What are styles in Figma?
Last Updated :
14 May, 2024
What are styles in Figma?
Styles are the design and development tool that brings cohesion to a digital product’s user interface and experience. Styles refer to the visual attributes that can be applied to various elements within a design. In Figma, styles are reusable collections of properties that can be applied to elements in a design.
Styles helps to make responsive design and highlights various components in a frame. Styles ensure consistency across your design by allowing you to easily apply and update properties like typography, colors, effects, and borders throughout your project.
How to Add Styles in Figma?
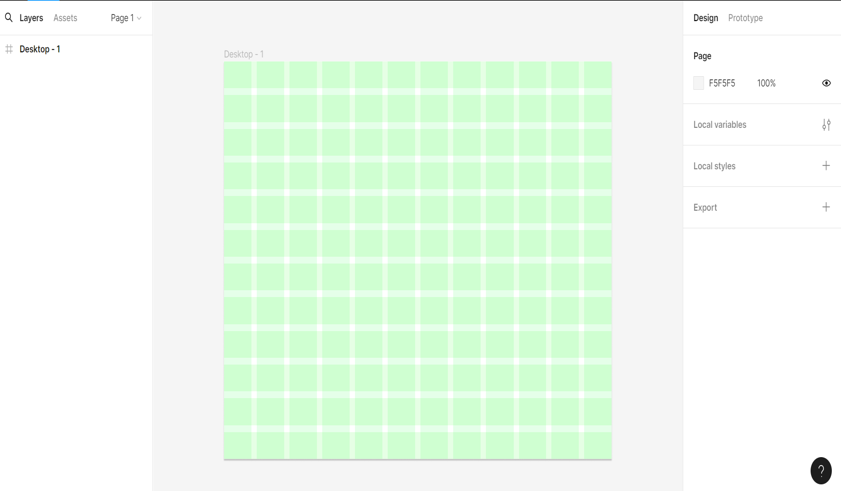
Step 1. Create Layout Grid:
Creating this grid helps to align elements and various components in design area.

Layout Grid
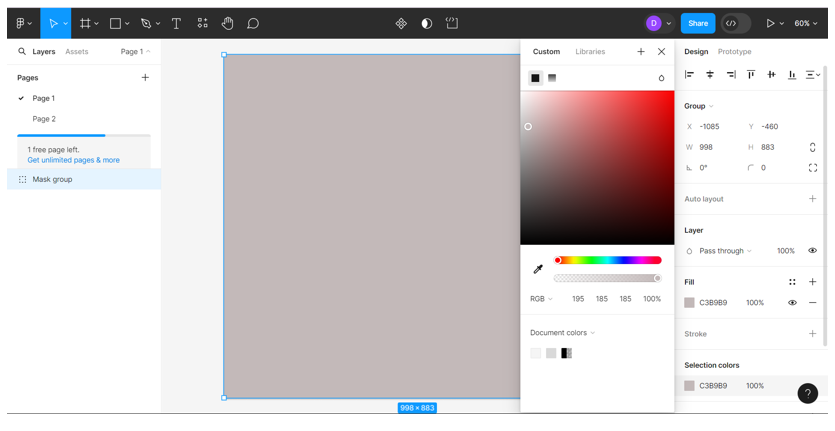
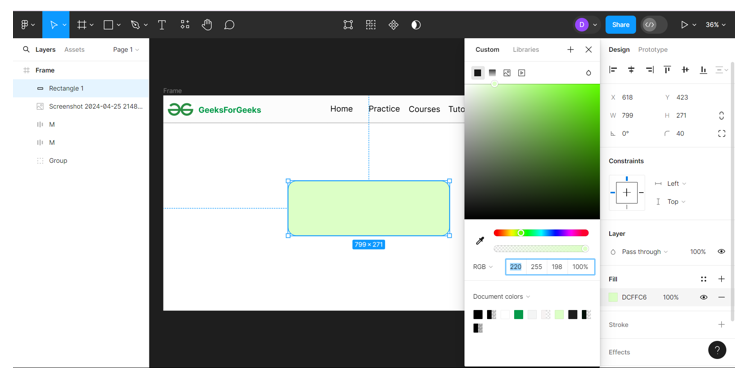
Step 2. Add Color and Paint:
Colors can be used to apply to fill the background and various elements such as shapes and text color.

