React Suite DateRangePicker ts:Placement Props
Last Updated :
15 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products.
DateRangePicker component allows the user to quickly select a date range. Now, these DateRangePicker can be placed in around 13 different positions . This placement can be any of the positions mentioned below:
DateRangePicker ts: Placement Props = ‘bottomStart’ | ‘bottomEnd’ | ‘topStart’ | ‘topEnd’ | ‘leftStart’ | ‘leftEnd’ | ‘rightStart’ | ‘rightEnd’ | ‘auto’ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoHorizontalEnd’;
Syntax:
// Import Statement
import { DateRangePicker } from 'rsuite';
// App.js file
Function App() {
return (
<DateRangePicker placeholder="" placement="auto" />
);
}
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite DateRangePicker ts: Placement Props.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Example 1: We are creating a UI that shows different React Suite DateRangePicker ts: Placement props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker ts: Placement Props</h2>
<br /><br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Bottom Start Date Range"
placement="bottomStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Bottom End Date Range"
placement="bottomEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Right Start Date Range"
placement="rightStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Left Start Date Range"
placement="leftStart" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Right End Date Range"
placement="rightEnd" />
<DateRangePicker style={{ width: 300 }}
placeholder="Left End Date Range"
placement="leftEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300, marginRight: 200 }}
placeholder="Top Start Date Range"
placement="topStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Top End Date Range"
placement="topEnd" />
</div>
</center>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
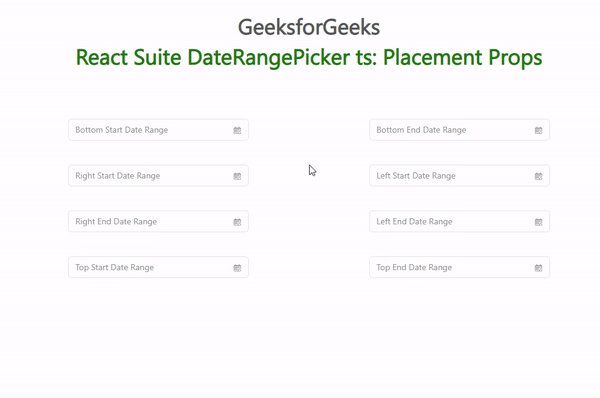
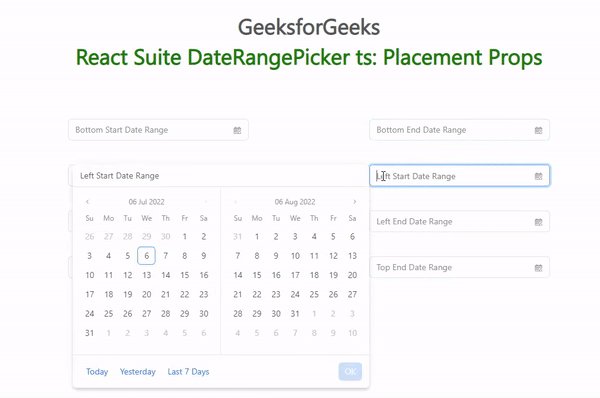
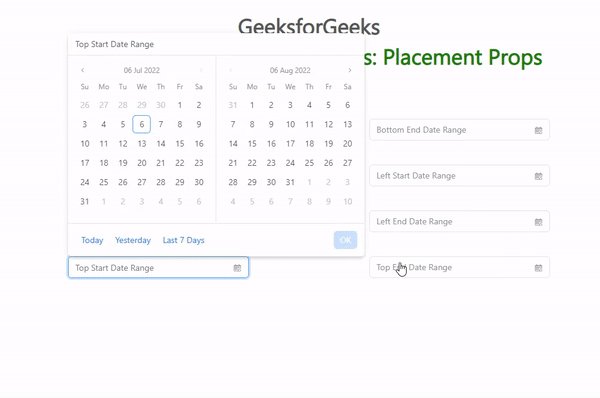
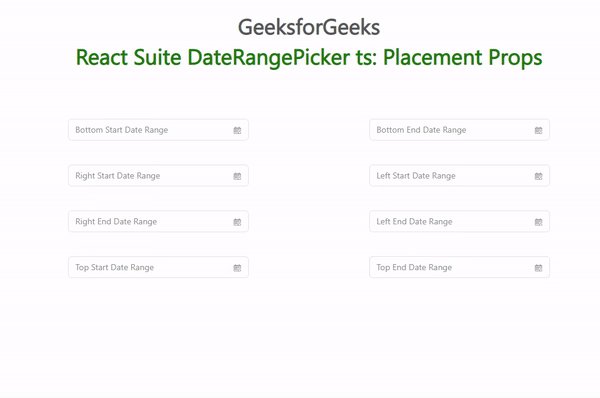
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite DateRangePickers
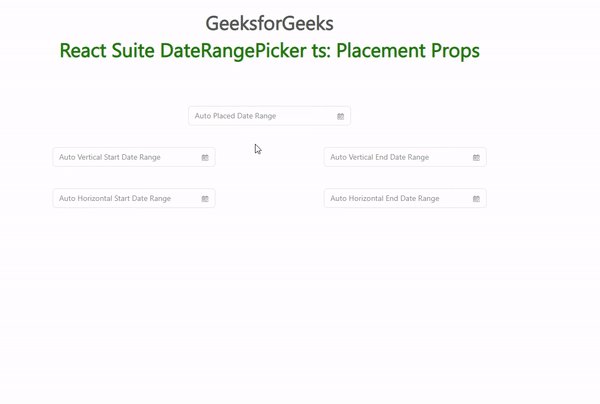
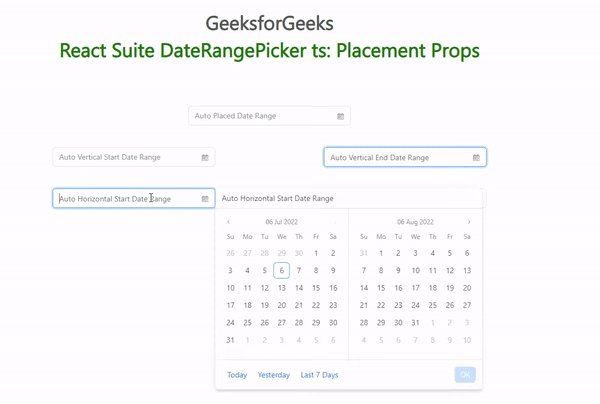
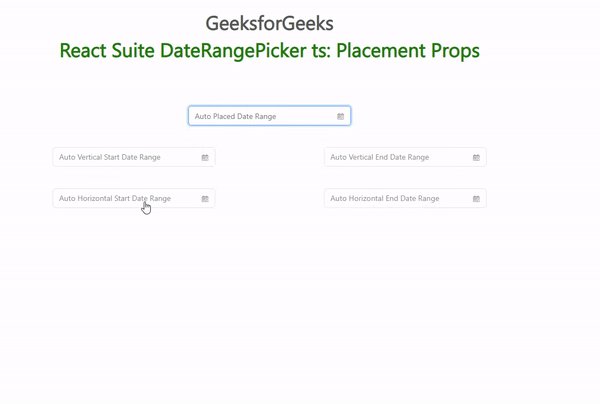
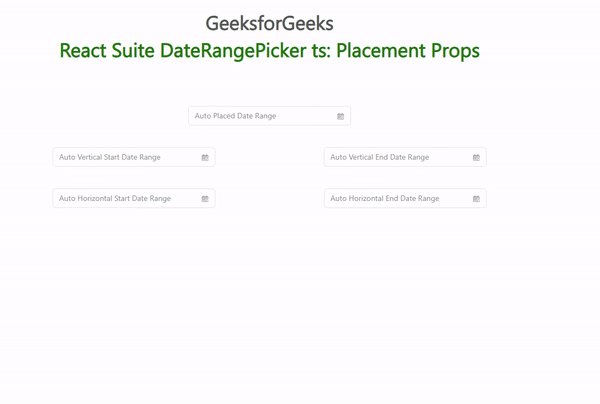
Example 2: We are creating a UI that shows React Suite DateRangePicker ts: Placement props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker ts: Placement Props</h2>
<br /><br /><br /><br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="auto" />
<br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoHorizontalStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoHorizontalEnd" />
<br /><br /><br />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoVerticalStart" />
<DateRangePicker style={{ width: 300 }}
placeholder="Select Date Range"
placement="autoVerticalEnd" />
</div>
</center>
);
}
|
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite DateRangePickers
Reference: https://rsuitejs.com/components/date-range-picker/#code-ts-placement-code
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...