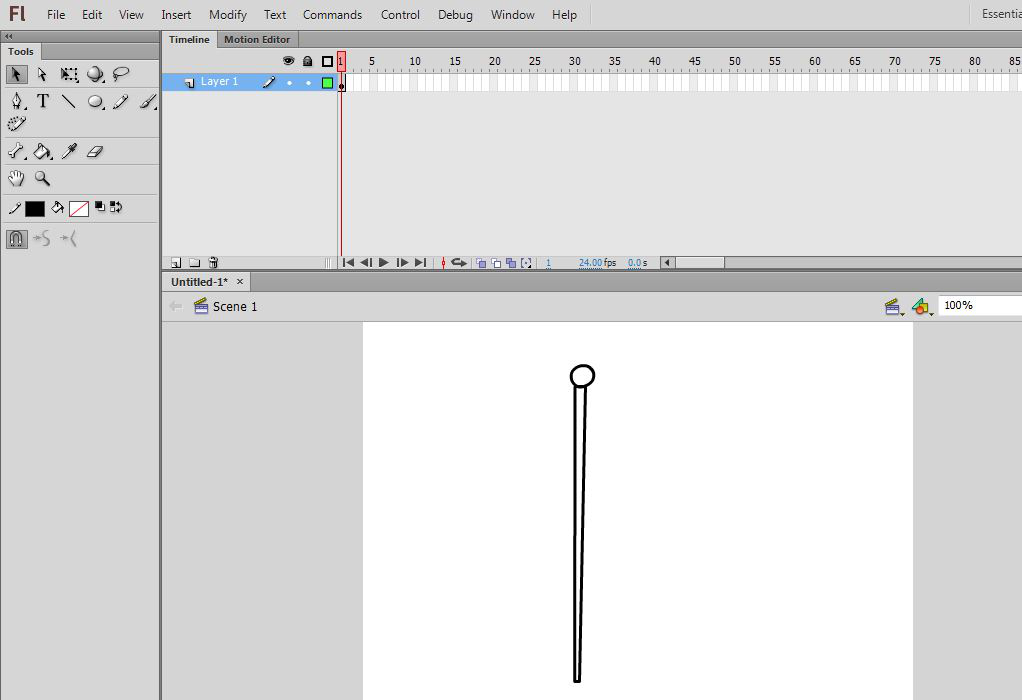
Step 3: Now take the oval tool to draw the head of the pole.

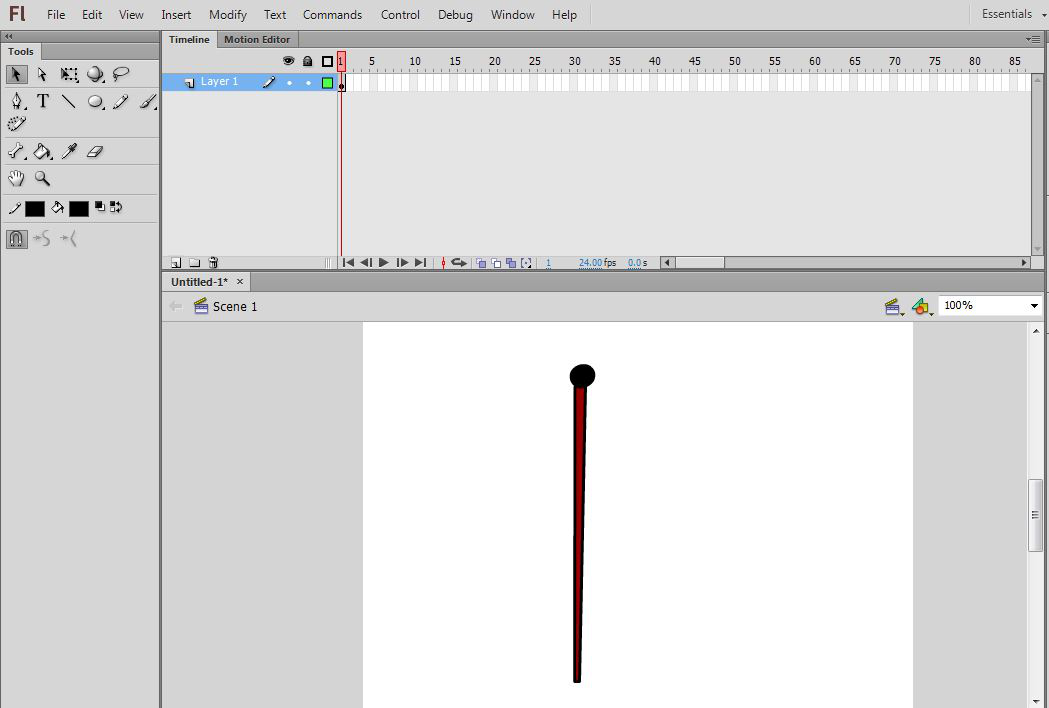
Step 4: Fill colour in the pole and head of the pole.

