HTML DOM window event property
Last Updated :
13 Jun, 2022
The window event property returns the event which is currently being handled by the site’s code in the current window.
Syntax:
event = window.event;
Note: This property has been DEPRECATED and is no longer recommended.
Return Value: This property returns the event object currently being handled.
Example: In this example, we will get the event type using this property.
html
<!DOCTYPE HTML>
<html>
<head>
<title>window event property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window event property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
console.log(window.event)
a.innerHTML="Event type is : "+window.event.type;
}
</script>
</body>
</html>
|
Output:
Before Clicking Button:

After Clicking Button:

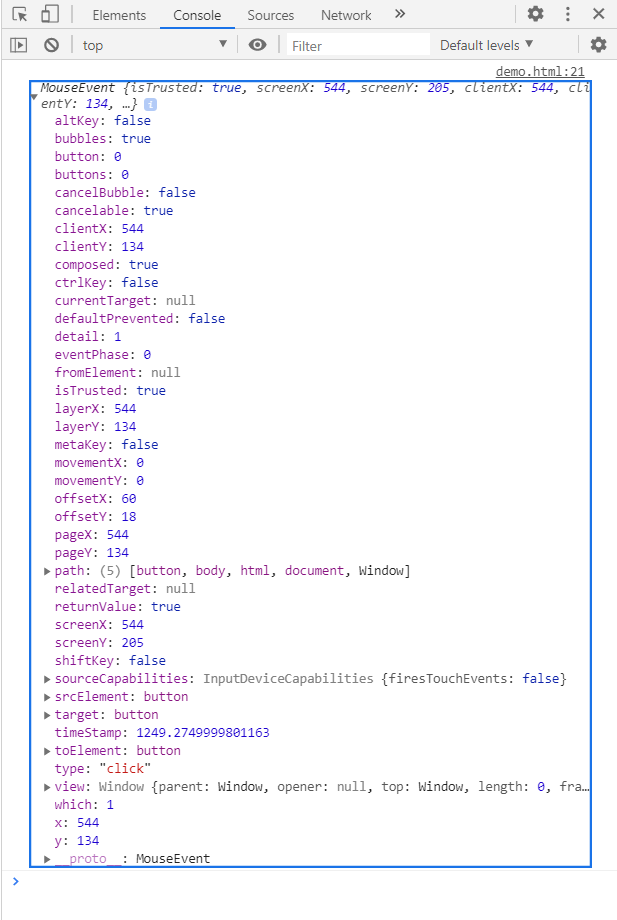
In Console, the event object is:

Supported Browsers:
- Google Chrome
- Edge
- Firefox
- Safari
- Opera
- Internet Explorer
Share your thoughts in the comments
Please Login to comment...