How to Design Footers in Figma?
Last Updated :
14 May, 2024
What is a Footer?
Footer is a section at the bottom of every page on a website that contains information to improve the website’s usability. Footers are important because they provide users with a consistent point of reference that can be accessed on the website. They can also help users navigate the website with ease and streamline the process of getting in touch with the right department. When designing footers, it’s important to consider the following: Consistency, Predictability, Ease of discovery, The site’s goal, and The footer’s goal.
What is Figma?
Figma is a browser-based design tool that helps users create, share, and test designs for websites, mobile apps, and other digital products. It’s considered the industry standard for graphic design, UI, and website creation. Figma is popular with designers, product managers, writers, and developers. It helps users contribute, give feedback, and make better decisions faster.Figma is intuitive and accessible for designers of all skill levels, including those without any coding background. It helps anyone involved in the design process contribute, give feedback, and make better decisions, faster.
How to Apply Footer in Figma?
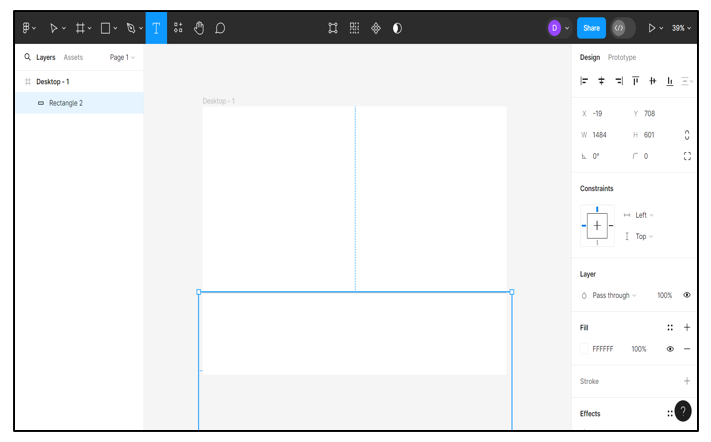
1. Draw a rectangular shape at bottom of page and fill it with desired color.

rectangular shape for footer
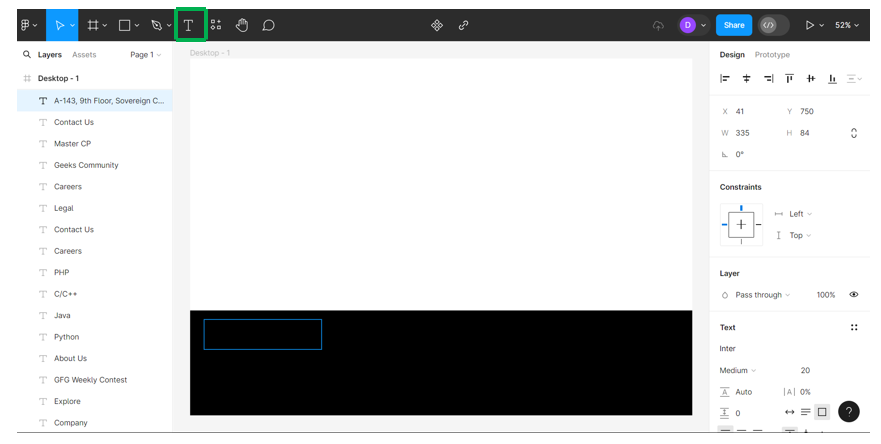
2) Add text box and select font-style and text color to add text.

textbox in footer
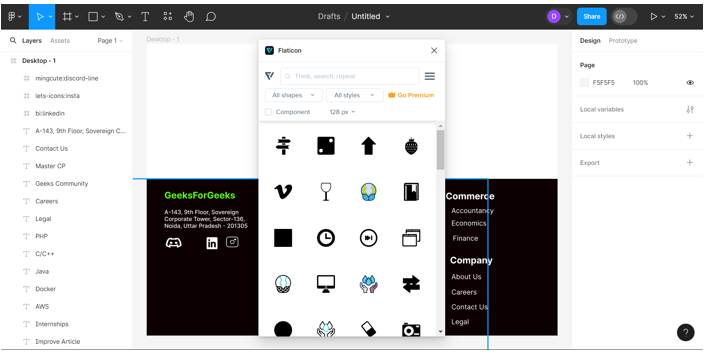
3. In order to add social symbols click on plugins and search for “flaticons by freepik” and click “Run”.

