Text Animation in Flash
Last Updated :
14 Feb, 2022
Flash is a 2D animation software that can be used on different operating systems like macOS, Windows, Linux, etc. It was first launched in 1996 and the latest version is released in 2021. It is capable of different functionalities like masking, character tracing, lip-sync, motion and shape tweening, frame by frame animations, etc. The animations created in Flash are vector-based rather than pixel animations which can only be zoomed to a certain level but this is not the case with vector-based animations so they provide high-quality animations.
Text Animation
Text animation is one of the methods to provide certain effects to the text. It can be easily done by using shape tweens with masking functionality. Text animation is used mainly in intro videos and presentations. Rolling of text, sliding of text, revealing text, etc. are different text animations that can be made easily using flash functionalities.
Shape tweens: Shape tweens feature of flash allows to transform one shape into the other by filling the in-between frames, we only need to provide the starting shape and the final shape, after which just apply to create shape tween option from the menu bar and it will fill the middle frames with relevant shapes and gives a shape tween output.
Masking: This functionality allows us to make animations with the help of different layers, this one layer is placed on some other layer and the part which overlaps will be used for different animation effects like an object coming out from the back of a wall or going behind something.
Steps to create Text Animation:
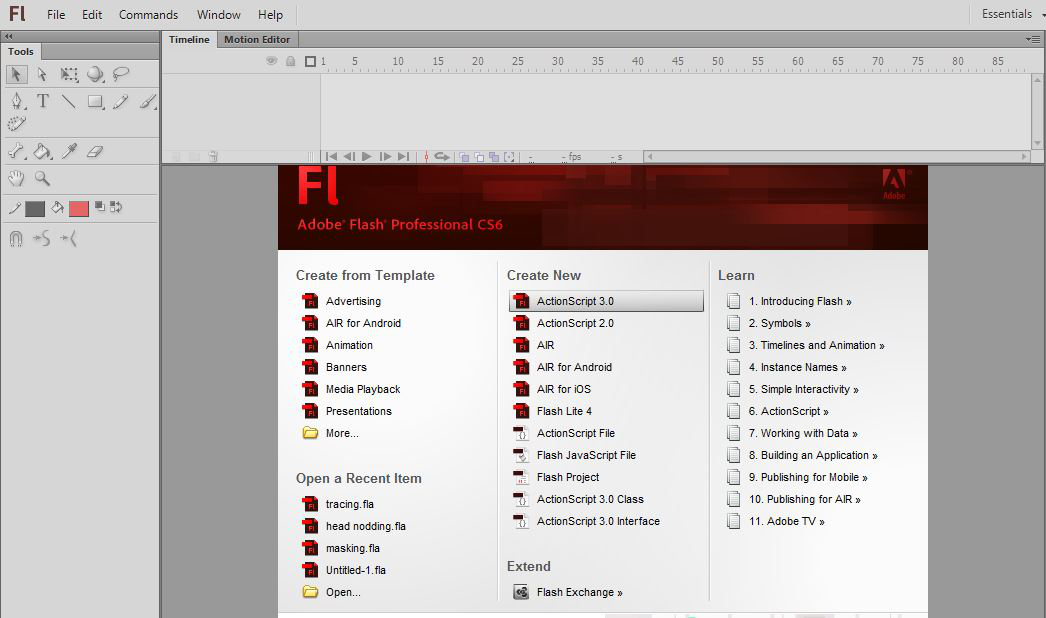
Step 1: Open the flash and create a new project by clicking on Action Script 3.0