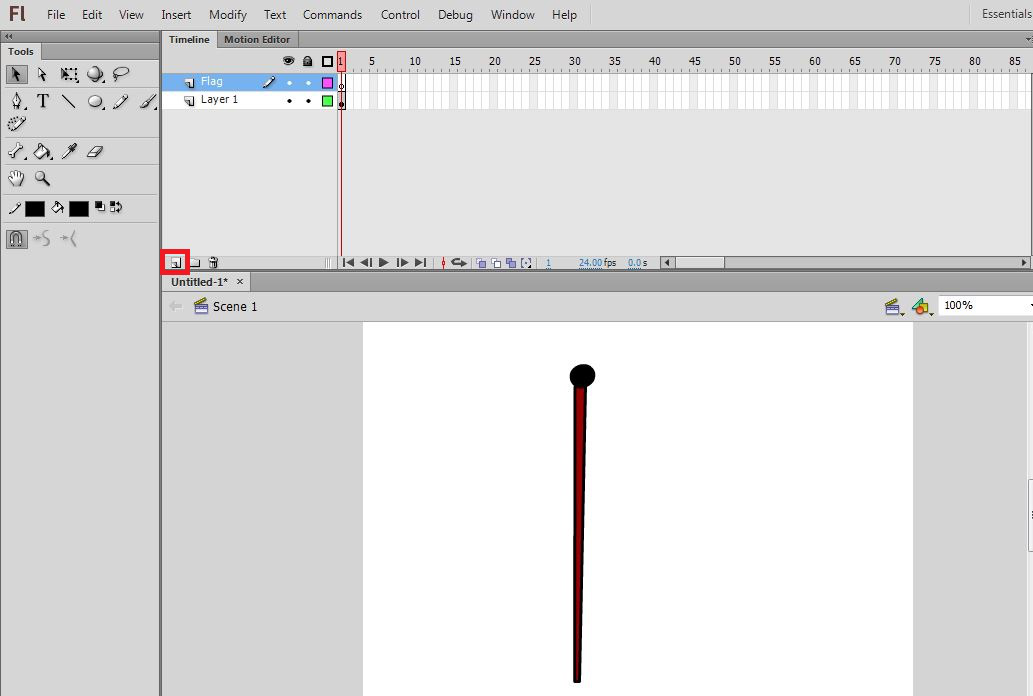
Step 5: Now create a new layer by clicking the New Layer button and name it as Flag.

