jQueryUI Accordion active Option
Last Updated :
04 Apr, 2023
The accordion active option Indicates which index of the accordion menu is to be open when the page is accessed. By default, the value is 0, i.e. the first menu panel.
Values:
- Boolean: When set to false will collapse all the panels.
- Integers: Zero-based index that sets which panel is to be active. Value can also be negative.
Approach: First, add the jQuery Mobile scripts needed for your project.
<link rel=’stylesheet’ href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src=
</script>
<script src=
</script>
<link href=
rel="stylesheet" type="text/css" />
<script>
$(function () {
$( "#gfg" ).accordion(
{ active: 1 }
);
});
</script>
<style>
#gfg{font-size: 17px;}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>jQueryUI | Active Accordion</b>
<br>
<br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
</div>
</body>
</html>
|
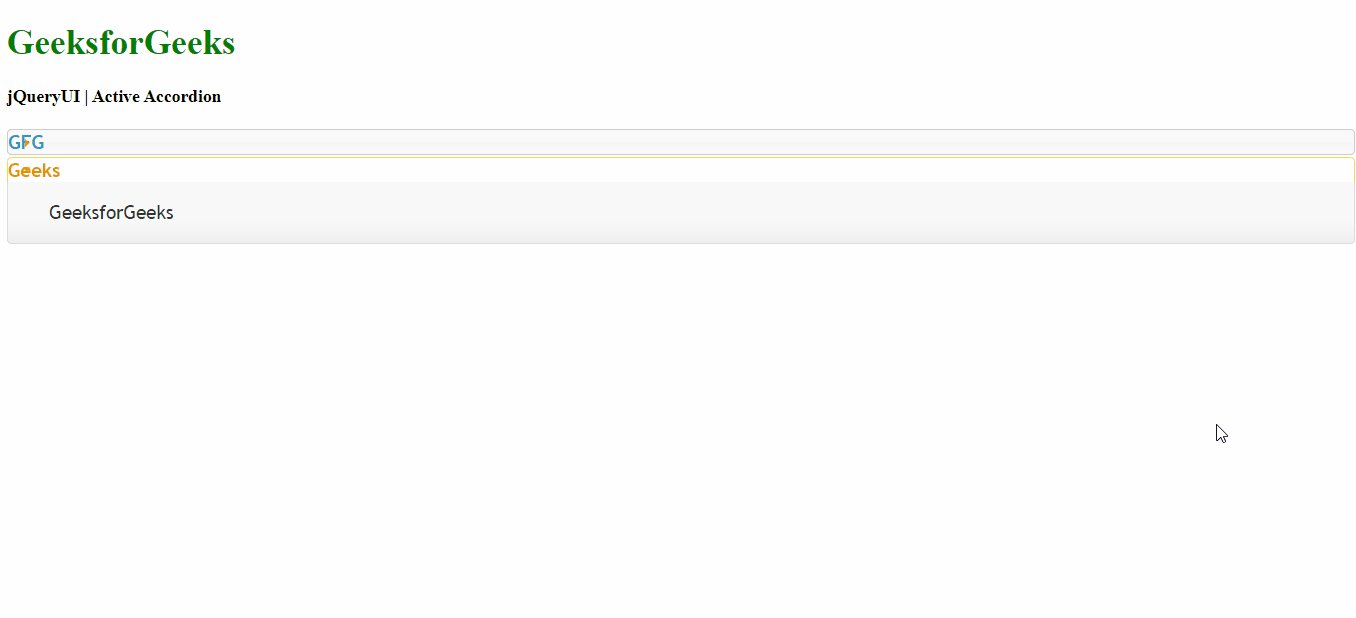
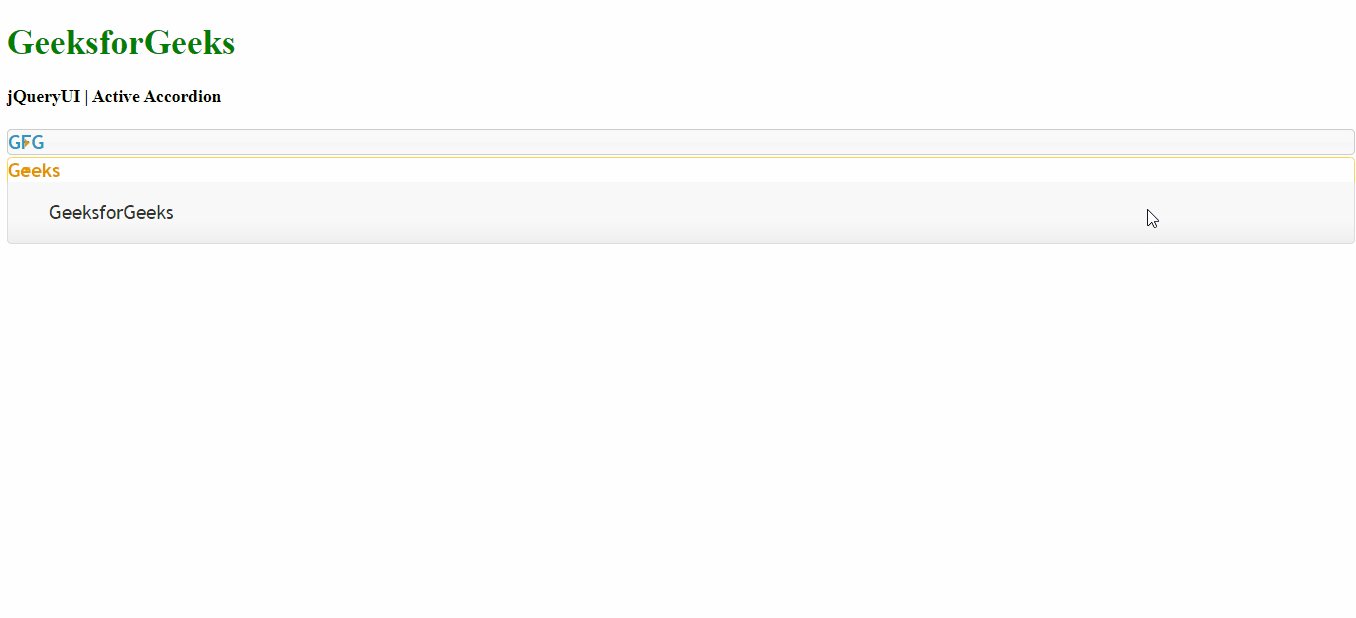
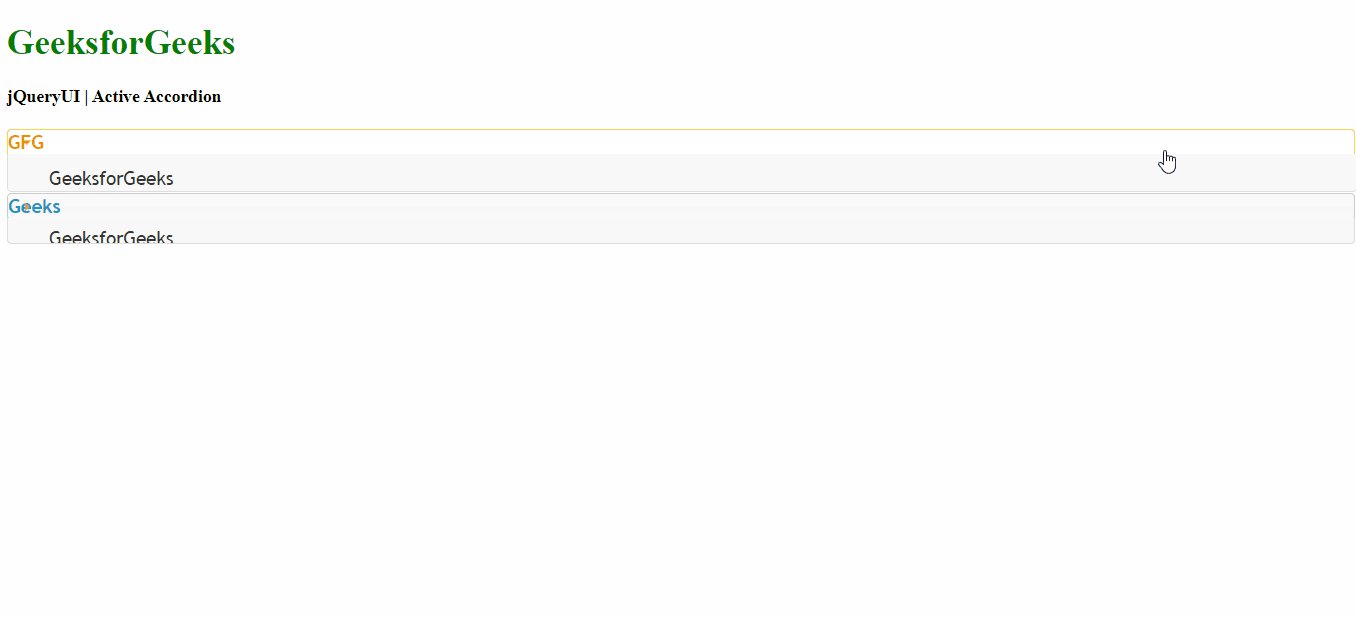