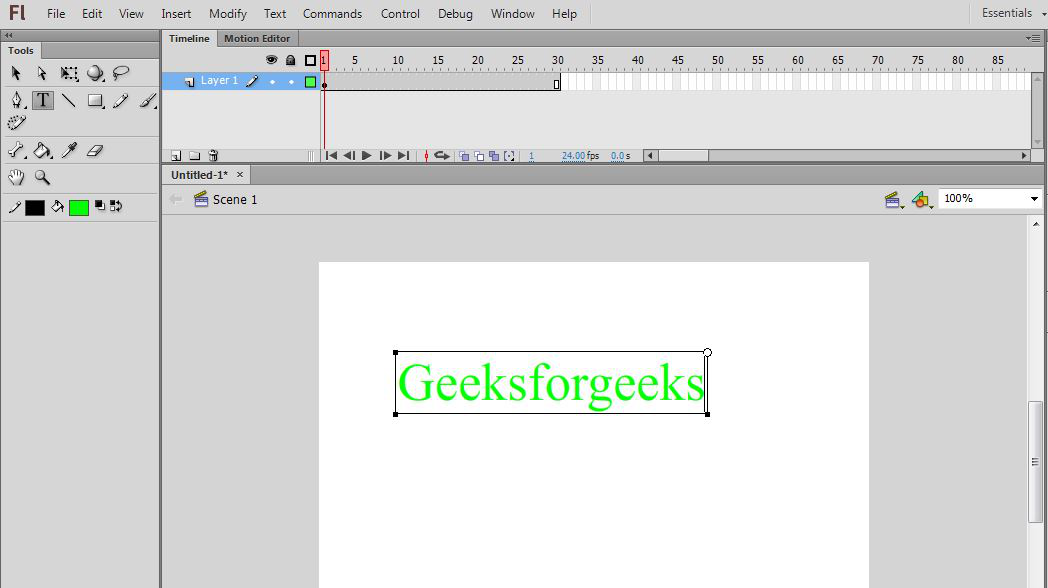
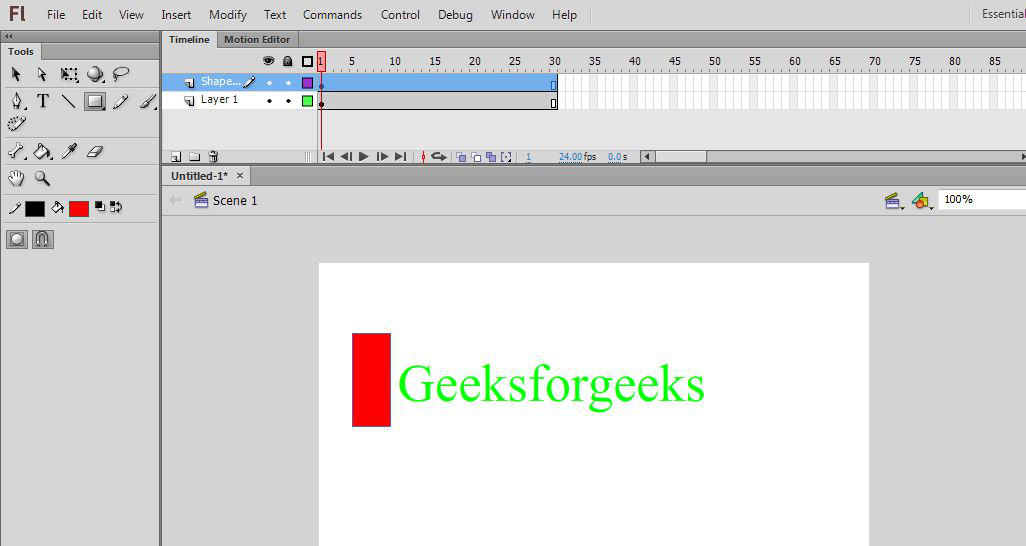
Step 2: The work screen will appear, now select the Text Tool from the toolbar and write Geeksforgeeks on the stage.

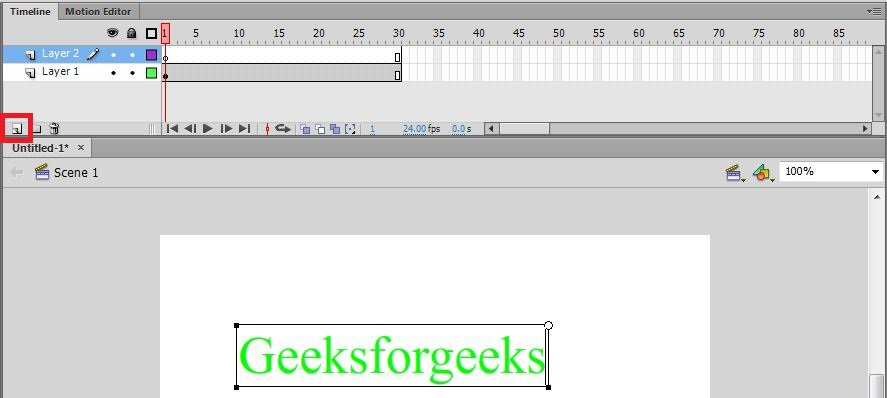
Step 3: Now click on New Layer Button which is present on the timeline, a new layer “Layer 2” will be added.