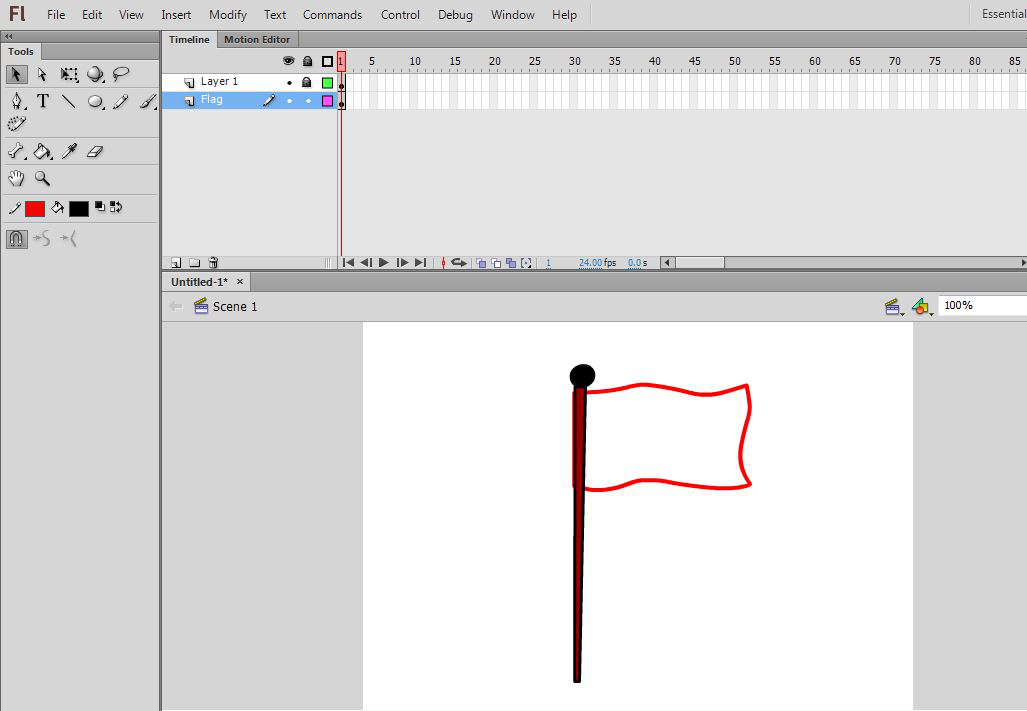
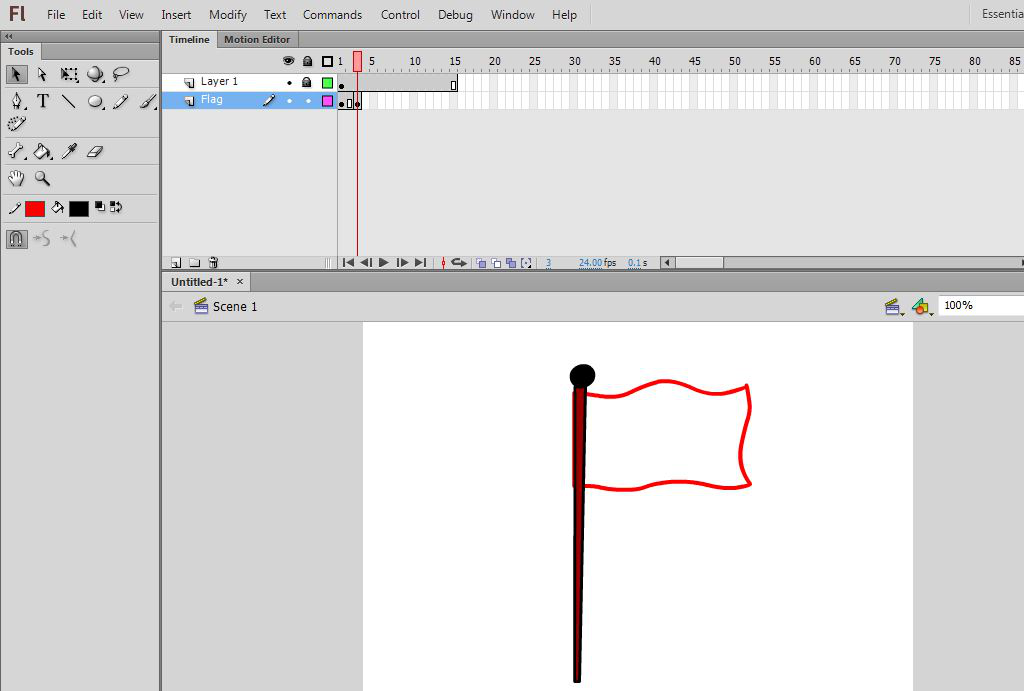
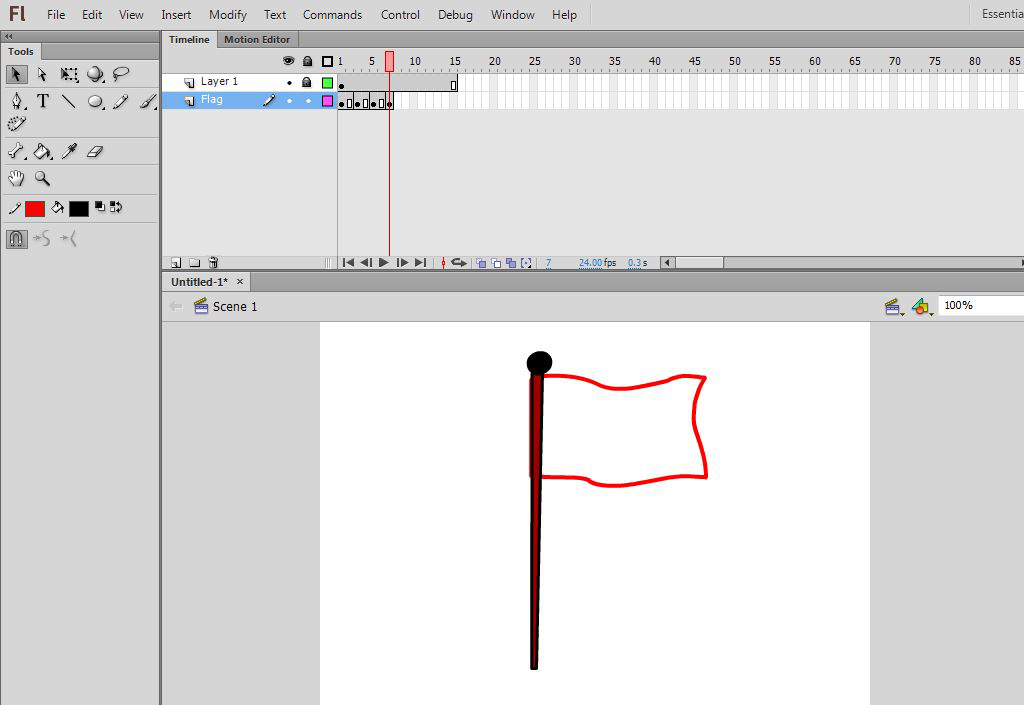
Step 6: On this layer draw the shape of the flag using either a pencil tool or brush tool, let’s take a pencil to draw it.

