HTML input maxlength Attribute
Last Updated :
06 Mar, 2024
The <input> maxlength attribute is used to specify the maximum number of characters entered into the <input> element.
The input has no maximum length if no value is specified or if an invalid value is specified. The length is measured in UTF-16 code units, which is equivalent to the number of characters.
Syntax
<input maxlength="number">
Attribute Value
|
Attribute Value
|
Description
|
|
number
|
It contains a single value number which allows the maximum number of characters in <input> element. Its default value is 524288.
|
Examples of HTML input maxlength Attribute
Example 1: In this example, we demonstrates the use of the maxlength attribute within input elements to limit the length of text input. It includes fields for username and password with specified character limits.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML input maxlength Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <input> maxlength Attribute</h2>
<form action="#">
Username:
<input type="text"
name="username"
maxlength="12" />
<br />
<br />
Password:
<input type="text"
name="password"
maxlength="10" />
<br />
<br />
<input type="submit"
value="Submit" />
</form>
</body>
</html>
|
Output:

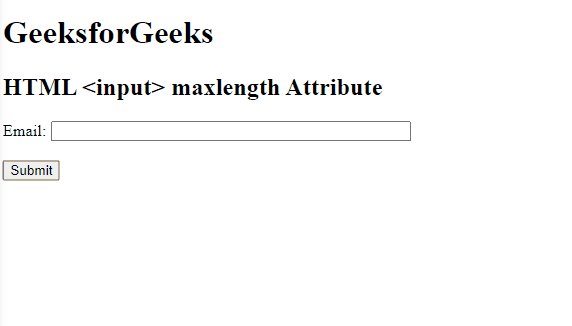
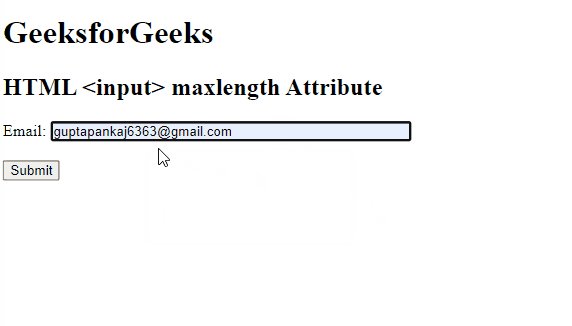
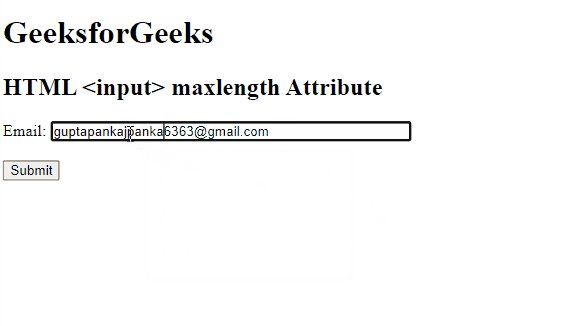
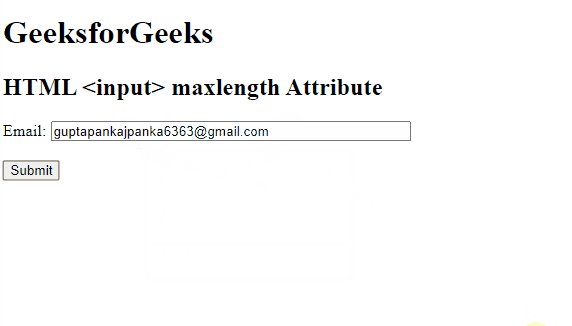
Example 2: In this example, we demonstrates the use of the maxlength attribute within an email input field to limit the length of email addresses. The form includes a field for entering an email address with a maximum length of 30 characters.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML input maxlength Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <input> maxlength Attribute</h2>
<form action="#">
Email:
<input type="email"
name="email"
maxlength="30"
style="width: 350px" />
<br /><br />
<input type="submit"
value="Submit" />
</form>
</body>
</html>
|
Output:

HTML input maxlength Attribute Use Cases
1. How to specify minimum &maximum number of characters allowed in an input field in HTML ?
To specify the minimum and maximum number of characters allowed in an input field in HTML, use the “minlength” and “maxlength” attributes respectively within the input element.
Supported Browsers
Share your thoughts in the comments
Please Login to comment...