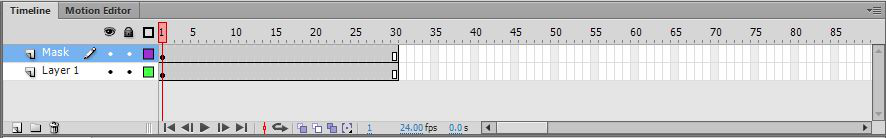
Step 4: Rename the layer as Mask.

Step 5: Now select the Rectangle shape from the toolbar and draw on stage.

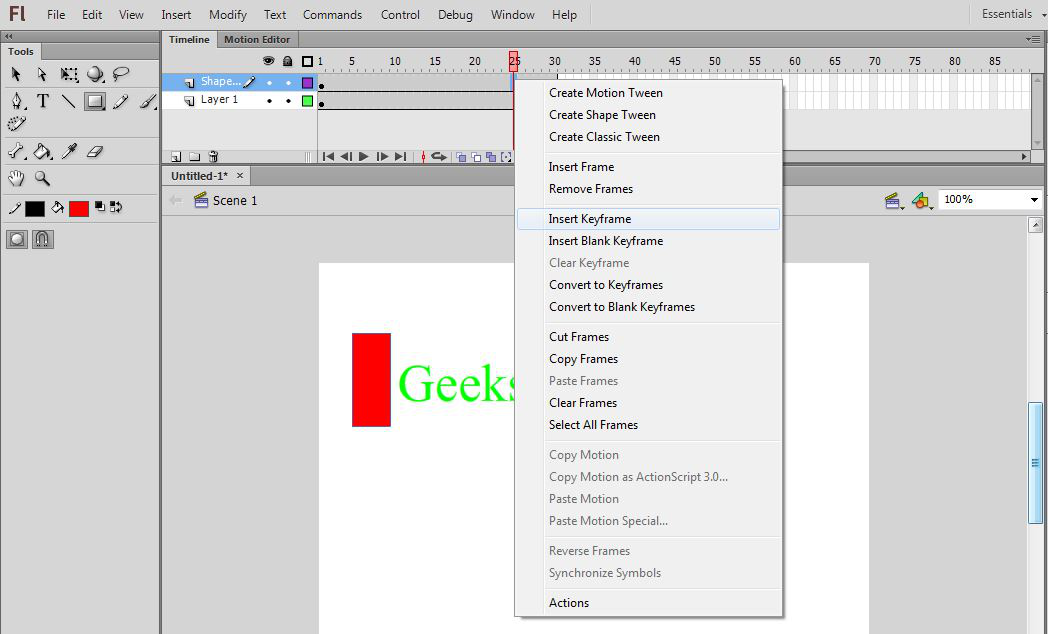
Step 6: Now on the Mask layer select a frame and right-click on it, a drop-down list will appear, click on insert keyframe.