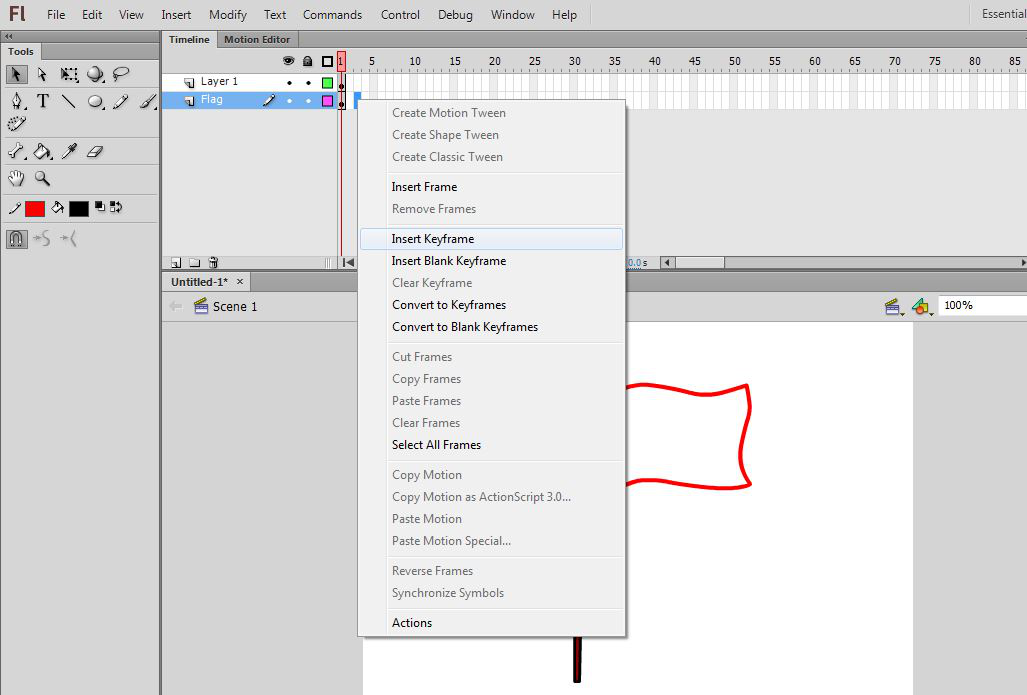
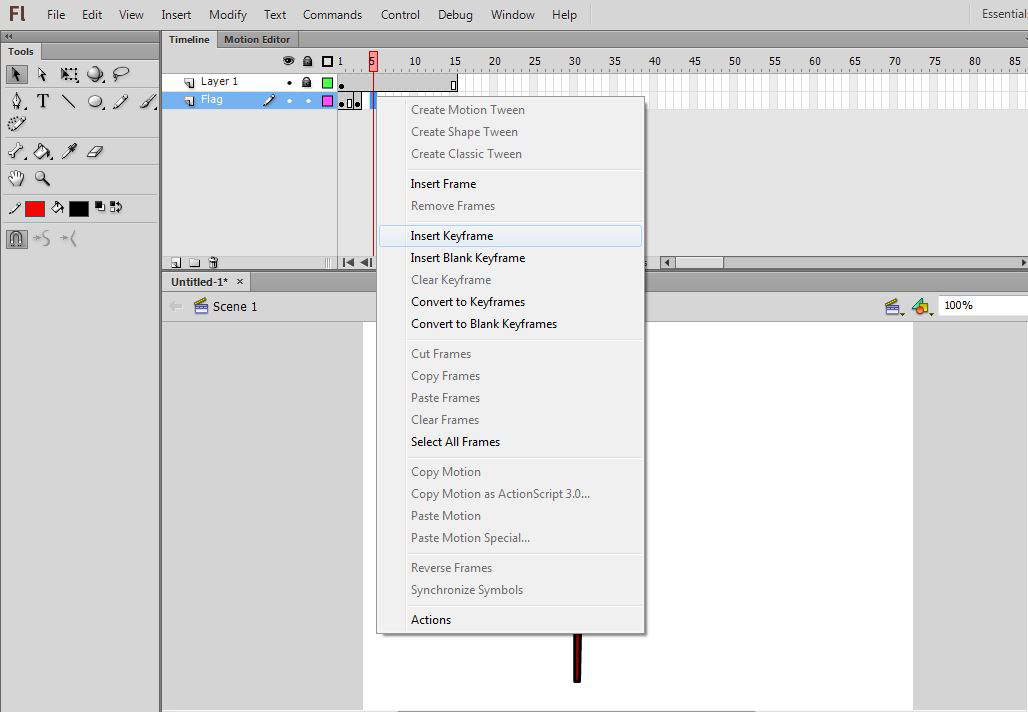
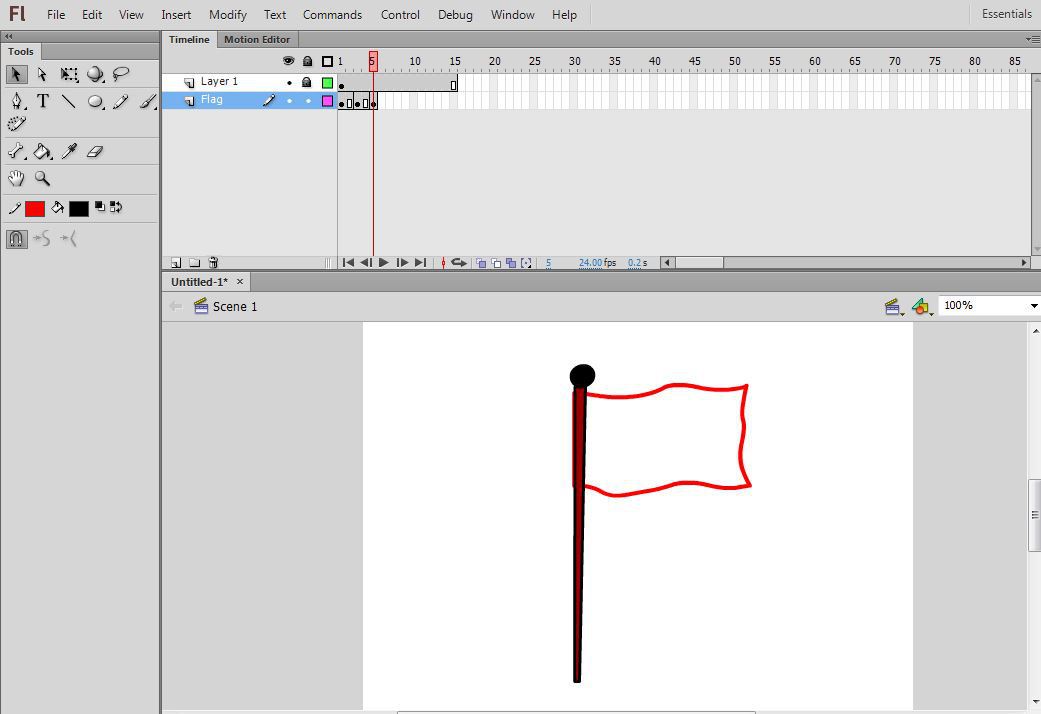
Step 7: Now select frame 3 and insert a keyframe by right-clicking on it and choosing to Insert the keyframe from the appeared list.

