Testimonial Section Design in Figma
Last Updated :
14 May, 2024
Testimonial section design for any website refers to what the founders, or those who run the company or the website have to say about the website. It mostly refers to the words coined by the founder, co founder & the chairman of the company. The statements are arranged in a beautiful format on the website so that the users can have a look at them. In this article, we will learn the steps to create a testimonial section design on Figma, and learn it’s benefits and advantages when applied on a website.
Steps to Create
Step 1: Create a new frame in Figma. Make that frame in the form of a Desktop window size, so as in suitable for a website.
.png)
Frame Selection
Step 2: Give a heading for the design and add a bit of underline under it. Under the heading add a piece of text about the testimonials, and what is it all about.
.png)
Text
Step 3: We are supposed to create a grid of 3 blocks, and in each block we need to add first an image in the centre of the box, and then text information. For that create one box, and copy this to create 2 more boxes. Next under the image, add inverted commas in a good font style, and under that specify what the founder has to say. Under this, add the name of the company stake holder, and under that his/her designation.
.png)
Box
Step 3: You can change the color of the text, or the box through the color palette and also the choice of fonts.
.png)
Color Selection
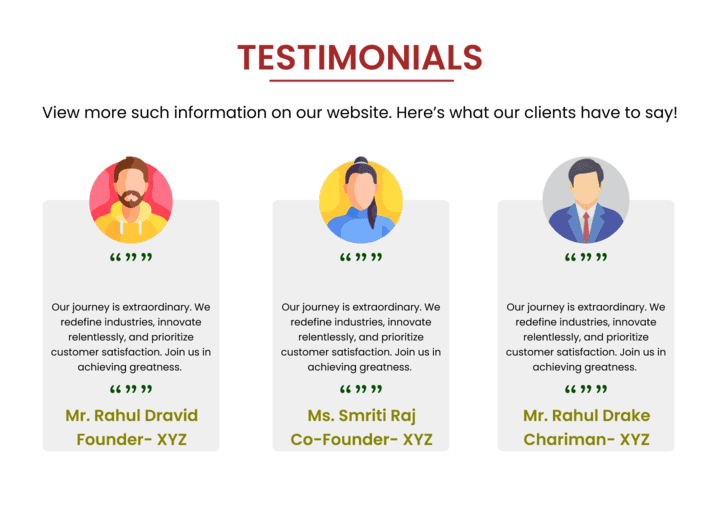
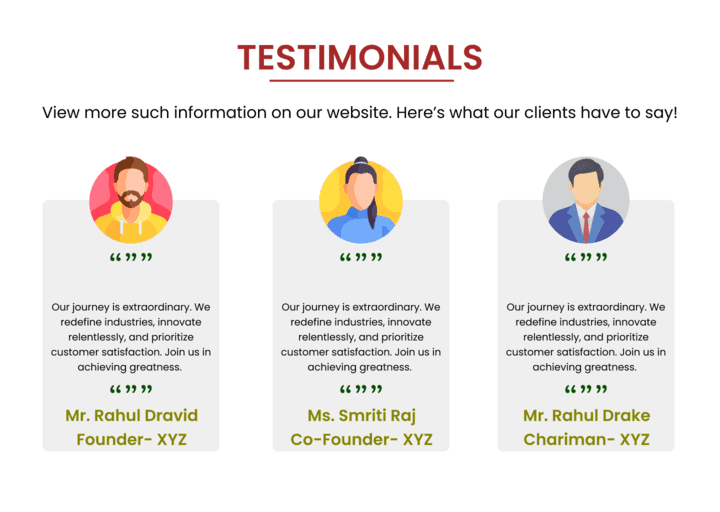
Step 4: Create 2 more boxes like these, and align all of them in an ordered fashion. Here’s the final design of the testimonial section of founders.

Testimonials
Step 5: Similarly, perform the above steps for the testimonial section design concerning that of only clients, or customers, create a grid of 4 boxes, add colors to it and place images at the place of customer picture.
.png)
Grid box
Step 6: In each box, add a few star ratings, under that the feedback, or review, and lastly the photo of the customer and beside that his/her designation.

Customer Testimonials
Key points to consider while designing testimonial sections
- The UI of testimonial section must be simple & subtle, with basic color palette color codes.
- The review or feedback of the customer, or the words of the founder must be written in a simpler font style, with lesser styles & textures in it, thus, making it easy for the users to read.
- The designations of the writer, as well as the name of the customer must be written at the bottom of the block in different color, so as in to highlight it.
- The photos of the author of the comment must be placed at the centre of the box, so as in to gain focus and it should be in a circular format to make it look better.
- In Customer testimonial section, a star rating with bright yellow color would do the good of highlighting the reviews.
Testimonial Section Final Design
1. Testimonial Section Design for Founder, Co-Founder:

Founder-Testimonials
2. Testimonial Section Design for Customers:

Customer-Testimonials
Benefits of Testimonial Designs
- Testimonial designs are visible to users and let them know who is the runner of the company, and it’s website the founder, the co-founder and the chairman of the company, and what they have to say about their website. It induces a variety of opinion for the viewers.
- They help in promotional content. The respective owners can vouch for their website, and the products that they are trying to sell through their website.
- Customer testimonial designs are a proof to the other customers, and their reviews help the other users to know better about the product or the website.
- The Testimonial section makes the website design more engaging and fruitful as it also provides the option of feedback and queries.
Uses of Testimonial Designs
- Testimonial designs are mostly used for product websites. Here the work of testimonials is to provide the review and feedback of the customers to the newcomers.
- Testimonial designs help in converting the visitors to consumers on the website. The words of the founder, co-founder help in building a sense of trust and confidence on the product being provided by the website.
- Testimonial designs are used to make the website more user interactive & engaging.
Conclusion
Creating a testimonial section design on Figma is an easy task. Only if we are aware of the different designing principles & their working, and their appropriate use, the designing becomes even more easy & beautiful to look at. As shown in the screenshot attached above, one can also change the colors according to interests, and can achieve an aesthetic & elegant look accordingly for the website.
Share your thoughts in the comments
Please Login to comment...