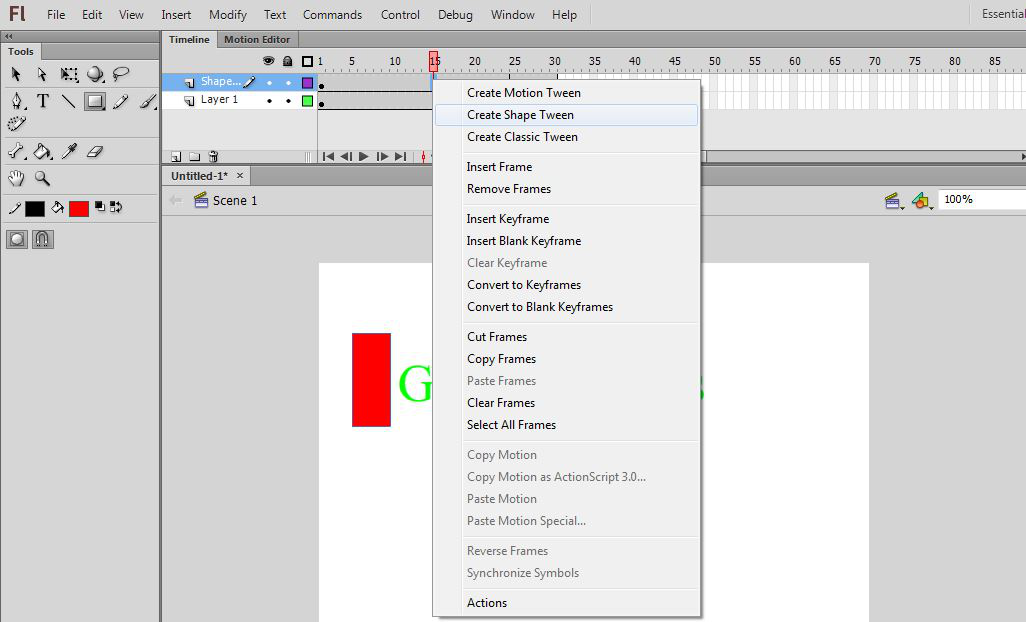
Step 7: Now choose a middle frame and right-click, a drop-down list will appear, choose to create shape tween.

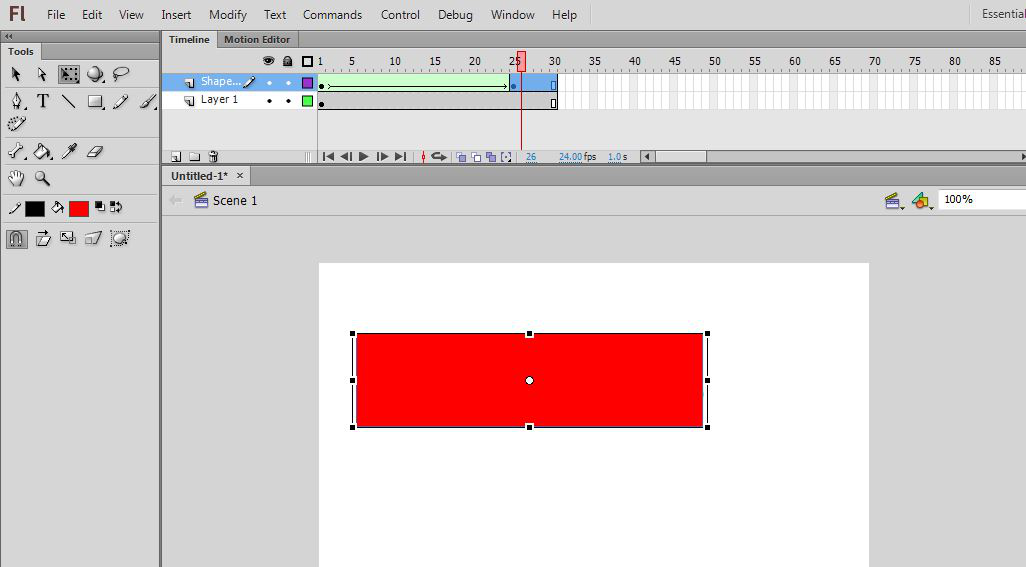
Step 8: Now select the Free Transform tool and click on the rectangle and resize it to cover the Geeksforgeeks text written on the stage.