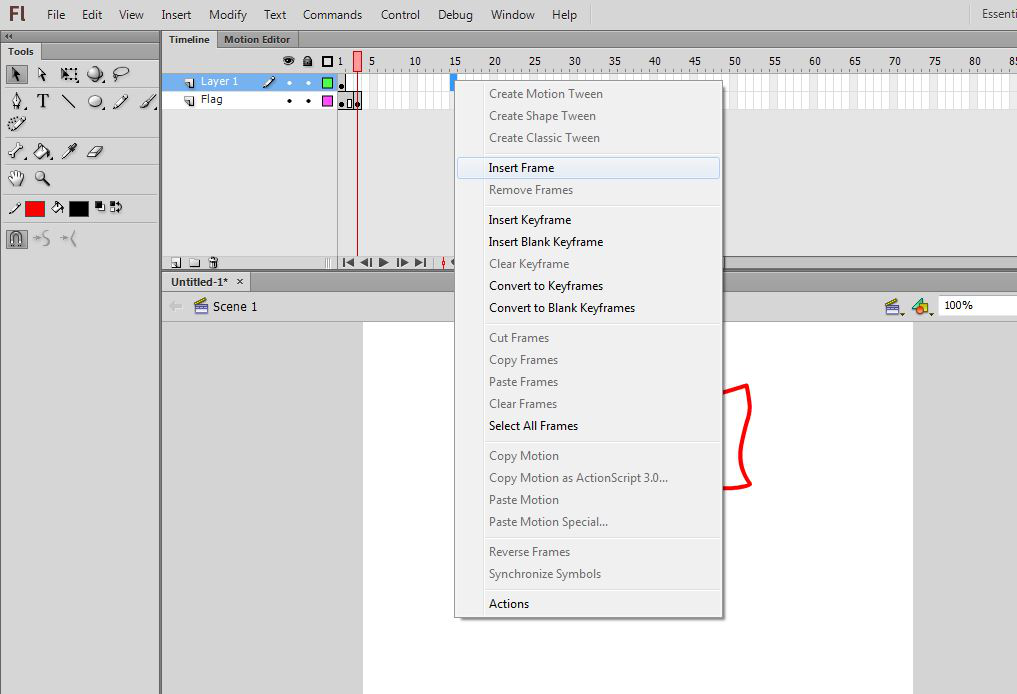
Step 8: On layer 1 go to frame 15 and insert a frame by selecting it and then right-clicking on it and choosing Insert frame from the appeared list.

