How to Add Space Between Elements in Tailwind CSS ?
Last Updated :
19 Feb, 2024
Spacing between elements is a critical aspect of web design, affecting readability, flow, and the overall aesthetic of a website. Tailwind CSS, a utility-first CSS framework, provides an extensive set of spacing utilities that make it basic to control padding, margin, and gap spaces within and around elements. This article will delve into the various ways you can add spacing between elements using Tailwind CSS, complete with detailed descriptions and HTML code examples.
Add Space using the Margin
Margin utilities are used to add spaces outside an element, affecting its position relative to other elements.
- Add Margin to All Sides
- Add Margin to Specific Side
- Add Margin to X-axis and Y-axis
Syntax:
<div class="m-4 bg-gray-200">All sides margin</div>
<div class="mt-4 bg-gray-200">Top margin only</div>
<div class="mx-4 my-2 bg-gray-200">X and Y axis margin</div>
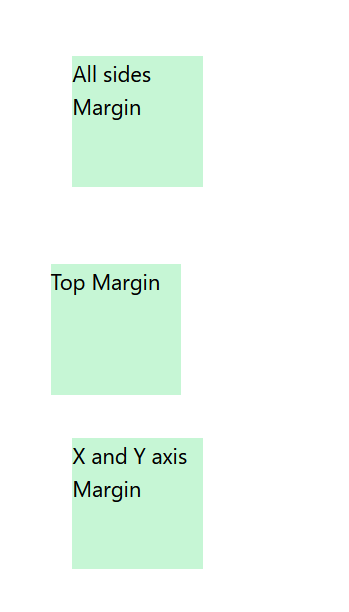
Example: Add spaces between elements using margin utilities.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Rounded Corners with Tailwind CSS</title>
<link href=
rel="stylesheet">
</head>
<body class="p-10">
<div class="m-4 bg-green-200 w-24 h-24">
All sides Margin
</div><br>
<div class="mt-4 bg-green-200 w-24 h-24">
Top Margin
</div><br>
<div class="mx-4 my-2 bg-green-200 w-24 h-24">
X and Y axis Margin
</div>
</body>
</html>
|
Output

Gap Utilities
Tailwind CSS introduces gap utilities (gap) with the Flexbox that provides a way to evenly space child elements within a parent container.
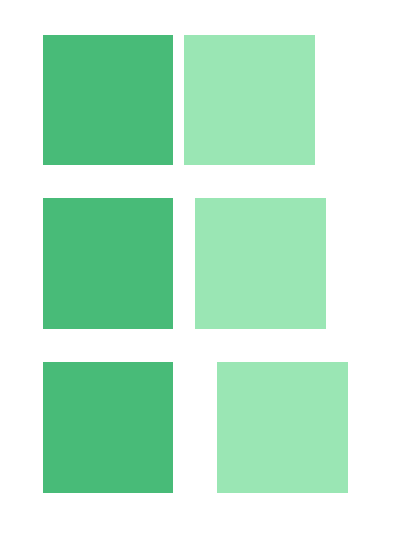
Example: Add spaces between elements using gap utilities.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Gap Utilities</title>
<link href=
rel="stylesheet">
</head>
<body class="p-10">
<div class="flex gap-2">
<div class="w-24 h-24 bg-green-500"></div>
<div class="w-24 h-24 bg-green-300"></div>
</div><br>
<div class="flex gap-4">
<div class="w-24 h-24 bg-green-500"></div>
<div class="w-24 h-24 bg-green-300"></div>
</div><br>
<div class="flex gap-8">
<div class="w-24 h-24 bg-green-500"></div>
<div class="w-24 h-24 bg-green-300"></div>
</div>
</body>
</html>
|
Output

Share your thoughts in the comments
Please Login to comment...