UI Design of a Music Streaming Web App
Last Updated :
13 May, 2024
Music Streaming website is the website in which we can listen to our favourite songs, and like some songs, save it to our recent playlist and create an account to register & sign in and use it for later usage too. In this article, we will learn some basic designing principles and how to design a music streaming web UI interface and create the pages: Home, Libraries, Media Player & Settings page.
Basic Designing Principles
Color Theory:
Choosing a good & lively color is essential for the website in terms of good UI/UX. For, a music streaming application, one color may go well for the entire website & different sections can be created in lighter color fashion for the rest.
Negative Spaces:
Negative spaces are simply blank spaces that ensure a better visibility and readability to the user. They help in maintaining the arrangement and an orderly fashion of the sections of the UI.
Alignment:
A proper alignment helps in increasing the interactivity and visibility of the website as it makes the website look beautiful. It also engages the user in a much better way by providing an ordered fashion to the website.
Grid System:
A grid system ensures better readability as it aligns all the images in a proper fashion & helps make the website look good and elegant. It also maintains an order for the website.
Effects:
Effects enhance the Search Engine Optimization and help improvise the UI of the website.
Typography:
A simple & subtle font must be chosen in terms of typography, for eg., Sans serif, Poppins, etc. They help in improvising the readability of the songs, it’s names, favourites etc.
Use of Infographic elements:
Infographics are essential for the website as good and quality images ensure a good response from the customer. Thus a good set of pictures must be more than enough to attract the customers.
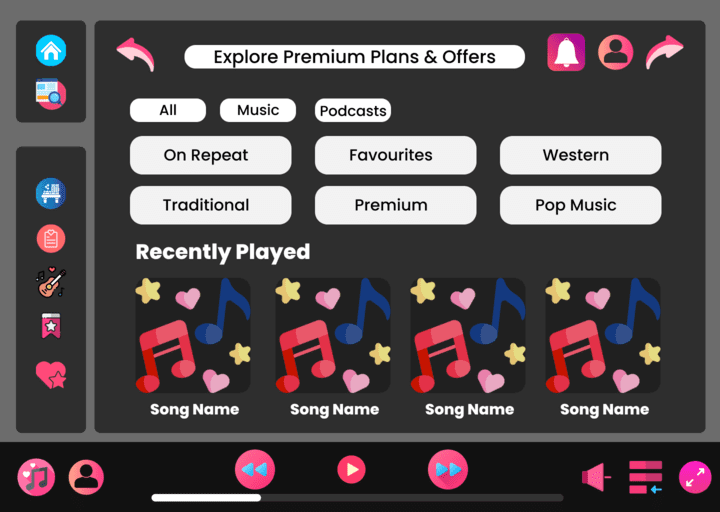
Home Page
The Home page consists of side bar navigation and a media player page at the underneath of the webpage. It also consists of some links to several genres of music and a section of recently played.

Home
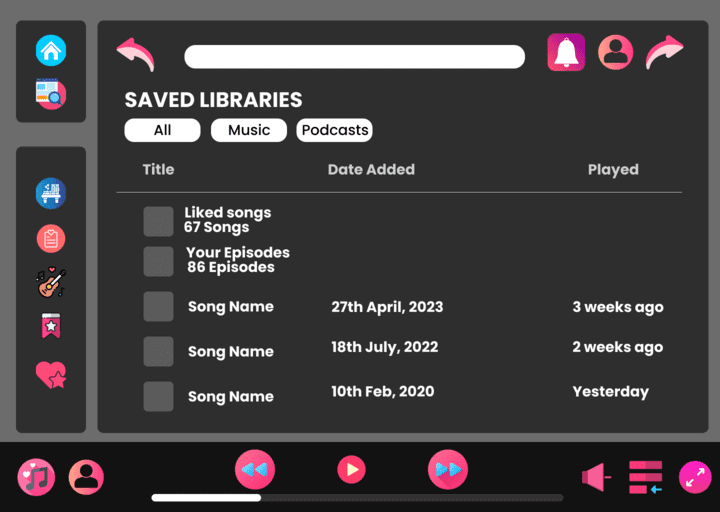
Libraries Page
The libraries page consists of different songs saved to library, the recent playlist and the ones liked by the user.

Libraries
Media Player Page
The media player page is a detailed section of the song being played in the bottom media player section. It consists of the song name, it’s artist and description of the artist including the giving of credits to several others involved in the making of the song.

Media Player
Settings Page
The settings page consists of a navigation side bar, and the setting to change the languages, and a small footer truncated in a small size with some copyright tags at the end below a horizontal line.

Settings
Conclusion
Using the above design principles, we can create a beautiful, single theme based music streaming web UI as shown in the pictures given above.
Share your thoughts in the comments
Please Login to comment...