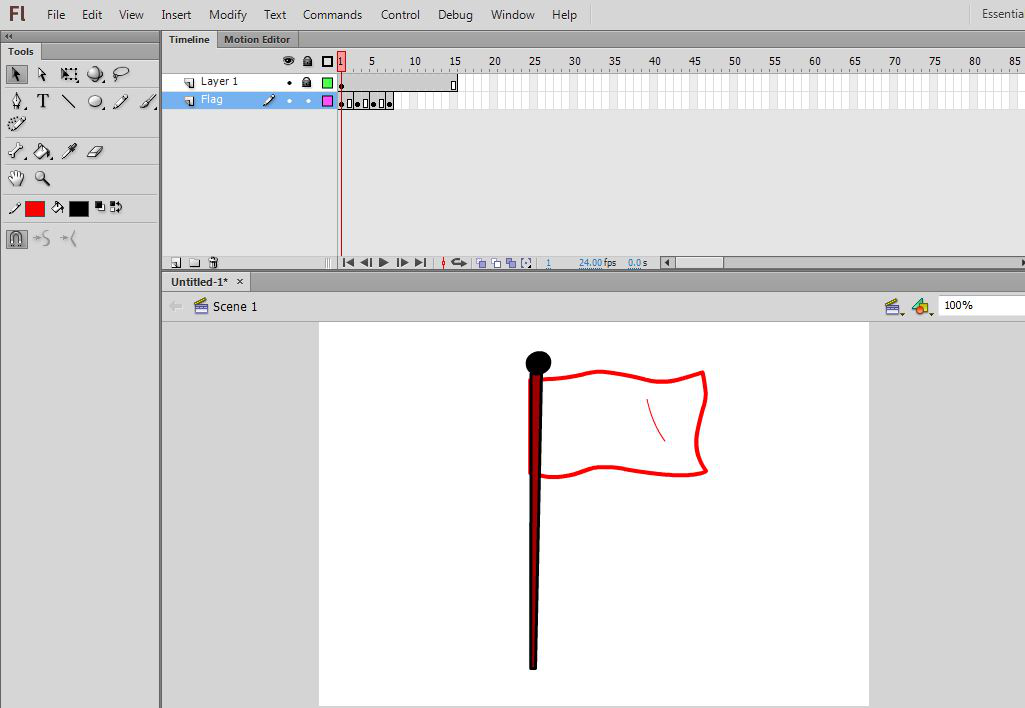
Step 9: Now on frame 3 on the flag layer draw another flag slightly different from the first one.

