Welcome Tool in Microsoft Edge Browser
Last Updated :
16 Oct, 2023
The Welcome tool in Microsoft Edge is just a tab providing various information about the browser’s release notes, links for various documents, and videos of everything related to Edge Browser. The whole tab has two sections: one is the Learn section, which contains various links to Edge-related documents and videos, and the other is the What’s New section. It works as a guide for new and old users of the browser about the new features added to the browser.
Benefits of the Welcome Tool:
The Welcome tool displays various important information and acts as a guide for new users. This beneficial information is:
- Simple-to-use UI: Provides a good UI that separates the documentation links from the updates list. Both are in separate sections named Learn for documentation links and What’s New for Updates links.
- Documentation and Video Links: The tool provides video links, updates links, DevTools usage documentation links, and links to the newly associated tool, which is updated in the DevTools.
- Very Easy Access: It is easy to access, and there are multiple ways to access it. The steps to locate the welcome tool are mentioned in the below section.
Features of Welcome Tool:
The various features of the Welcome Tool are:
- Updates List: The page is updated after every update to list various new features added to the browser and also provides a link to Microsoft’s own Edge update page.
- Organized Links: The tool is also embedded with various links to documentation about how to use DevTools and about various features of Edge.
- Guide Videos: Microsoft also provides video links to various instructional videos about how to use DevTools and the new updates to DevTools.
How to Open Welcome Tool in Microsoft Edge:
You can access the Welcome Tool in Microsoft Edge using developer tools. The steps are:
- Step 1: Open Microsoft Edge and then press “CTRL+Shift+I” or F12 to open developer tools.
- Step 2: There will be many tabs, and one of them will be named “Welcome”. Click it to open the welcome tab. If you don’t see the welcome tool, then in the top-right corner of the developer tools, click the three dots and navigate to More Tools > Welcome.

