When is the componentWillUnmount method called?
Last Updated :
08 Feb, 2024
The componentWillUnmount() method allows us to execute the React code when the component gets destroyed or unmounted from the DOM (Document Object Model). This method is called during the Unmounting phase of the React Life-cycle i.e. before the component gets unmounted.
Prerequisites:
The primary purpose of componentWillUnmount is to handle cleanup operations associated with a component before it is removed from the DOM.
When the method will be called?
componentWillUnmount() is called automatically by React just before a component is unmounted from the DOM. This can happen in various scenarios:
- Explicit Unmounting: When a parent component removes a child component from its render tree explicitly.
- Conditional Rendering: When a component’s rendering logic changes such that the component is no longer rendered by its parent, it will be unmounted.
- Routing Changes: In React applications using routers like React Router, components may be unmounted when navigating to a different route.
Steps for Creating React Application:
Step 1: Create a react application using the following command.
npx create-react-app foldername
Step 2: Once it is done, change your directory to the newly created application using the following command.
cd foldername
Project Structure:

The updated dependencies in package.json file will look like:
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
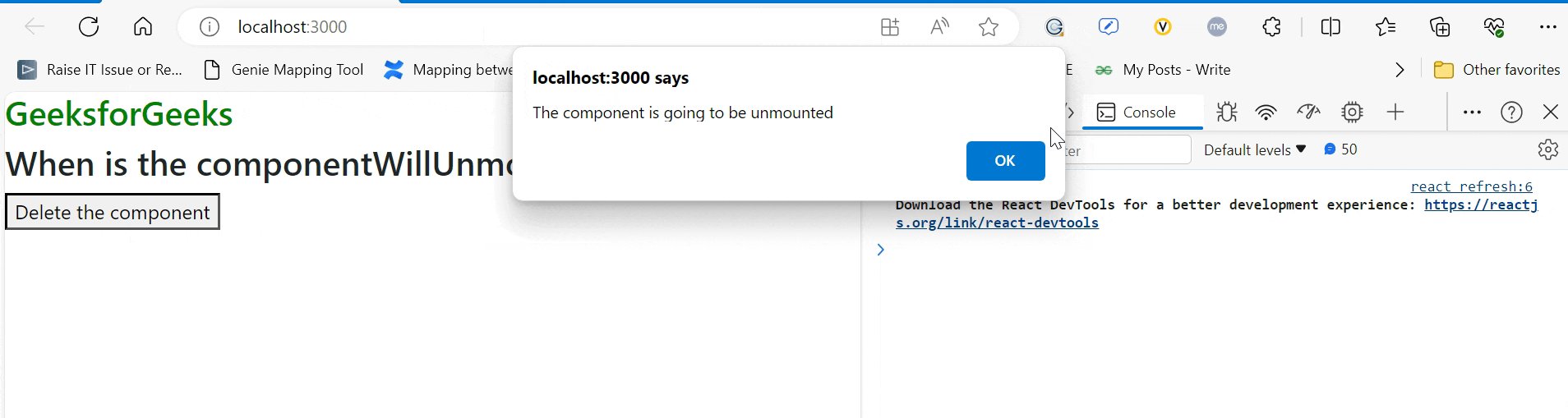
Example : In this example, we will learn about componentWillUnmount and using a button we will unmount a component, and display alert.
Javascript
import React from 'react';
class ComponentOne extends React.Component {
componentWillUnmount() {
alert('The component is going to be unmounted');
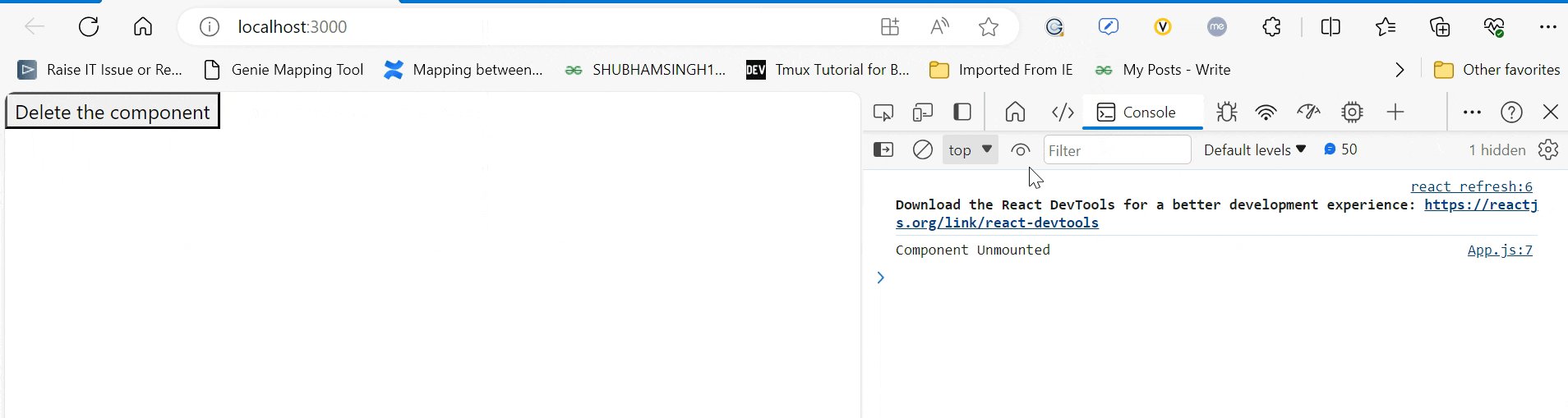
console.log("Component Unmounted")
}
render() {
return (
<div>
<h2 style={{ color: 'green' }}>GeeksforGeeks</h2>
<h2>When is the componentWillUnmount method called?</h2>
</div>
)
}
}
class App extends React.Component {
state = { display: true };
delete = () => {
this.setState({ display: false });
};
render() {
let comp;
if (this.state.display) {
comp = <ComponentOne />;
}
return (
<div>
{comp}
<button onClick={this.delete}>
Delete the component
</button>
</div>
);
}
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
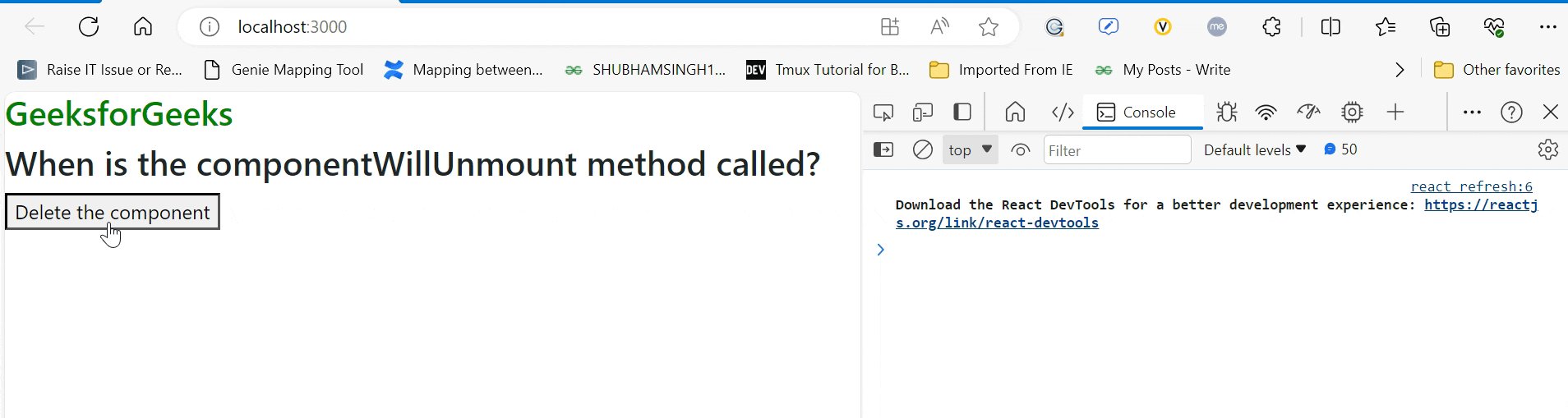
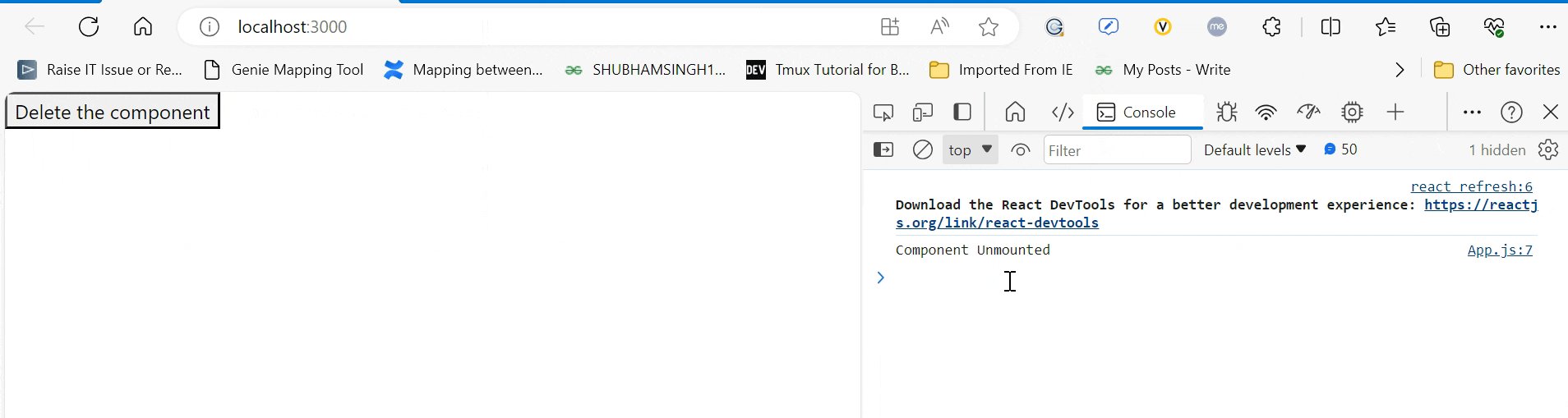
Output:

Share your thoughts in the comments
Please Login to comment...