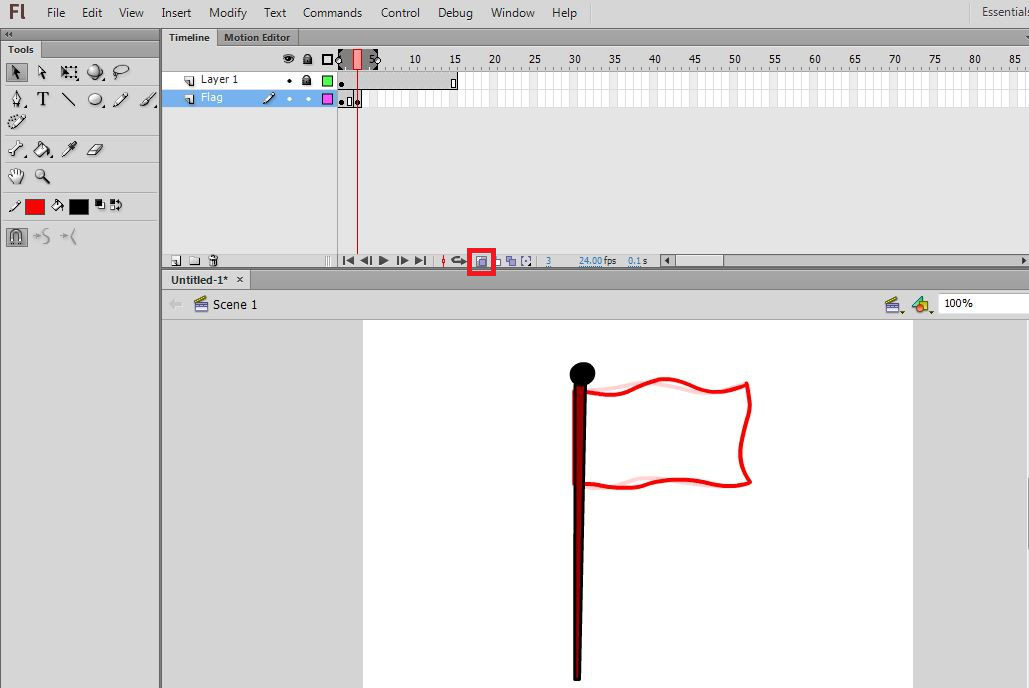
Step 10: Turn on the onion skin to look at the difference in both flags. The onion skin option is on the timeline.

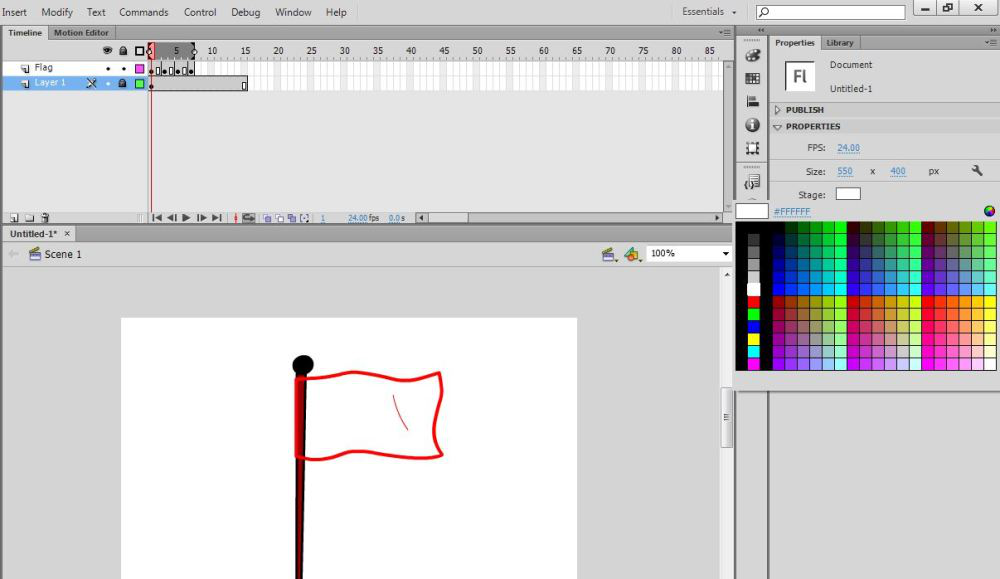
Step 11: Insert a new keyframe at frame 5.

Step 12: Draw a new flag position slightly different from the other two, use onion skin if having any problem.

Step 13: Now insert a keyframe at frame 7 and make a new flag drawing on this keyframe.

Step 14: Draw some lines on the flag at keyframes to give a more realistic look.