Fill background with color

Color for Shape Fill

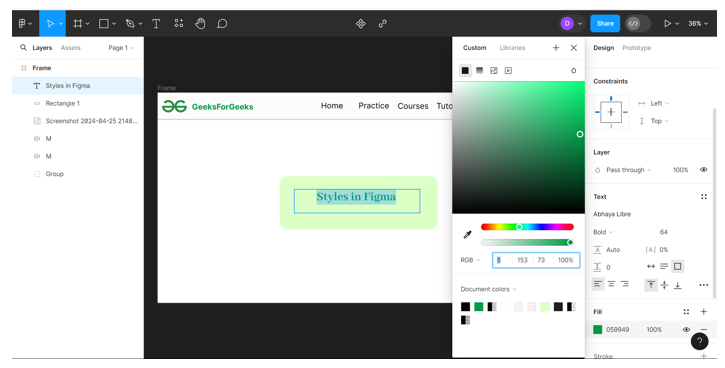
Text color
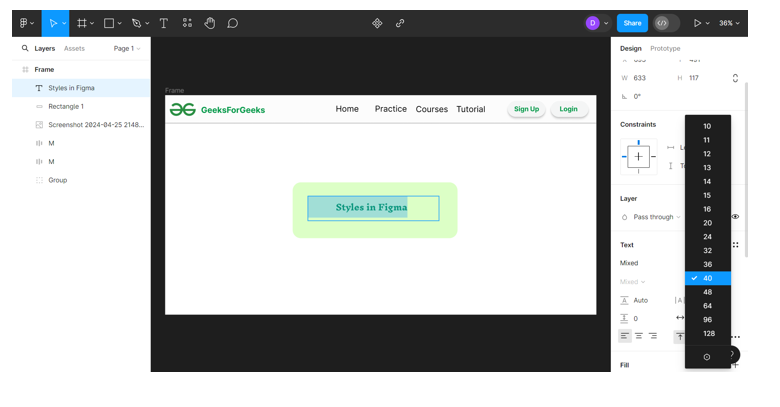
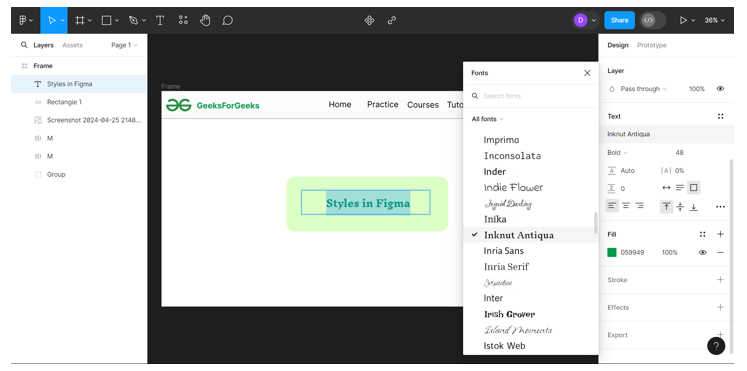
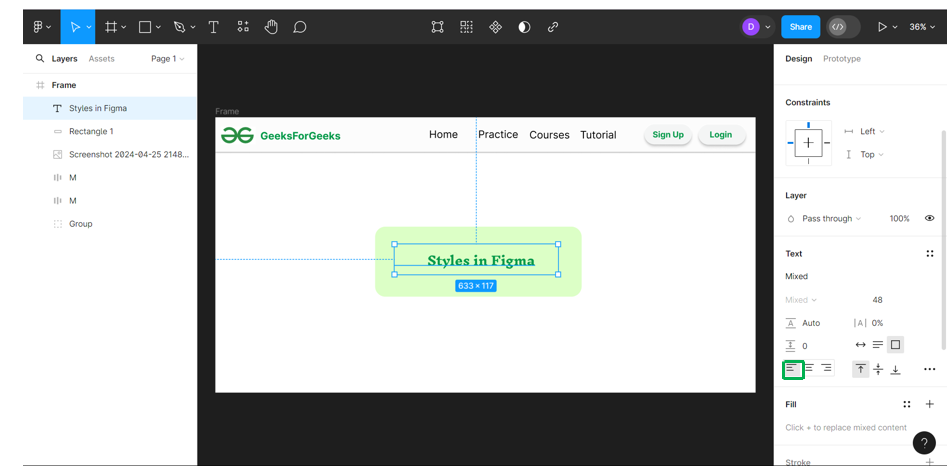
Step 3. Add Text:
Style text with size, text fonts and text alignment

