How to get the ID of the clicked button using JavaScript/jQuery ?
Last Updated :
08 Dec, 2023
Sometimes a developer has to know the ID of the button that the user has clicked to decide further course of action on a webpage.
So, to get the ID of the clicked button using JavaScript/jQuery we have different approaches which are as follows:
Approach 1: Using JavaScript onClick event
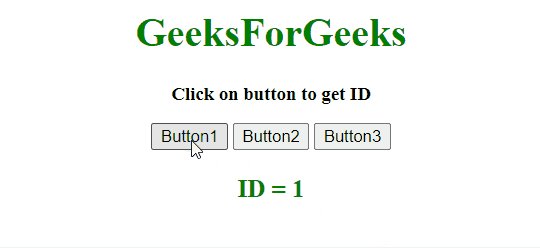
Example: This example sets an onClick event to each button, when the button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using JavaScript
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<button id="1" onClick="GFG_click(this.id)">
Button1
</button>
<button id="2" onClick="GFG_click(this.id)">
Button2
</button>
<button id="3" onClick="GFG_click(this.id)">
Button3
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Click on button to get ID";
function GFG_click(clicked) {
el_down.innerHTML = "ID = " + clicked;
}
</script>
</body>
</html>
|
Output:

Approach 2: Using jQuery on() Method
This method adds one or more event handlers for the selected elements and child elements.
Syntax:
$(selector).on(event, childSelector, data, function, map);
Parameters:
- event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. In the case of multiple event values, those are separated by space. The event must be valid.
- childSelector: This parameter is optional. It specifies that the event handler should only be attached to the defined child elements.
- data: This parameter is optional. It specifies the additional data to pass to the function.
- function: This parameter is required. It specifies the function to run when the event occurs.
- map: It specifies an event map ({event:func(), event:func(), …}) having one or more events to add to the selected elements, and functions to run when the events happen.
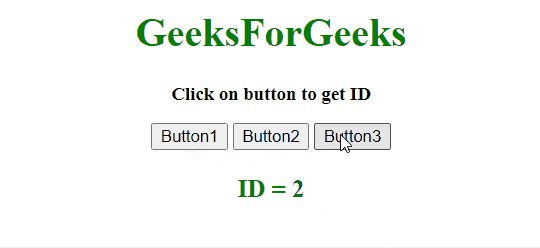
Example: This example sets an onClick event by using the on() method for each button, When the button is clicked, the ID of the button is passed to the function, and then print the ID on the screen.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using jQuery
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<button id="1"> Button1</button>
<button id="2"> Button2</button>
<button id="3"> Button3</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("Click on button to get ID");
$("button").on('click', function () {
var t = (this.id);
$('#GFG_DOWN').text("ID = " + t);
});
</script>
</body>
</html>
|
Output:

This method triggers the click event, or adds a function to run when a click event occurs. Click event occurs when an element is clicked.
Syntax:
- Trigger the click event for the selected elements:
$(selector).click();
- Adds a function to the click event:
$(selector).click(function);
Parameters:
This method accepts a single parameter function which is optional. It specifies the function to run when the click event occurs.
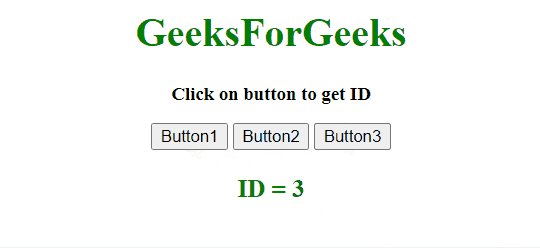
Example: This example sets an onClick event by using the click() method for each button, When the button is clicked, the ID of the button is passed to the function, and then print the ID on the screen.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Get the ID of the clicked button
using jQuery
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<button id="1"> Button1</button>
<button id="2"> Button2</button>
<button id="3"> Button3</button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("Click on button to get ID");
$("button").click(function () {
var t = $(this).attr('id');
$('#GFG_DOWN').text("ID = " + t);
});
</script>
</body>
</html>
|
Output:

jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous for it’s philosophy of “Write less, do more”. You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples.
Share your thoughts in the comments
Please Login to comment...