How to remove elements that matches the specified selector from the set of matched elements using jQuery ?
Last Updated :
07 Mar, 2024
The task is to remove elements matching the specified selector from the set of matched elements using jQuery. jQuery is the fastest and lightweight JavaScript library that is used to simplify the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript.
jQuery is widely famous for its motto of “Write less, do more.” It simply means that you can achieve your goal by just writing a few lines of code.
Approach: We can accomplish this task by using the .not() method in jQuery. This method is used to remove elements from the set of matched elements.
Example: The following code demonstrates showing bold green border for the <div> element which are not having class as “green” neither have id as “blueone”. This code also uses the jQuery css() method. The css() method in jQuery is used to change the style property of the selected element which is used to provide a green border to the selected elements.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src=
</script>
<style>
div {
width: 50px;
height: 50px;
margin: 10px;
float: left;
background: pink;
border: 5px solid white;
}
.green {
background: #8f8;
}
.gray {
background: #ccc;
}
#blueone {
background: #99f;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div>GFG</div>
<div id="blueone">GFG</div>
<div>GFG</div>
<div class="green">GFG</div>
<div class="green">GFG</div>
<div class="gray">GFG</div>
<div>GFG</div>
<script>
$("div").not(".green, #blueone")
.css("border-color", "Green");
</script>
</body>
</html>
|
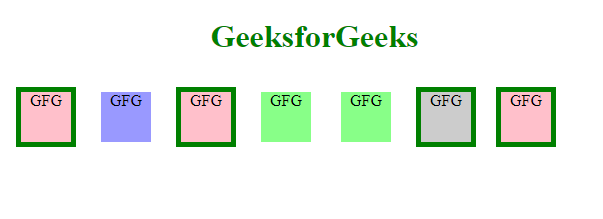
Output:

Share your thoughts in the comments
Please Login to comment...