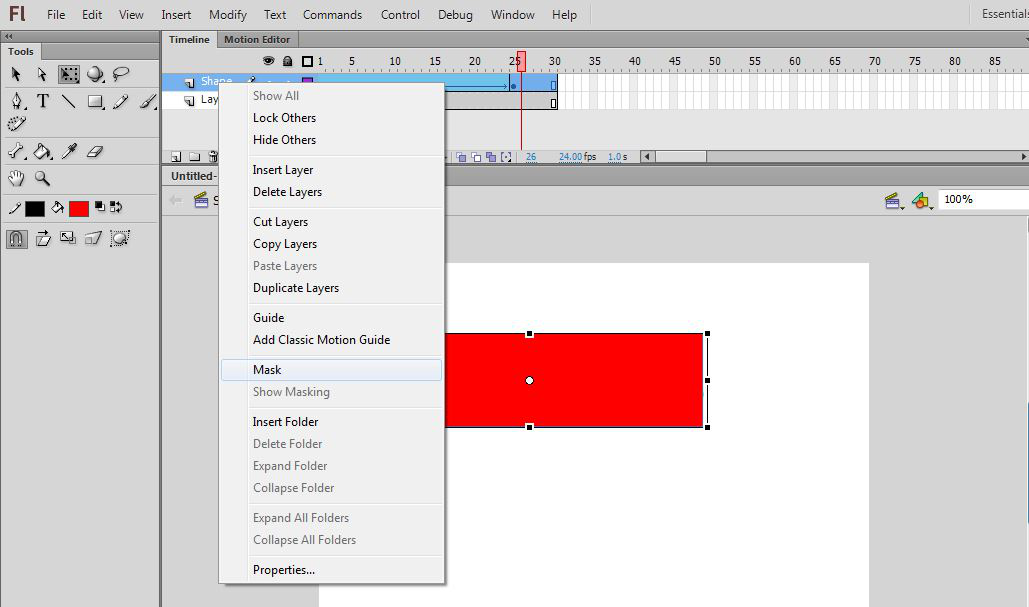
Step 9: Select the Mask layer and right-click, a drop-down list will appear, click on Mask.

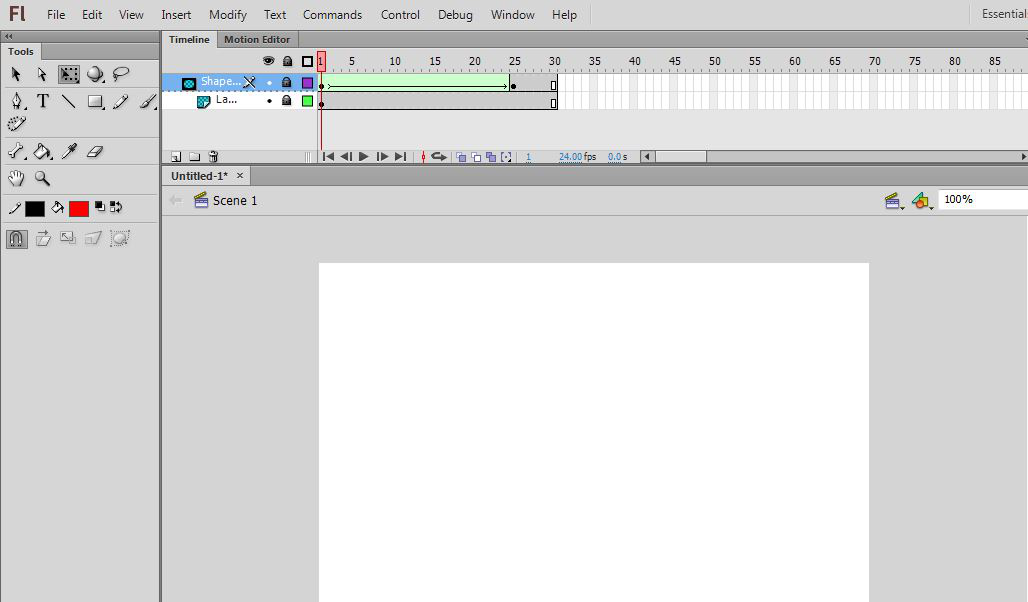
Step 10: Masking is completed and the stage will be empty, now click on the run button to see the animated text effect.

So this is how we create text animation using shape tweens with masking in Flash.
Share your thoughts in the comments
Please Login to comment...