Explain the purpose of the componentWillUnmount() method?
Last Updated :
29 Feb, 2024
Every React Component has a lifecycle of its own, the lifecycle of a component can be defined as the series of methods invoked in different stages of the component’s existence. Mounting and Unmounting refer to key lifecycle phases that occur during creating and removing components or elements in a web application. In this article, we will learn the purpose of the componentWillUnmount() method.
Syntax of componentWillUnmount Method:
componentWillMount() {
// Perform the required
// activity inside it
}
Purpose of componentWillUnmount() method:
- The componentWillUnmount() method allows us to execute the React code when the component gets destroyed or unmounted from the DOM (Document Object Model). This method is called during the Unmounting phase of the React Life-cycle i.e before the component gets unmounted.
- All the cleanups such as invalidating timers, canceling network requests, or cleaning up any subscriptions that were created in componentDidMount() should be coded in the componentWillUnmount() method block.
- ComponentWillMount() is generally used to show a loader when the component is being loaded or when the data from the server is being fetched.
- It allows us to modify the contents before displaying them to the end-user, which creates a better impression to the end-user, otherwise, anything can be displayed to the end-user.
- Because it is a react system-defined method, if we want to achieve the same functionality with the help of writing any custom function then it will not be able to give us the same performance as it is part of the React lifecycle, and hence it is optimized.
Approach to implement componentWillUnmount Method:
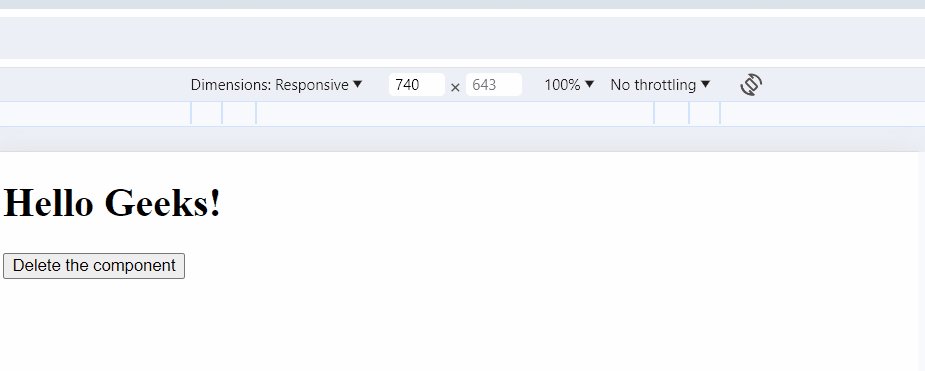
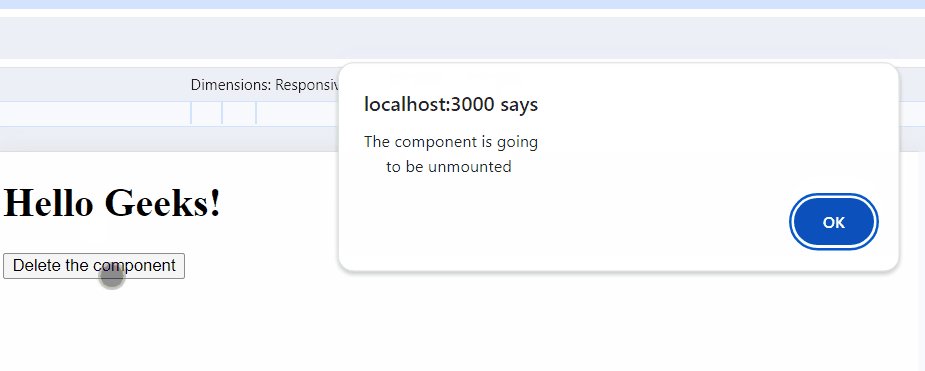
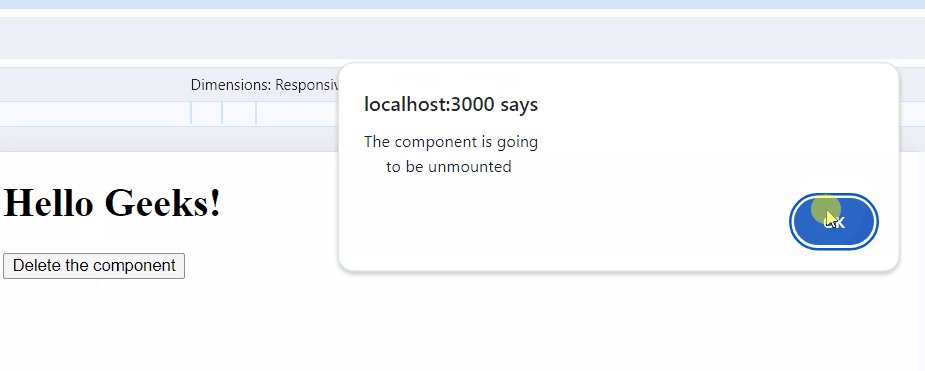
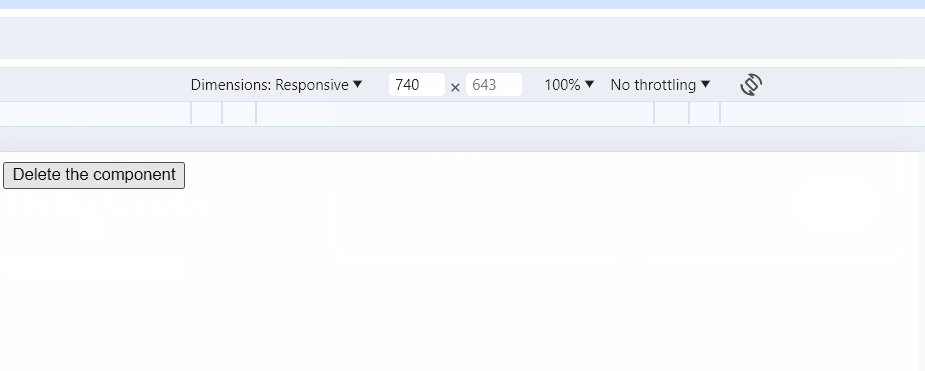
- This React code consists of two components –
App and ComponentOne.
- The
App component manages the state of whether to display ComponentOne.
- Clicking the “Delete the component” button sets the state to not display
ComponentOne, causing it to unmount and triggering the componentWillUnmount lifecycle method with an alert saying “The component is going to be unmounted.“
Step to Create a React Application:
Step 1: Create a React application using the following command:
npx create-react-app functiondemo
Step 2: After creating your project folder i.e. functiondemo, move to it using the following command:
cd functiondemo
Example: Write the following code in App.js file
Javascript
import React from 'react';
class ComponentOne extends React.Component {
componentWillUnmount() {
alert(`The component is going
to be unmounted`);
}
render() {
return <h1>Hello Geeks!</h1>;
}
}
class App extends React.Component {
state = { display: true };
delete = () => {
this.setState({ display: false });
};
render() {
let comp;
if (this.state.display) {
comp = <ComponentOne />;
}
return (
<div>
{comp}
<button onClick={this.delete}>
Delete the component
</button>
</div>
);
}
}
export default App;
|
Start your application using the following command.
npm start
Output:

Output
Share your thoughts in the comments
Please Login to comment...