Text size

Font Style

Text Alignment
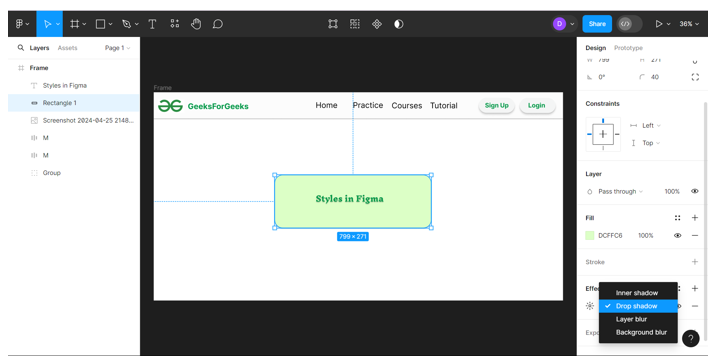
Step 4. Add Effects:
Add effects to elements for better user interface.

Effects

Text and Shape effects
Types of Styles in Figma
Figma has four main types of styles
- Text: It is used to define attributes such as font family, size, color, and line spacing. You can use text styles to create a consistent look and feel for your typography. For example, you might create a text style for your headings, another for your body text, and another for your links.
- Color: It is used to define attributes such as color. You can use color styles to create a consistent color palette for your designs. For example, you might create a color style for your brand colors, another for your primary colors, and another for your secondary colors.
- Grid: It is used to define attributes such as column count, margin, and gutter. You can use grid styles to create a consistent layout for your designs. For example, you might create a grid style for your main content area, another for your sidebar, and another for your footer.
- Effect: It is used to define attributes such as shadows and background blur. You can use effect styles to add visual interest to your designs. For example, you might create an effect style for a drop shadow, another for an inner shadow, and another for a background blur.
Uses of Styles in Figma
- Consistency in Designing : It maintains design consistency, save time, and streamline the process of creating new objects and components. For example, you can select a predefined style that has already been applied to other objects and components to keep the design cohesive without having to manually reapply properties.
- Properties and Attributes : Styles allow you to define a set of properties or attributes of an object. You can create styles for colors, text, effects, and layout grides and reuse them across your designs.
- Scalability: Styles are particularly useful for scalable design systems. By organizing styles into libraries and using them across multiple projects or teams, designers can maintain a scalable and reusable design system that adapts to evolving needs and requirements.
- Global Updates: When designers need to make changes to a design attribute such as updating the font size or color scheme, styles enable them to make global updates easily. Any changes made to a style automatically propagate to all elements using that style, ensuring consistency and saving time on manual adjustments.
Benefits of Styles in Figma
- Collaboration: Styles facilitate collaboration among designers and teams. By providing a common set of design guidelines and assets, styles ensure that everyone is working with the same design elements, reducing confusion and streamlining communication.
- Prototype and Design Exploration: Styles enable designers to experiment with different design variations and iterate quickly. By applying styles to elements, designers can explore various visual treatments, layouts, and interactions, helping to refine and finalize the design.
- Developer Handoff: Styles ease the handoff process between designers and developers. By organizing design elements with consistent styles, developers can easily understand and implement design specifications, leading to smoother and more accurate development cycles.
- Maintainability: Styles contribute to the maintainability of designs over time. They provide a centralized and organized way to manage design assets, making it easier to update, modify, and expand the design system as needed.
Limitations of Styles in Figma
- Styles are isolated: Figma styles don’t interact with each other, so you can’t set a base font size to scale and adapt the scaling rate.
- No styles for spacing systems: Figma doesn’t have styles for spacing systems.
- Text styles aren’t attached to effects or colors: In Figma, text styles, effect styles, and color styles are separate. You can’t automatically apply effect styles when you apply a certain text style.
Examples of Styles in Figma
- Paints and colors: Colors and paints are used to fill different elements. You can change the text color and the color of the shapes in design file. Also, the color of background can be changed.
- Text: One can change the font style of text in Figma. Along with font size the height, spacing and size of text can also be changed.
- Effects: Adding effects makes the elements more apealling. One can add Drop shadow, inner shadow in the elements. Also layer blur background blur can be added in Figma.
- Layout grids: Grids divide the page proper way so the components can be aligned in a proper manner. One can add rows, columns and grids to align elements properly.
Conclusion
Styles in Figma streamline the design process, ensuring consistency and efficiency across projects. They empower designers to maintain brand integrity, iterate swiftly, and adapt designs effortlessly. By centralizing styles, Figma fosters collaboration by providing a single source of truth for design elements. This not only enhances productivity but also facilitates seamless communication between designers, developers, and stakeholders. Styling develops a better User Interface and User Experience.
Share your thoughts in the comments
Please Login to comment...