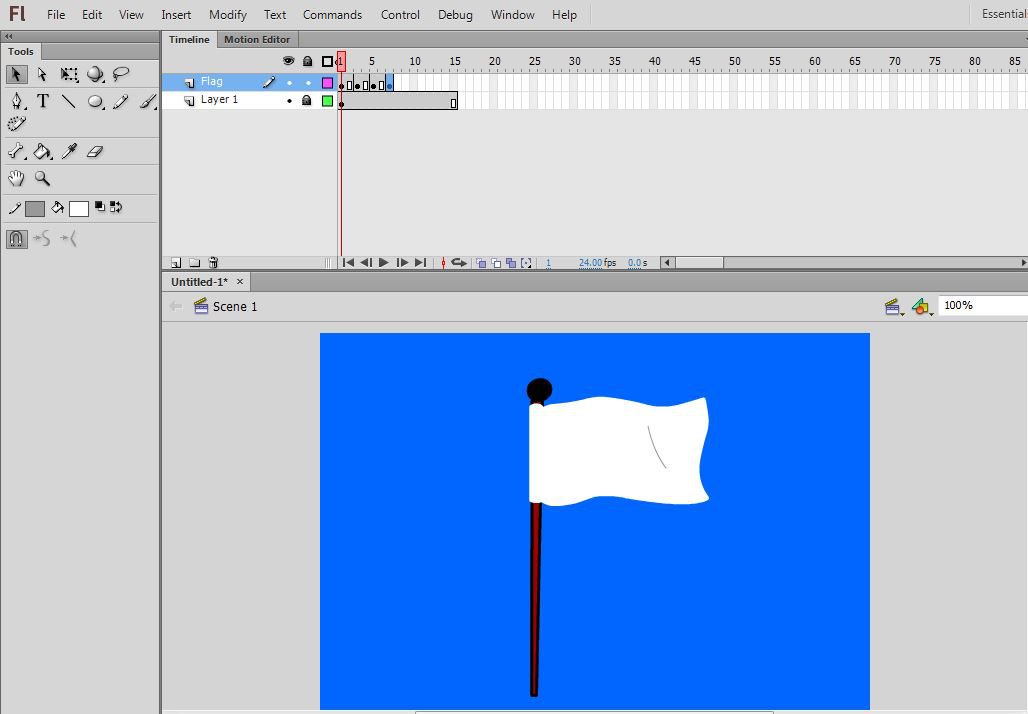
Step 15: Now change the stage colour from white to light blue by choosing the stage colour from the Properties panel on the right-hand side.

Step 16: Change the outline colour to white and fill the flag also with white colour at each keyframe.

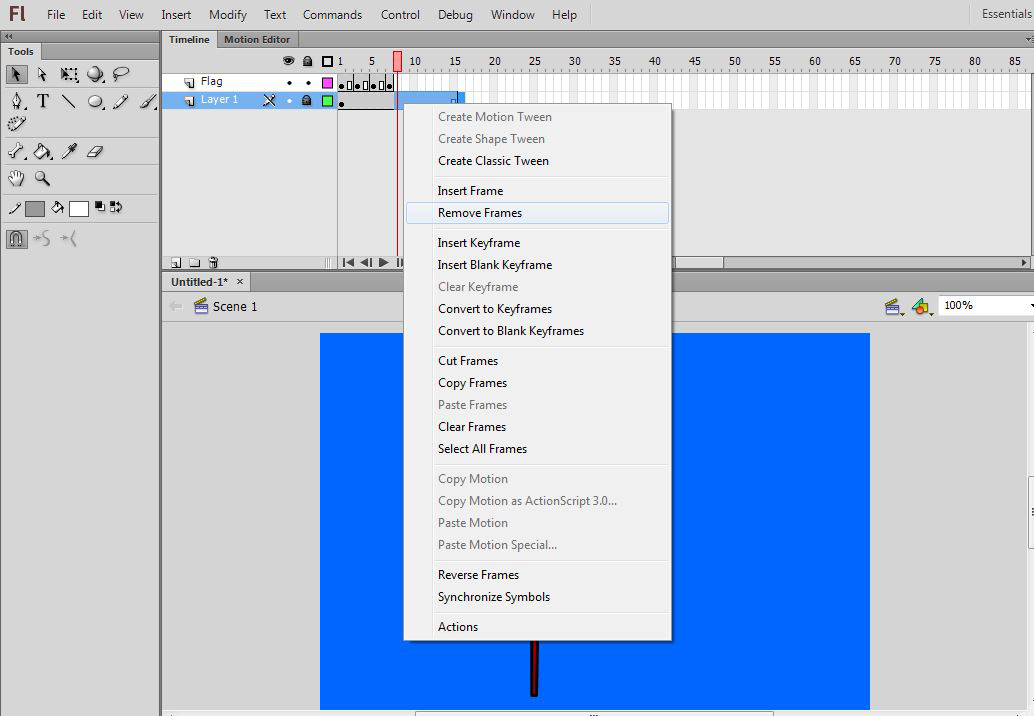
Step 17: Delete the extra frames on Layer 1 by selecting and right-clicking, a list will appear so choose Remove frames.

Congratulations your Flag animation is ready- Press Ctrl + Enter.
Here is the output video of Flag Animation.
Share your thoughts in the comments
Please Login to comment...