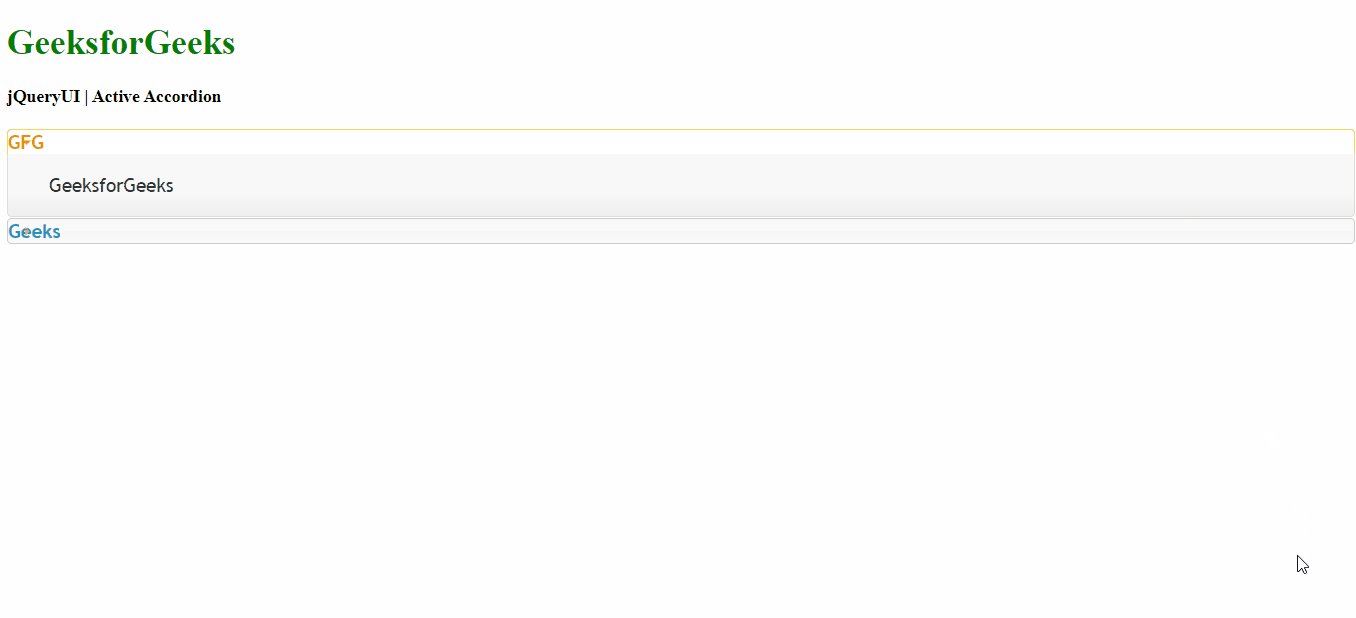
Output:

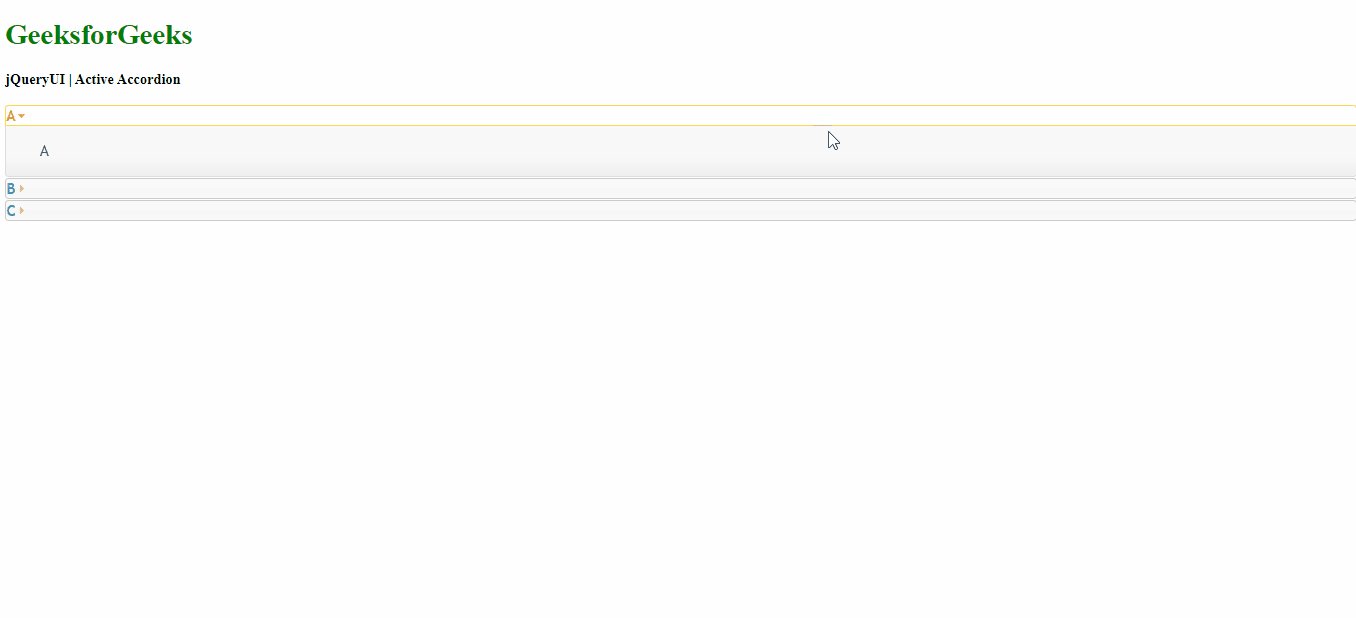
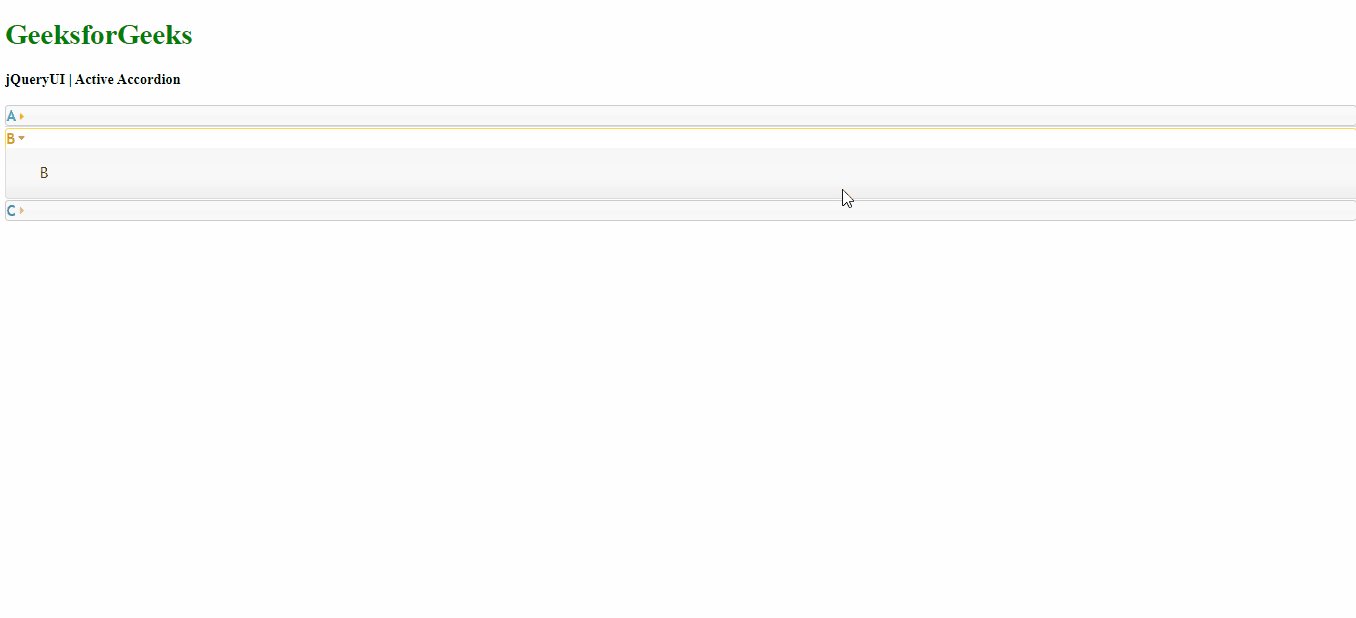
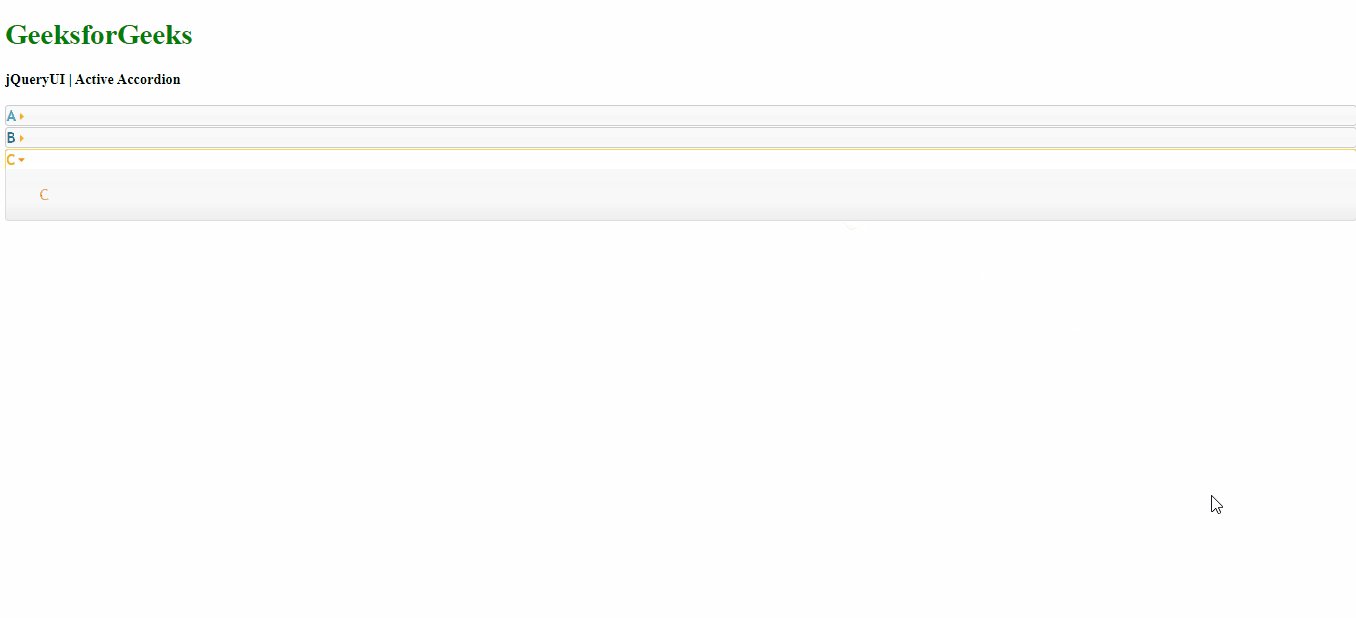
Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<script src=
</script>
<script src=
</script>
<link href=
rel="stylesheet" type="text/css"/>
<script>
$(function () {
$( "#gfg" ).accordion(
{ active: false }
);
});
</script>
<style>
#gfg{font-size: 17px;}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>jQueryUI | Active Accordion</b>
<br>
<br>
<div id="gfg">
<h3>A</h3>
<div>A</div>
<h3>B</h3>
<div>B</div>
<h3>C</h3>
<div>C</div>
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...