Plugin flaticons by freepik
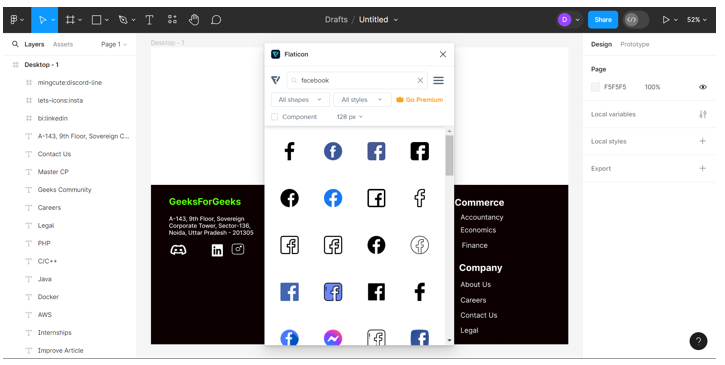
4. Search for desired icon and click on it.

Search for icons
5. Drag that icon to place it in footer.

Icons in Figma
6. Design the Footer by adding elements like text, icons and color.

Elements in footer
7. Test and Adjust: Finally, test Footer by previewing your design in Figma’s prototype mode or by exporting it to see how it looks. Make any necessary adjustments to spacing, alignment, or styling to ensure it looks and functions as intended.

Footer in Figma
Properties of Footer in Figma
- Width and Height: Footers typically span the entire width of the interface or page, providing a consistent base. The height can vary depending on the content and design requirements.
- Content: It includes essential information or navigation links in the footer. Common content includes copyright notices, contact information, links to important pages, social media icons, and legal disclaimers.
- Typography:The text in the footer should be legible and complements the overall design. Consider using a smaller font size compared to the main content to maintain hierarchy.
- Responsive Design: Design the footer to be responsive, ensuring it adjusts appropriately across different screen sizes and devices. Test the layout on various devices to ensure a seamless user experience.
- Hierarchy: Organizing content in the footer based on priority and importance. Important information such as contact details should be more prominent, while less critical content can be placed towards the bottom.
Importance of Using Figma to Design Footer
- Scalable and reusable components : Figma’s component system allows you to create reusable footers that can be used across multiple screens and projects. This ensures consistency in design, simplifies maintenance, and allows for efficient collaboration.
- Prototyping Capabilities: Figma offers robust prototyping tools that allow designers to create interactive prototypes of the navbar design. This functionality enables stakeholders to visualize the navigation flow, test user interactions, and gather feedback early in the design iteration process, leading to more refined and user-friendly navbars.
- Responsive Design: With Figma, you can easily design responsive layouts for different screen sizes. This is crucial for footers, as they need to adapt to various devices and screen resolutions while maintaining functionality and aesthetics.
- Integration with Development Workflow: Figma facilitates smooth integration with development workflows through plugins and export options. Designers can generate CSS, SVG, or code snippets directly from Figma designs, streamlining the handoff process to developers. This integration ensures design accuracy and expedites the implementation of the navbar design in the final product.
- Collaborative Design: The Footer in Figma allows you to reuse design components across multiple screens and projects, which can help ensure consistency, simplify maintenance, and facilitate team collaboration.
- Handoff to Developers: Figma simplifies the handoff process between designers and developers by providing features like code snippets, CSS export, and developer-friendly design specs. Designing your footer in Figma ensures that developers have access to all the necessary design assets and specifications to implement it accurately.
Conclusion
The footer of a website typically includes information and navigation options at the bottom of the page. It can help visitors, build trust and credibility, and inspire readers to act. Utilizing Figma for designing footers offers a comprehensive set of benefits that greatly enhance the overall design process and quality of the final product. By harnessing its capabilities, designers can ensure consistency, efficiency, and collaboration throughout the design phase.
Figma’s responsive design features enable the creation of footers that seamlessly adapt to various screen sizes and devices, while its prototyping capabilities facilitate interactive experiences for stakeholders. Additionally, integration with third-party tools and plugins extends Figma’s functionality, enabling designers to streamline workflows and optimize the footer design process. Ultimately, leveraging Figma for footer design not only results in visually appealing footers but also contributes to improved user experience and satisfaction.
Share your thoughts in the comments
Please Login to comment...