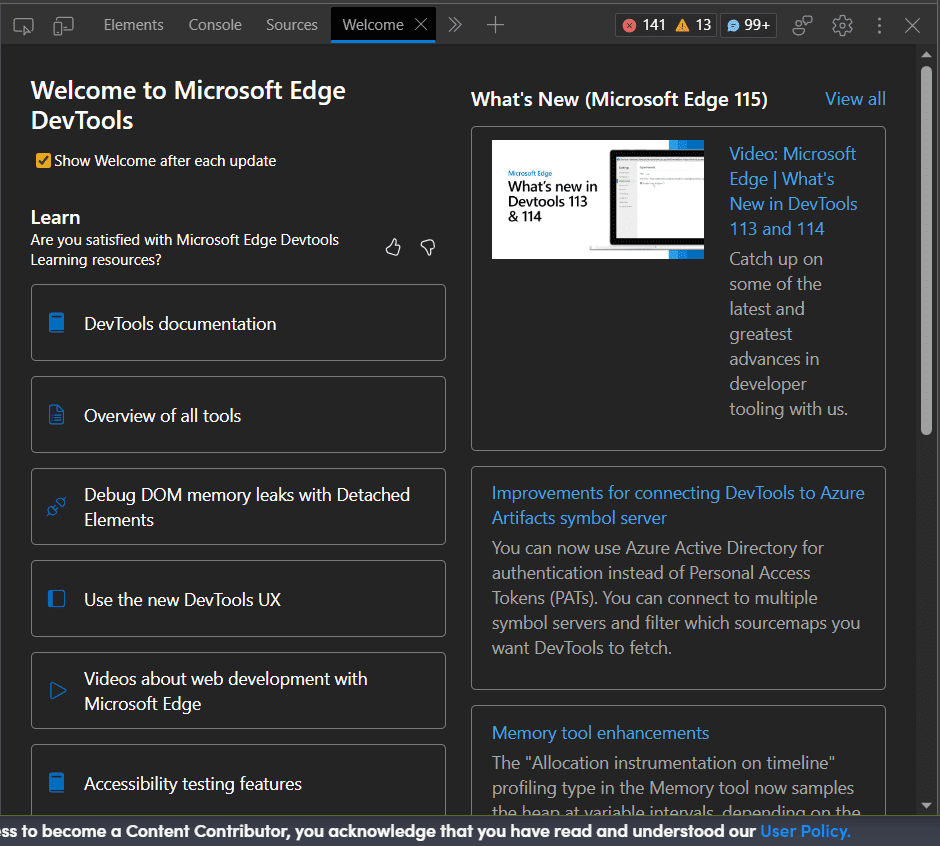
Welcome Tool
Understanding the Welcome Tool:
The Welcome tool provides updated information and documentation links for DevTools in Edge. There are two sections in the tab: the learn and what’s new sections.
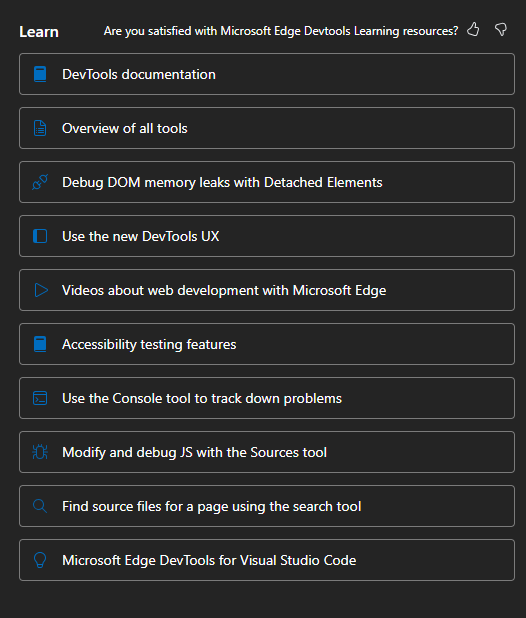
1. Learn Section:
The various documentation and guide videos links of the DevTools are listed here separately. Lets move top down and understand these links.
- DevTools documentation: This link takes you to the contents page of the DevTools documentation web page of Microsoft. From here, you can navigate to any DevTools that you want to learn about.
- Overview of all tools: This link takes you to the “About the list of tools” web page of the Microsoft documentation. Here you get a summary of all the necessary tools and features of DevTools.
- Debug DOM memory leaks with detached elements: This link takes you to a web page about the Detached Elements tool in Microsoft Edge. This tool is used to find memory leaks due to detached elements from the DOM.
- Use the new DevTools UX: This link takes you to the Focus mode documentation of Edge. This mode is designed to make the DevTools UI more simple to use and easier to access at the same time.
- Videos about web development with Microsoft Edge: This link takes you to What’s New Videos of Edge, which educates users about the new features of Edge, especially the new DevTools.
- Accessibility testing features: This link takes you to the Microsoft documentation web page, where all accessibility features, shortcuts, and tools are listed that can be used to test accessibility on your site.
- Use the console tool to track down problems: This link takes you to the “Console Overview” web page, where the console tool in DevTools is explained. The tool basically displays the JS logs of the web page.
- Modify and debug JS with the Sources tool: This link takes you to the “Sources Tool Overview” web page, where the source tool features and usage are explained. The Sources tool is a basic editor for web page CSS and JS code.
- Find source files for a page using the search tool: This link takes you to the Search Tool documentation web page, where the search tool is explained.
- Microsoft Edge DevTools for Visual Studio Code: VS code has the Edge DevTools extension, which can be used to directly debug the web page in VS code itself without opening the Microsoft Edge browser.

Learn Section
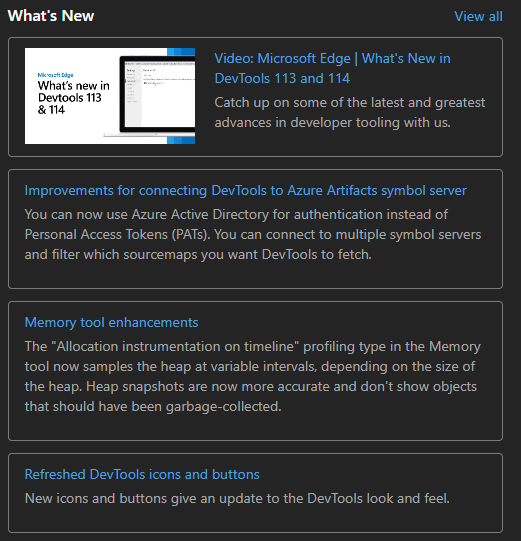
What’s New Section:
This section provides information about the new update to the Edge browser and DevTools. Each individual DevTools is presented separately with respective Microsoft documentation links. Some links take you to videos related to the update or how to use the DevTools. There is a view all button at the top of this section, which is a link to the latest update page in Microsoft documentation.

What’s New Section
Conclusion
The Welcome tool in a valuable tool for new comers which guide users about the new updates and provide links to proper documentation about the updates. The tool also focus on the new features and DevTools in Edge and provides videos and documentation link to these features to educate or inform the users.
Share your thoughts in the comments
Please Login to comment...