React Suite Drawer ts:Placement Props
Last Updated :
03 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. The Drawer component is a panel that slides in from the edge of the screen. Now, these drawers can be placed in around 4 different positions and those are top, bottom, left, right.
The available properties of Drawer:Placement are:
- Right: Opens the drawer from the right edge of the screen.
- Left: Opens the drawer from the left edge of the screen.
- Top: Opens the drawer from the top edge of the screen.
- Bottom: Opens the drawer from the bottom edge of the screen.
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Drawer ts:Placement Props.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Example 1: We are creating a UI that shows different React Suite Drawer ts:Placement Props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
const closeDrawer = () => {
setIsDrawerOpen(false);
}
const toggleDrawer = (direction) => {
setIsDrawerOpen(true);
setDirection(direction);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer("top") }}>
Top</Button>
<Button color="yellow" appearance="primary"
onClick={() => { toggleDrawer("bottom") }}>
Bottom</Button>
<Button color="blue" appearance="primary"
onClick={() => { toggleDrawer("left") }}>
Left</Button>
<Button color="cyan" appearance="primary"
onClick={() => { toggleDrawer("right") }}>
Right</Button>
<Drawer
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Drawer Placement Prop
Example 2: We are creating a UI that shows different React Suite Random Placed Drawer. The drawer can be placed in any one of the 4 directions using the random function of javascript.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
const closeDrawer = () => {
setIsDrawerOpen(false);
}
const toggleDrawer = () => {
setIsDrawerOpen(true);
let choice = Math.floor(Math.random() * 4);
let direction = "";
if (choice === 0) direction = "top";
else if (choice === 1) direction = "bottom";
else if (choice === 2) direction = "left";
else direction = "right";
setDirection(direction);
}
return (
<div style={{ marginLeft: 600, marginTop: 300 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer() }}>
Random Direction</Button>
<Drawer
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
|
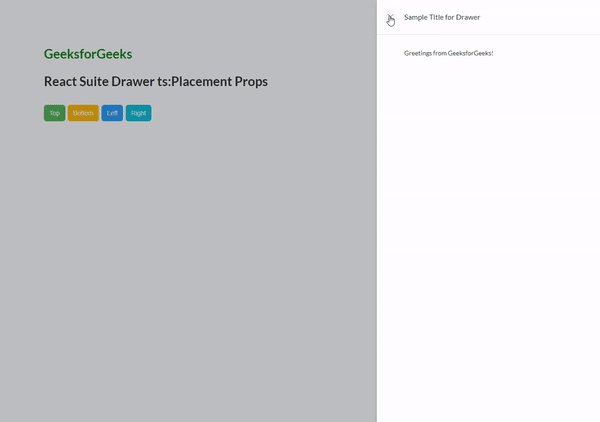
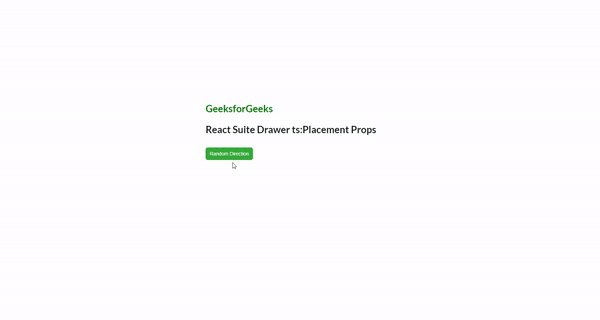
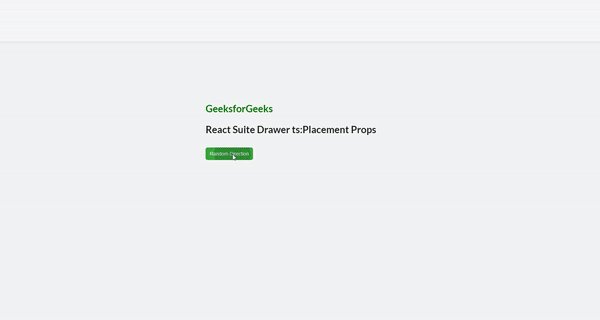
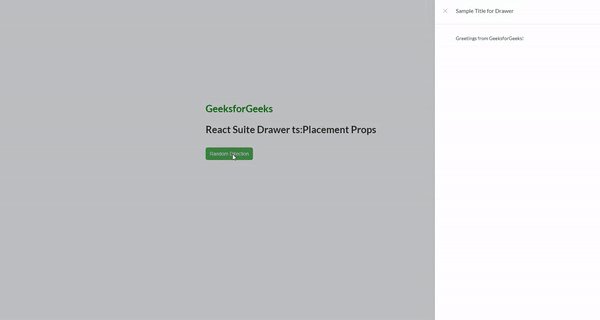
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Random Placed Drawer
Reference: https://rsuitejs.com/components/drawer/#code-ts-placement-code
Share your thoughts in the comments
Please Login to comment...